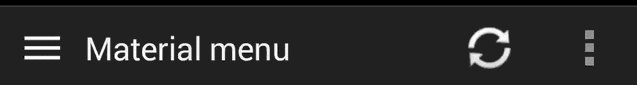
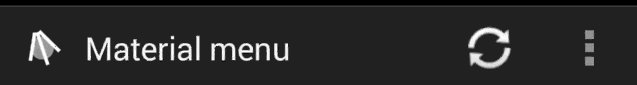
我们在app上或网上经常会看到这样的效果,如图:
其实想实现这个效果很简单,需要用到v4包和v7包。
效果分析:
首先,这个效果大体上有ToolBar 和 DrawerLayout组成,所以我们把跟布局设置成LinearLayout 方向设为垂直方向;然后放置v7包中的ToolBar和V4包中的DrawerLayout,然后在DrawerLayout中写好内容区域与侧拉菜单区域,代码如下:
xml代码:
//这是toolbar
<android.support.v7.widget.Toolbar
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/toolbar"
android:fitsSystemWindows="true"
android:background="@color/colorPrimary"
android:minHeight="?attr/actionBarSize"
android:theme="@style/Theme.Drawer.ArrowAnimation" />
//这是侧拉菜单
<android.support.v4.widget.DrawerLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/drawer" >
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:text="这是内容区域"
/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="start"
android:orientation="vertical"
android:background="@android:color/white"
>
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="这是菜单区域"
android:gravity="center"
/>
</LinearLayout>
</android.support.v4.widget.DrawerLayout>上面代码中的 android:minHeight="?attr/actionBarSize" 属性为系统属性,size跟手机屏幕不同有改变。
引用的主题android:theme="@style/Theme.Drawer.ArrowAnimation"代码如下:
<style name="Theme.Drawer.ArrowAnimation" parent="AppTheme">
<!-- 箭头 -->
<item name="drawerArrowStyle">@style/AppTheme.DrawerArrowToggle</item>
</style>
<!-- 箭头颜色 -->
<style name="AppTheme.DrawerArrowToggle" parent="Base.Widget.AppCompat.DrawerArrowToggle">
<item name="color">@android:color/white</item>
</style>上面的准备工作做好后,在代码中先把ToolBar和DrawerLayout加载出来,然后创建一个ActionBarDrawerToggle类,并重写onPostCreate、onOptionsItemSelected、onConfigurationChanged方法即可,然后就可以编译运行啦!
java代码:
private Toolbar toolbar;
private DrawerLayout mDrawerLayout;
private ActionBarDrawerToggle mActionBarDrawerToggle;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
supportRequestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
toolbar = (Toolbar) findViewById(R.id.toolbar);
mDrawerLayout = (DrawerLayout) findViewById(R.id.drawer);
mActionBarDrawerToggle = new ActionBarDrawerToggle(this,mDrawerLayout,toolbar, 0,0);
mDrawerLayout.setDrawerListener(mActionBarDrawerToggle);
}
@Override
protected void onPostCreate(Bundle savedInstanceState) {
super.onPostCreate(savedInstanceState);
mActionBarDrawerToggle.syncState();
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
if (mActionBarDrawerToggle.onOptionsItemSelected(item)) {
return true;
}
return super.onOptionsItemSelected(item);
}
@Override
public void onConfigurationChanged(Configuration newConfig) {
super.onConfigurationChanged(newConfig);
mActionBarDrawerToggle.onConfigurationChanged(newConfig);
}
OK,教程结束,点击免费下载代码
如果感觉上面效果比较少的话,可以查看这个:
GitHub链接:material-menu
Android新手一个,求大神指点~~
























 479
479

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








