声明:该文章组件全部为函数组件,仅作为记录自己使用react全家桶来开发后台管理平台的记录日志,故文章内容可能会以自己的视角来书写,比如说省略了某些知识,跳过了某些关键的点。故该文章不作为教程发布。请读者选择性观看
一.前期工作准备
1.git创建仓库
2.create-react-app xxx
3.连接仓库
4.创建分支并且切换分支
二.项目基本结构的创建
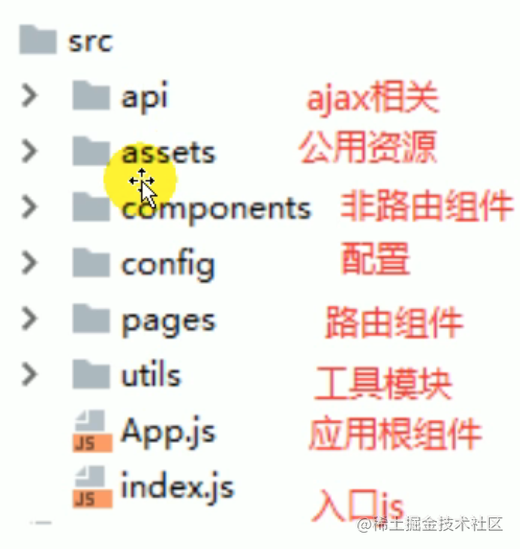
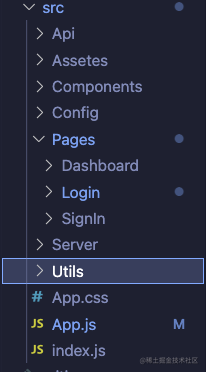
根据实际项目的大概基本配置来完成自己src文件夹下的基础构造,未来如有需求可以再添加。


三.主页登陆页面的实现
路由工作准备,BrowserRouter包裹入口文件

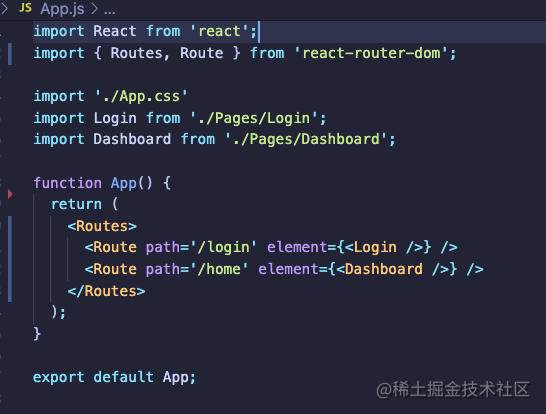
接下来是用户登陆界面和后台管理页面路由的切换,先构建好骨架。

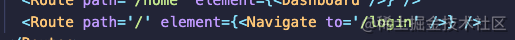
但是这时候默认首页是没有组件的,因为我们希望一进来是登陆页面,所以需要加一行<Navigate>的代码

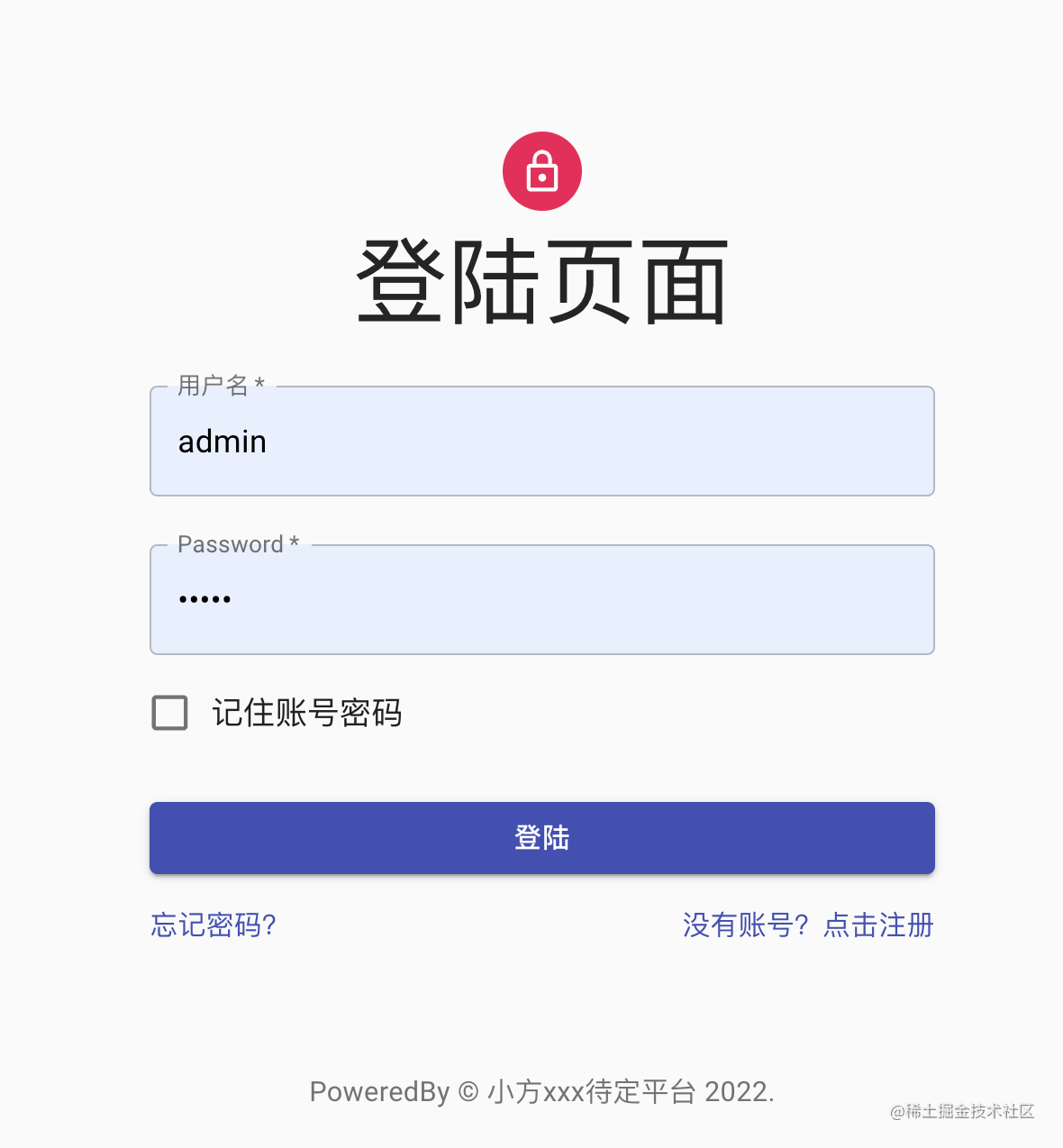
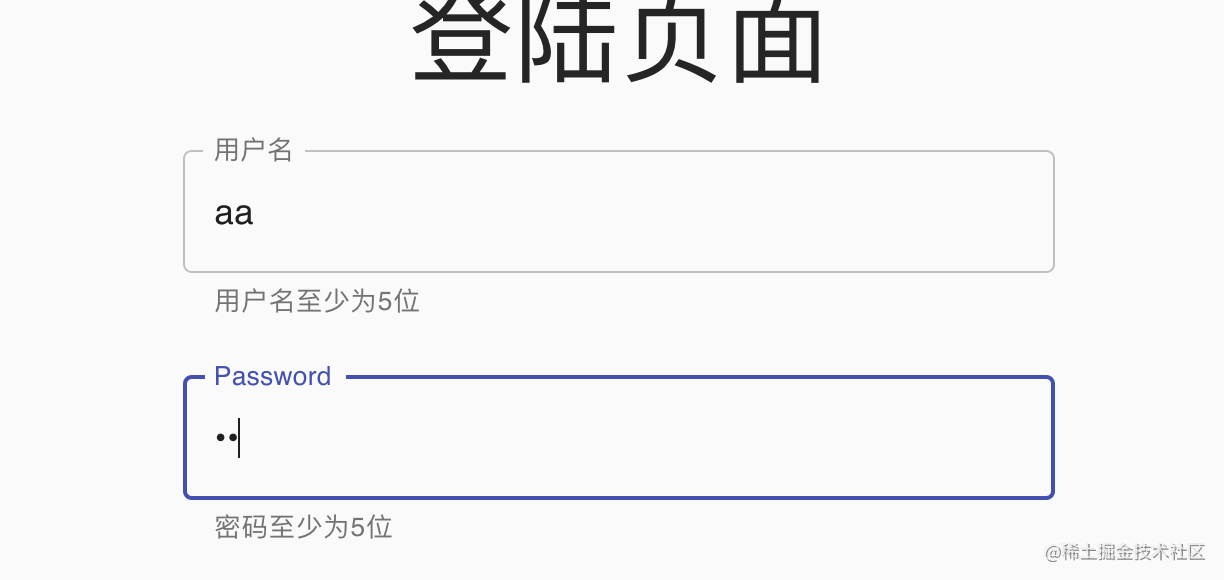
这里使用了Material UI的组件快速生成了登陆页<Login/>组件
http://localhost:3000/login现在localhost:3000默认地址就是

四.登陆页面表单验证
在这里我们选择第三方组件库react-hook-form无比优雅的表单提交验证工具,不像antd那样沉重,功能却能和material的input类的组件完美契合!



register和handleSubmit是这个hook的灵魂组件,其它的部分可以按需结构赋值。
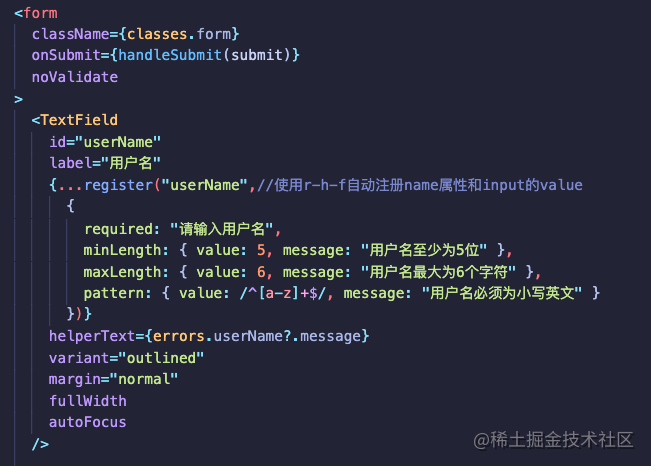
register是一个函数,它可以接受两个参数,第一个参数相当于这个input框的name值,为string类型,第二个参数是一个配置选项,是一个对象类型的数据,用了约束input框value值的格式。register作用是在input类的组件中注入,然后返回input框的name值和对应的value。

需要特别注意的是,如果注入了register函数,那么这个TextField组件就不能再额外有name属性,否则TextField的name属性将以内联样式为准,我们将无法从register的返回值中获取对应的value!!
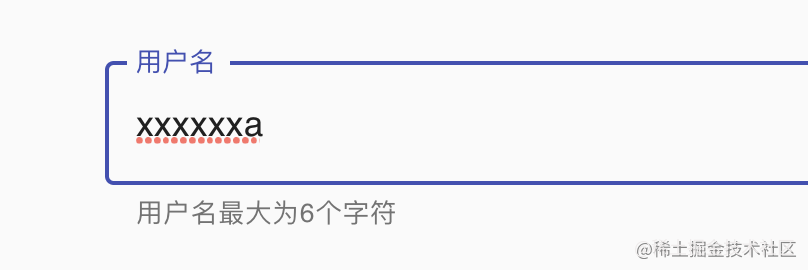
这个hook的另一个功能就是可以和TextField的helperText完美配合来实现动态的提示用户指是否输入了我们规定的条件的值。

从引入方式不难观察出,formState-表单的状态中引入出errors这个方法,它无需你去监听onchange事件,该方法本身就可以实时获取用户目前的输入,来判断用户是否错误。
errors常用来搭配register(“userName”)中的第一个参数,errors.userName.message的意思是动态的检测用户输入的值,如果输入过程有错误,那么就将返回相对应的错误信息
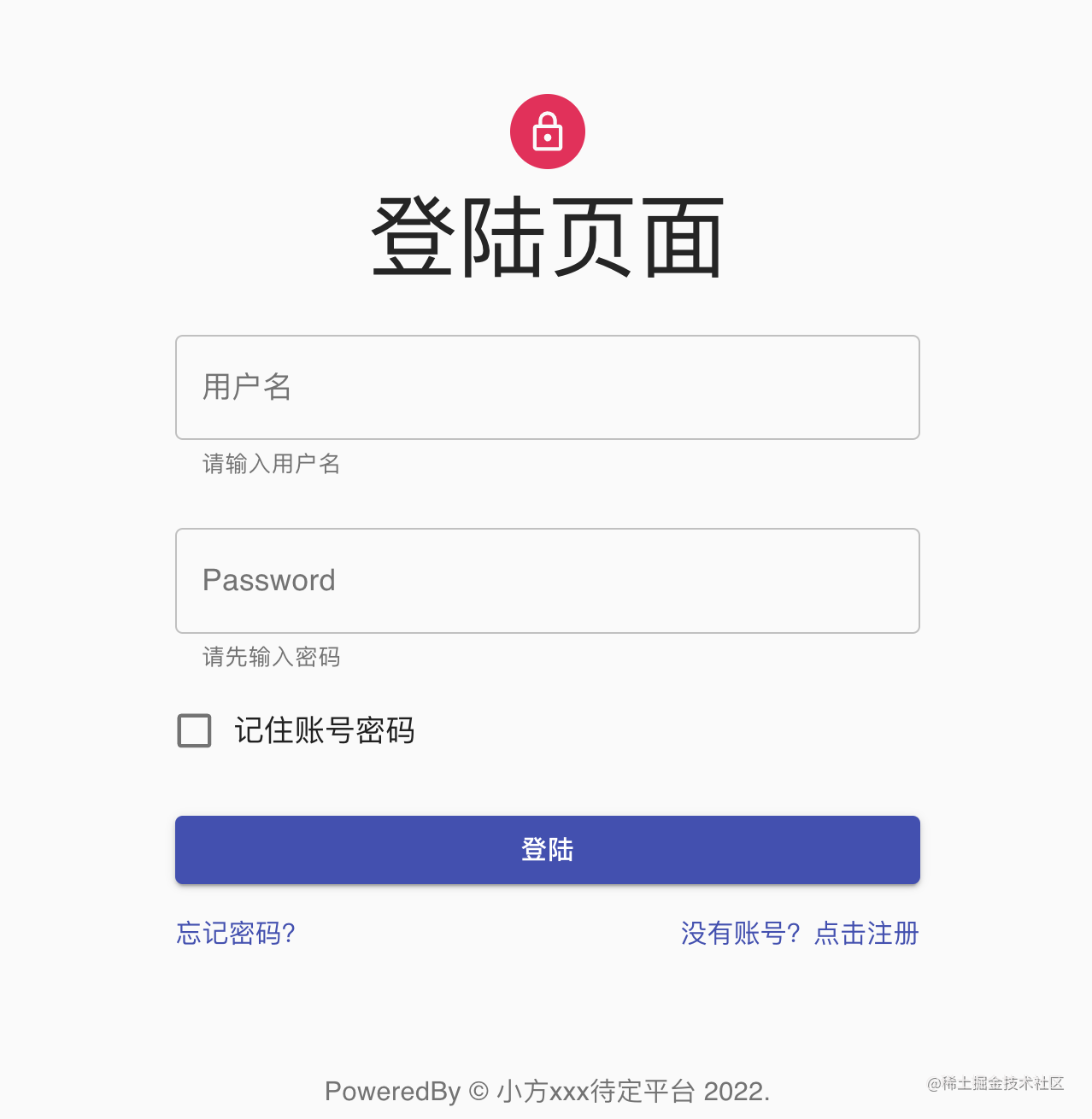
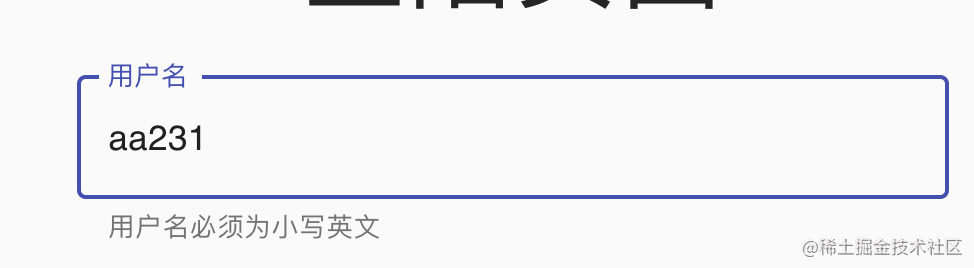
下面是错误信息类型的演示,这些都是我在输入过程中动态显示的,并不是我点击了很多次提交才出现的效果.




当输入的值都符合规范的时候,提交按钮才会生效。

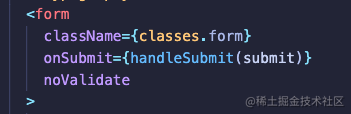
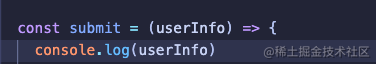
handleSubmit()接收用户定义的一个函数作为参数,并且将表单的name和value传递进该函数的参数中

注意,括号内的submit是我自定义的方法,名字不是必须叫submit

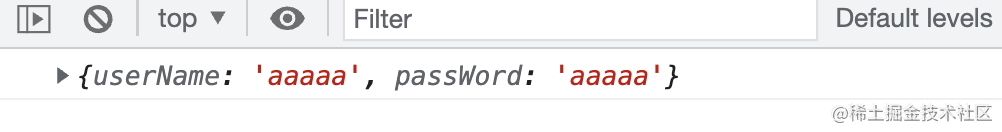
我们在控制台打印一下userInfo,可以看到用户的输入信息已经获取到了。

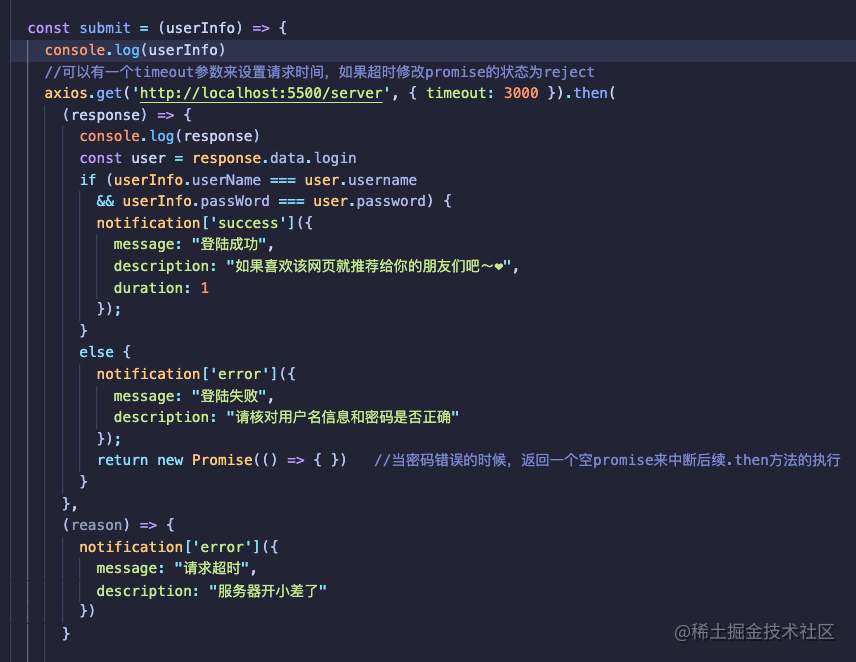
下面是submit发送ajax请求来模拟获取服务器的信息然后比较用户输入的值来判断是否允许用户登陆。(服务器是用express简答写的一个虚拟服务器)

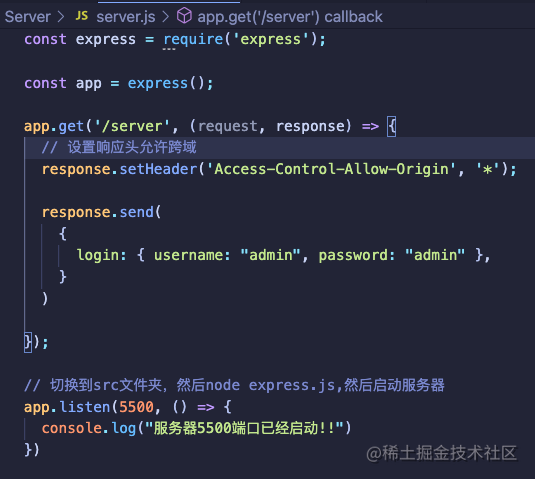
下面是虚拟服务器信息,只写了一个get方法,目前还没学到数据库,未来准备学习mongoDB来模拟数据库,完成后续的用户注册功能.

至此,审核用户密码账号是否正确的功能完成。
























 8914
8914











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








