在前面的一些文章中,我们已经介绍过定制功能区的代码。在详细探讨功能区各元素之前,我们将先了解完整的RibbonX代码结构、如何使用各类工具定制功能区、以及至关重要的XML知识。下面,让我们先看看完整的RibbonX代码结构。
如果忽略定义控件的XML元素,那么完整的RibbonX结构如下:
<customUI xmlns="http://schemas.microsoft.com/office/2006/01/customui" ...> <commands> <command ... /> </commands> <ribbon ...> <officeMenu> 可用于Office菜单中的任何控件类型 </officeMenu> <qat> <sharedControls> <control>,<button> or <separator>控件类型 </sharedControls> <documentControls> <control>,<button> or <separator>控件类型 </documentControls> </qat> <tabs> <tab ... > <group ... > 所有控件类型 </group> </tab> </tabs> <contextualTabs> <tabSet idMSO="TabSetChartTools"> <tab ... > <group ... > 所有控件类型 </group> </tab> </tabSet> </contextualTabs> </ribbon> </customUI>
其中,省略号表示一个或多个可选的属性。可以看出,RibbonX代码结构是层次分明的。现在,让我们初步了解代码结构中的元素。
<customUI>元素是XML的根容器,命名空间将其识别为RibbonX文档。 <commands>元素用来重复利用内置控件。 <ribbon>元素包含功能区中所有可以利用的元素。可以包含下列元素以控制功能区的相应部分。 <officeMenu>元素用来定制Office菜单。 <sharedControls>元素代表共享控件。 <documentControls>元素代表文档控件。 <qat>元素用来定制快速访问工具栏。 <tabs>元素表示选项卡的集合。 <tab>元素创建选项卡。 <contextualTabs>元素创建上下文选项卡。 <group>元素用来创建组。
下面,让我们使用Excel示例来看看完整的RibbonX结构能够实现的用户界面。
禁用命令
使用command元素能够重载命令或者禁用命令。例如,下面的XML禁用“保存”命令:
<commands> <command idMso="FileSave" enabled="false" /> </commands>
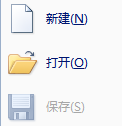
结果如图1所示:
图1:禁用“保存”命令,该命令已变灰
从头开始创建功能区
将ribbon元素的StartFromScratch属性设置为True,从而去除所有的功能区界面元素,然后从头开始设计功能区。其XML为:
<ribbon startFromScratch="true">
在Office按钮菜单中添加自定义项
可以向Office按钮菜单中添加合适的自定义项。例如,下面的XML在Office按钮中添加按钮和菜单:
<officeMenu> <button id="rxOMBtn1" label="My Office Button1" /> <button id="rxOMBtn2" label="My Office Button2" /> <menu id="MyOfficeMenu" label="My Office Menu"> <button id="rxSend1" label="My Menu1" /> <button id="rxSend2" label="My Menu2" /> <button id="rxSend3" label="My Menu3" /> <button id="rxSend4" label="My Menu4" /> <button id="rxSend5" label="My Menu5" /> <button id="rxSend6" label="My Menu6" /> <button id="rxSend7" label="My Menu7" /> <bu








 本文详细介绍了RibbonX代码结构,包括如何禁用命令、创建功能区、自定义Office按钮菜单、快速访问工具栏以及功能区选项卡。通过示例展示了如何使用XML代码实现各种自定义效果,帮助读者理解并掌握RibbonX的层次分明的结构。
本文详细介绍了RibbonX代码结构,包括如何禁用命令、创建功能区、自定义Office按钮菜单、快速访问工具栏以及功能区选项卡。通过示例展示了如何使用XML代码实现各种自定义效果,帮助读者理解并掌握RibbonX的层次分明的结构。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1712
1712

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








