跟着做练习的时候发现官方文档有点遗漏,特此补充记录
官网文档原文地址:http://www.orangeui.cn/components/button/make-backgroud-picture-button
问题及解决办法
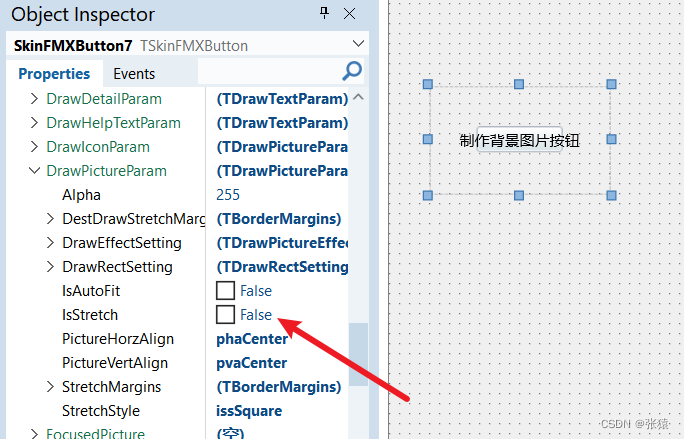
跟着文档做完以后出现下图这种情况,怎么调整大小图片都不会随着变动,就是做不出文档中截图的效果。
最后发现原因就是没有勾选IsStretch,
IsAutoFit:是否按比例缩放
IsStretch:是否拉伸

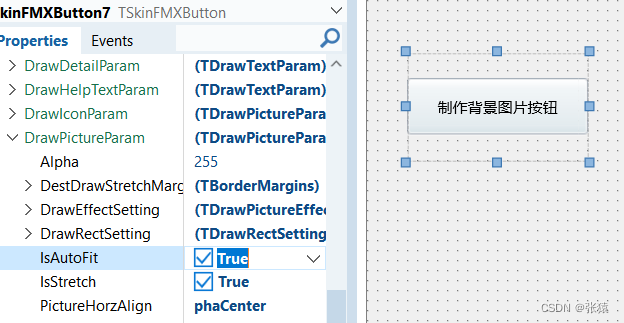
只勾选IsStretch效果,表示背景图片只拉伸不按比例缩放,所以会根据选框的大小进行变化

当 IsAutoFit 也勾选上的时候,就会保持背景图片原本的尺寸进行等比例缩放
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










