注:[小白学iOS编程]是本小白根据某视频学习iOS编程过程的笔记记录,内容比较容易,高手勿喷。
转自请注明原博客地址:http://blog.csdn.net/fan_yufan/article/details/45896161
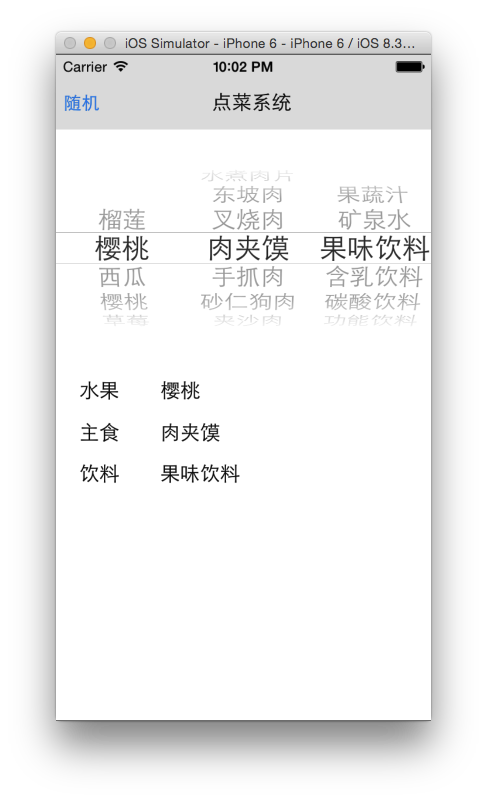
1. 效果图展示
2. 项目代码
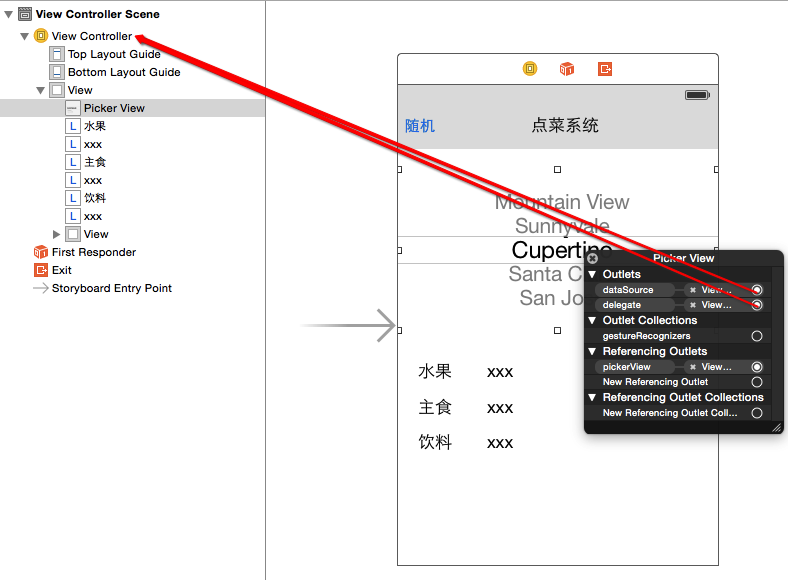
2.1 在Main.storyboard中拖入UIPickerView控件,点击此控件后右键,选择dataSource以及delegate并把它们拖到View Controller中,然后实现dataSource和delegate协议<UIPickerViewDataSource,UIPickerViewDelegate>中的方法。

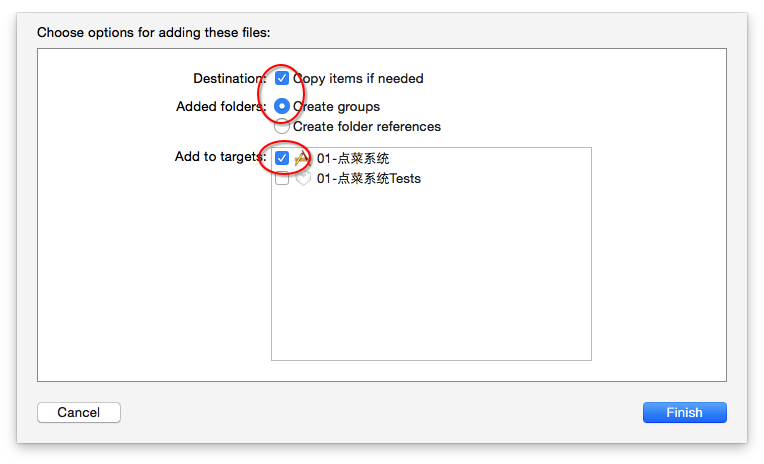
2.2 将foods.plist文件拖拽到Supporting Files中,注意下图中的勾选项。

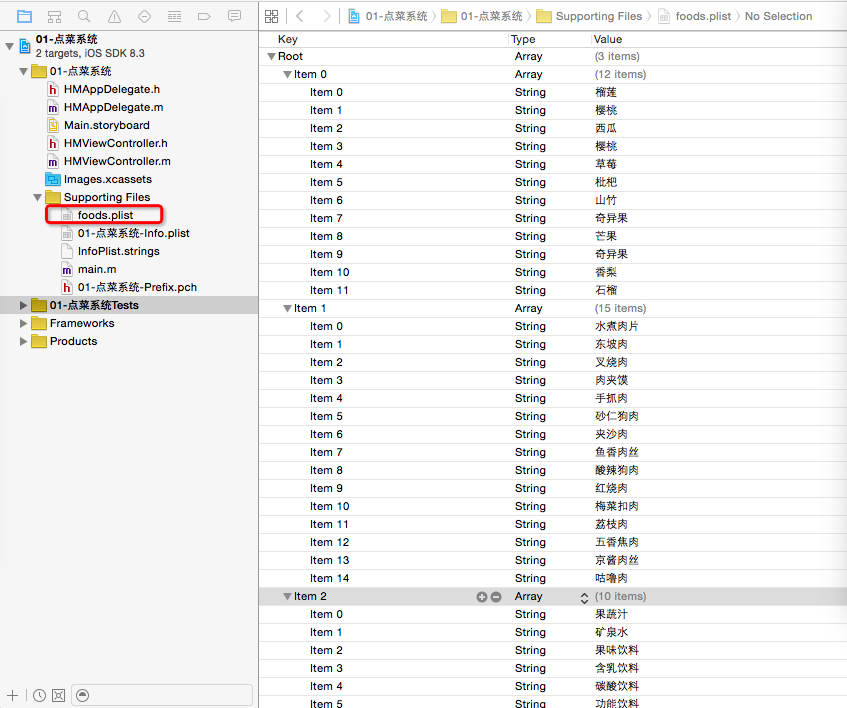
2.3 观察下foods.plist中的数据。
2.4 代码编写
//
// HMViewController.m
// 01-点菜系统
//
#import "HMViewController.h"
@interface HMViewController ()<UIPickerViewDataSource,UIPickerViewDelegate>
@property(nonatomic,strong)NSArray *foodsData;
@property (weak, nonatomic) IBOutlet UILabel *fruitLabel;
@property (weak, nonatomic) IBOutlet UILabel *mainFoodLabel;
@property (weak, nonatomic) IBOutlet UILabel *drinkLabel;
@property (weak, nonatomic) IBOutlet UIPickerView *pickerView;
@end
@implementation HMViewController
#pragma mark 懒加载食物数据
-(NSArray *)foodsData{
if (_foodsData == nil) {
NSString *filePath = [[NSBundle mainBundle] pathForResource:@"foods" ofType:@"plist"];
_foodsData = [NSArray arrayWithContentsOfFile:filePath];
}
return _foodsData;
}
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
NSLog(@"%@",self.foodsData);
//初始化label的数据
self.fruitLabel.text = self.foodsData[0][0];
self.mainFoodLabel.text = self.foodsData[1][0];
self.drinkLabel.text = self.foodsData[2][0];
}
#pragma mark -PickerView的数据源
// returns the number of 'columns' to display.
#pragma mark pickerView的组数
- (NSInteger)numberOfComponentsInPickerView:(UIPickerView *)pickerView{
return self.foodsData.count;
}
#pragma mark pickerView每一组的行数
- (NSInteger)pickerView:(UIPickerView *)pickerView numberOfRowsInComponent:(NSInteger)component{
NSArray *items = self.foodsData[component];
return items.count;
}
#pragma mark -PickerView的代理
#pragma mark 每一组每一行显示文字
-(NSString *)pickerView:(UIPickerView *)pickerView titleForRow:(NSInteger)row forComponent:(NSInteger)component{
//1.获取对应组的数据
NSArray *items = self.foodsData[component];
return items[row];
}
-(void)pickerView:(UIPickerView *)pickerView didSelectRow:(NSInteger)row inComponent:(NSInteger)component{
NSLog(@"第几组: %d 第几行 %d",component,row);
//更新label的数据
//1.获取对应列(组)的数据
NSArray *items = self.foodsData[component];
if (component == 0) {
//NSArray *items = self.foodsData[component];
self.fruitLabel.text = items[row];
}else if(component == 1){
self.mainFoodLabel.text = items[row];
}else{
self.drinkLabel.text = items[row];
}
}
- (IBAction)randomMenu {
//指定区域 0 - 11
int random = arc4random_uniform(12);
//生成0.0 - 0.9
float randomF = arc4random_uniform(10) * 0.1;
//生成0.00 - 0.99
randomF = arc4random_uniform(100) * 0.01;
NSLog(@"%f",randomF);
//第一种方法
//随机第一组的数据
// int row1 = arc4random() % 12;
// int row2 = arc4random() % 15;
// int row3 = arc4random() % 10;
// NSLog(@"%d",row1);
//
// //更新lable数据
// [self pickerView:nil didSelectRow:row1 inComponent:0];
// [self pickerView:nil didSelectRow:row2 inComponent:1];
// [self pickerView:nil didSelectRow:row3 inComponent:2];
//
// //更新PickerView的选中的行
// [self.pickerView selectRow:row1 inComponent:0 animated:YES];
// [self.pickerView selectRow:row2 inComponent:1 animated:YES];
// [self.pickerView selectRow:row3 inComponent:2 animated:YES];
//第二种方法
int colum = self.foodsData.count;
for (int i = 0; i < colum ; i++){
//获取旧的选中行
int oldRow = [self.pickerView selectedRowInComponent:i];
NSArray *items = self.foodsData[i];
int rowCount = items.count;
int randomRow = oldRow;
//获取旧的随机数与新的随机数一样的话,再随机
while (oldRow == randomRow) {
randomRow = arc4random() % rowCount;
}
[self pickerView:nil didSelectRow:randomRow inComponent:i];
[self.pickerView selectRow:randomRow inComponent:i animated:YES];
}
}
@end
3. 知识点总结
3.1 UIPickerView 中数据源和代理方法
#pragma mark -PickerView的数据源方法
//告诉PickerView中有多少组,即有多少个滚轮。
- (NSInteger)numberOfComponentsInPickerView:(UIPickerView *)pickerView;
//告诉PickerView中"对应的组"中的有多少行。
- (NSInteger)pickerView:(UIPickerView *)pickerView numberOfRowsInComponent:(NSInteger)component;#pragma mark -PickerView的代理方法
//告诉PickerView中每一组每一行显示文字。
-(NSString *)pickerView:(UIPickerView *)pickerView titleForRow:(NSInteger)row forComponent:(NSInteger)component;
//当手指滑动PickerView时,PickerView会告诉我们 现在选择的是 第几组(component)第几行(row)。
-(void)pickerView:(UIPickerView *)pickerView didSelectRow:(NSInteger)row inComponent:(NSInteger)component;//获取选中行的行号
int row = [self.pickerView selectedRowInComponent:i]//通过"代码"的形式 设置(选中) 某一组某一行
[self.pickerView selectRow:randomRow inComponent:i animated:YES];3.2 随机数的生成
//----方法1:通过函数arc4random()----
//生成 0 - 11
int row = arc4random() % 12;//----方法2:通过函数arc4random_uniform(u_int32_t)----
//生成 0 - 11
int random = arc4random_uniform(12);
//生成0.0 - 0.9
float randomF = arc4random_uniform(10) * 0.1;
//生成0.00 - 0.99
randomF = arc4random_uniform(100) * 0.01;























 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








