一.封装各个类型的请求方法
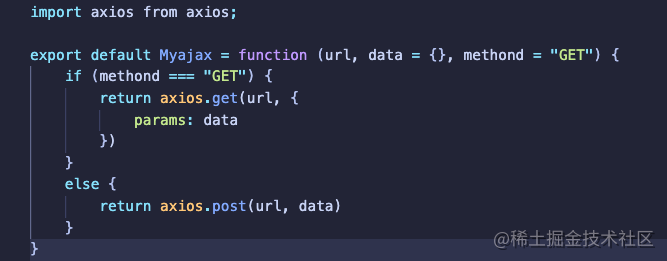
在Api文件夹下创建一个ajax.js文件来准备对axios完成二次封装。
在这里假设我们只用到post和get请求

ok,我们完成了最基本的二次封装。
这样使用起来好像和直接使用axios并没有什么区别,让我们继续包装一下。
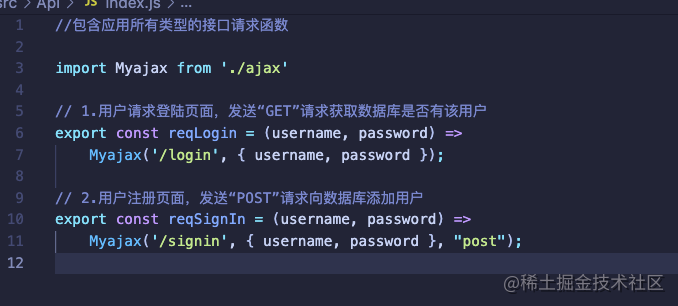
在Api文件夹下再创建一个index.js文件,来存放我们后续可能需要的各种类型的请求方法。

二.解决跨域问题
当浏览器向服务器发起请求时,即使存在跨域问题,服务器依旧是会响应请求,并返回数据给浏览器,但当浏览器拿到数据后发现存在跨域问题了,这时候浏览器就不会将数据给页面,相当于把数据给扣留
接下来解决一下跨域的问题,回想一下跨域的解决方法。
1.JSONP
但是这个只能解决GET请求,极度不推荐,理解起来也比较难
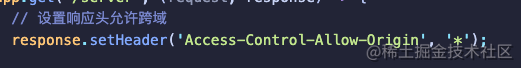
2.后端设置响应头

单身这样存在安全隐患,所有人都可以给我发送请求.
3.自己配置代理(常用)
这个也有两个方法
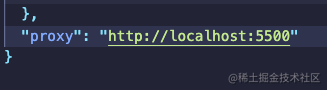
1.在package.json文件夹最后加上
(仅适用于开发dev环境)

然后使用$nodemon 重启server.js文件 ,重启react脚手架
这样我axios的所有请求地址都可以发给localost:3000,如果public文件夹下没有,那么就会找localhost:5500要。
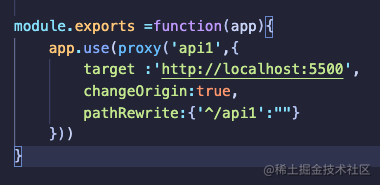
2.在src文件夹下创建setupProxy.js添加以下代码即可:

便可以灵活的根据自己需要来完成请求哪些服务器端口的数据。
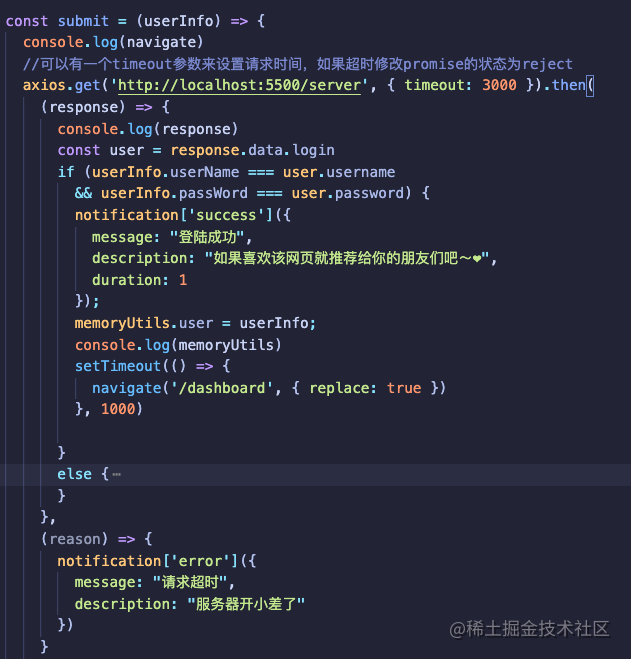
3.使用封装好的myajax方法替换之前的方法
这是我之前使用的登陆页面的用户名和密码的核对

接下来就可以替换了。
4.实现 --登陆欢迎 ${userName}–的效果
然后我想实现一个效果,进入dashboard页面以后我可以
补充这里我设置了一个变量,来显示登陆以后用户名。可以提示 你好+${userName}



但是这个方法有弊端,刷新浏览器会丢失储存在电脑内存里的变量。

接下来我们换一种思路来实现这个效果。
浏览器有localStorage这个对象,本地储藏室,很形象易懂了。

这里面我们需要用到getItem,和setItem方法用来获取和设置用户信息。
在Utiles文件夹创建storageUtilesmemory那个文件没啥用。请无视

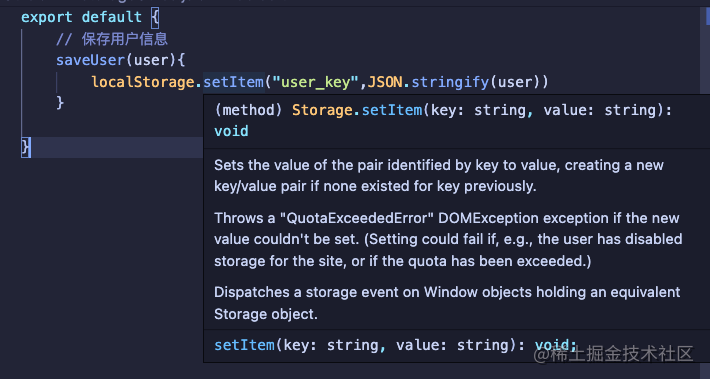
下面我们来封装一下这个localStorage身上的方法。这里我们需要就要思考,首先肯定是存储信息,再然后就是想办法刷新浏览器的时候 获取到信息,最后不用的时候删除信息。
由于浏览器是保存JSON格式的数据,我们用户输入的信息是{userName:"xx",passWord:"xx"}这种对象数据,保存的时候浏览器是无法识别的,
注意要知道对象的toString()方法,输出的结果是[object,object]并不是我们常识认为的,"userName:"xx",passWord:"xx" "并不是这种效果,这里我们需要特别注意。于是就要用的JSON.stringfy方法来把对象转换成JSON格式的字符串。注意,JSON仅仅只是一种数据存储格式,它并没有对象这个概念!!!!!!!它并没有对象这个概念!!!!!!!它并没有对象这个概念!!!!!!! 它并非一种高级语言之类的,但是人们把它书写的格式规定成类似于高级语言中的对象那种写法而已。仅此而已!就像最简单的txt格式,我在txt文件里写{name:XX},你说它是个对象?它有对象这个概念吗?它仅仅只是数据的存储格式罢了。


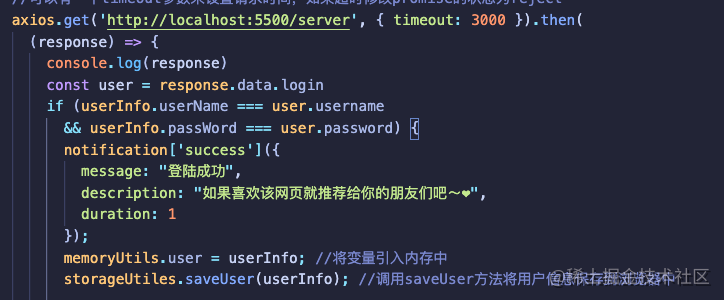
封装好以后,我们就需要在合适的地方来调用这些方法,首先保存方法是最简单的,那肯定是密码输入正确的时候保存。让我们返回Login组件。
想用就得引入

紧接着先将变量保存到内存中,然后保存到浏览器中。

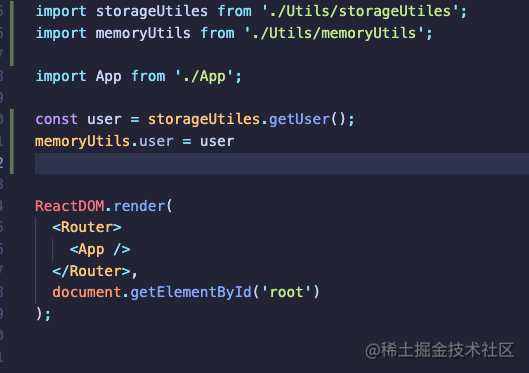
这时候千万不要以为就大功告成了,你仅仅只是保存到浏览器对象里了,但是浏览器又不知道你什么时候读取,然后思考我们想要的效果,刷新浏览器,就马上读取,那么我们应该想到index.js这个入口文件,这个文件下的所有代码都会在页面加载的时候马上执行。然后就是常规的引入和变量赋值。

上面代码实现的效果就是:1当进入页面打开,浏览器找到index.js文件2.会从上向下执行index.js的所有代码3.然后再渲染dender的代码,因为我们下面的这个效果是在<App>组件内的所以渲染是在index.js之后的,故可以读取到当时设置的信息,因此就不会出现undefined了。

5.实现关登陆一次后,关闭浏览器依旧可以直接进入dashborad页面
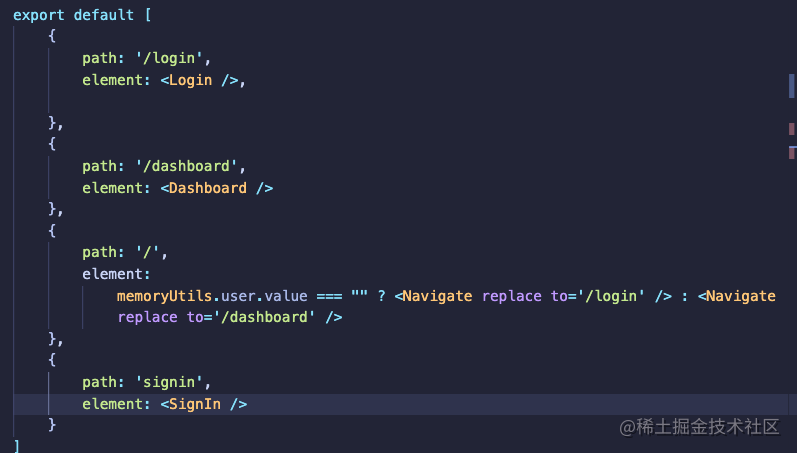
这个其实非常简单,在之前写好的路由表里写一个判断语句即可。
这里复习一下判断对象是否为空的几种方法:
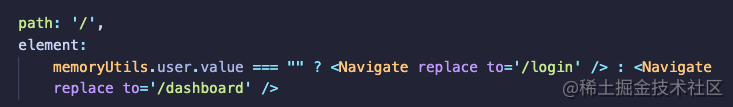
1.主要的代码就是这里,通过判断memoryUtiles.user.value 也就是变量里是否存在用户名,来选择主页呈现哪个页面。(这个方法待定,不知道是否可以)
**以下方法是我回过头补充的,且后续已经更换成 Object.keys这个方法
2.Object.keys(obj).value
这个方法可以将一个对象转化为枚举类型的数组,通过判断数组长度是否为0来确定对象是否为空对象。
**3.JSON.stringify(obj)=="{}" **
这个方法实现的原理就是把对象转化为字符串,来判断{}花括号这个字符串是想等,如果有值肯定不相等.
打开

引入我们的变量



主要的代码就是这里,通过判断memoryUtiles.user.value 也就是变量里是否存在用户名,来选择主页呈现哪个页面。
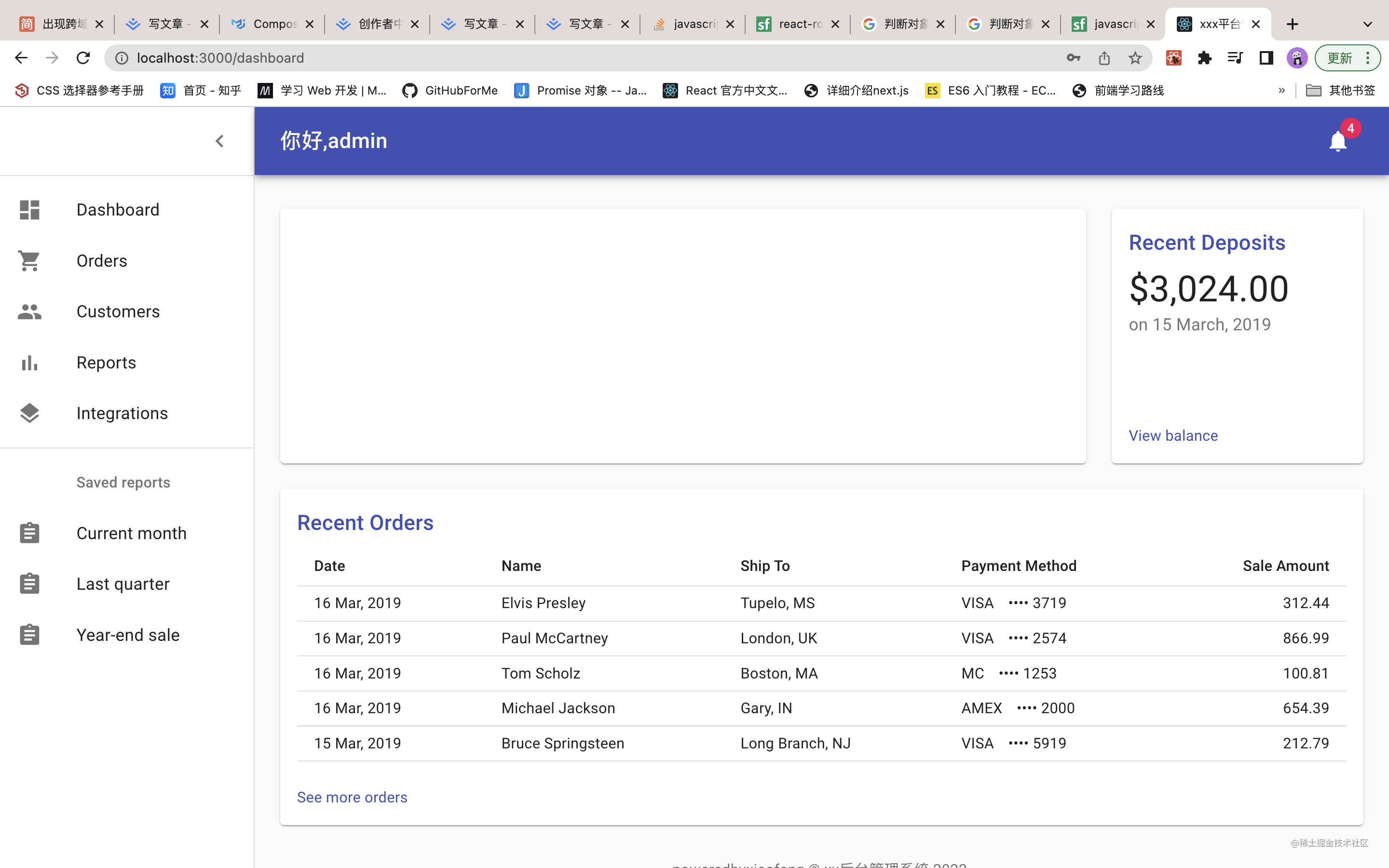
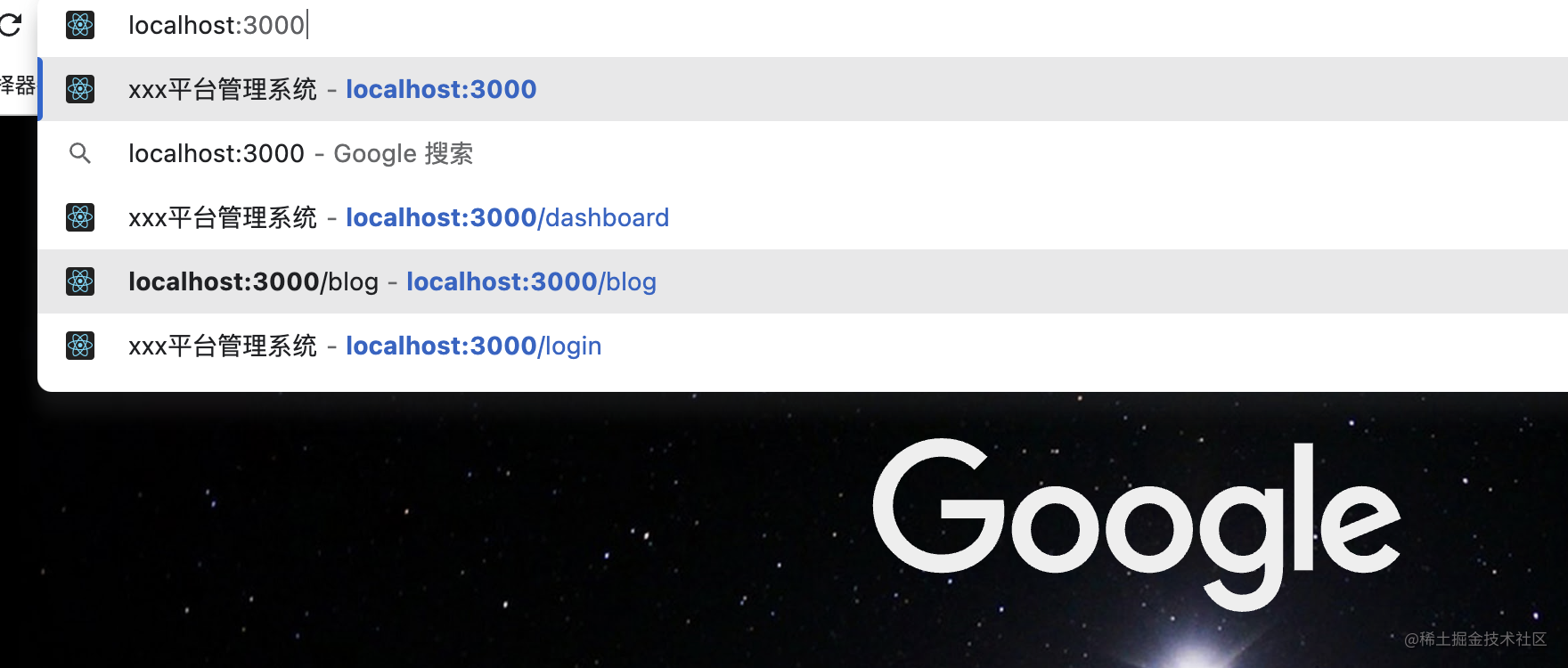
让我们来操作一下,在浏览器输入localhost

可以看到浏览器直接跳到了dashboard界面

至此,关于登陆的功能基本上完成.






















 959
959











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








