在开始部署之前,我们先要准备好以下工作:
- 一个能跑通的Vue项目
- 一个正常的、安装了nginx的服务器(可以是本地电脑)
- 服务器上安装了Node.js(nodejs官网:https://nodejs.org/en/ )
一、安装nginx
(1)官网下载安装包。官网:nginx news

(2)找到下载的安装包,解压缩。(nginx不需要运行安装,此时解压的位置就算是nginx安装的位置)
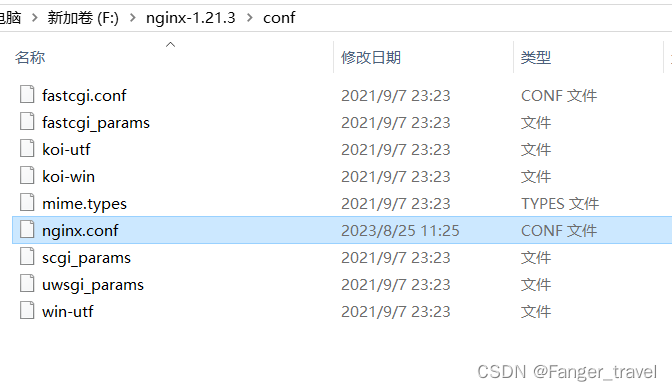
包解压后会得到如下目录。里面比较重要文件夹有:
conf:里面有配置文件nginx.conf(***重点***)
html:放打包好的vue项目
nginx.exe:nginx启动项

(3)打开配置文件nginx.conf,查看配置项。

如下图,<listen>项为nginx监听的端口,默认是80。如果本地80端口被占用,需要修改成其他端口,我这里改成9528。
下面的为后端服务的地址,如果前后端服务都在本机的话可以用127.0.0.1,否则修改成对应服务器IP地址即可。注意,要根据实际的服务地址来,看是否要加上相应的格式。比如我这里加上了/api/wms

ps.想查看端口是否被占用,cmd使用命令:
// 查看所有运行的端口 netstat -ano // 查看指定端口是否被占用(未占用返回空值,已占用返回占用信息) netstat -aon|findstr "8081"
(4)启动nginx,有两种方法:
①双击nginx.exe,屏幕上会闪过一个黑色弹窗,意为启动完成。
②打开cmd,cd切换到nginx所在文件夹下,输入命令:start nginx,回车。

(5)打开浏览器,输入网址:http://localhost:9528(假设配置文件中端口修改成9528)
浏览器出现以下界面,则启动成功!

(6)关于nginx的其他命令
启动nginx
// 启动服务 start nginx
停止nginx
// 快速停止nginx nginx -s stop // 完整有序的停止nginx nginx -s quit
重启nginx
// 重启nginx,一般用在修改配置文件之后 nginx -s reload
使用taskkill命令
taskkill /f /t /im nginx.exe
ok,nginx安装完毕,接下来就可以开始部署项目了——
一、打包并移动vue项目
运行命令:npm run build
到前端项目目录下,找到<dist>文件夹。复制<dist>下的文件,粘贴至nginx根目录下的<html>

二、修改配置文件nginx.conf
完成上一步后,打开我们的配置文件<nginx.conf>,找到<server>节点,修改参数。
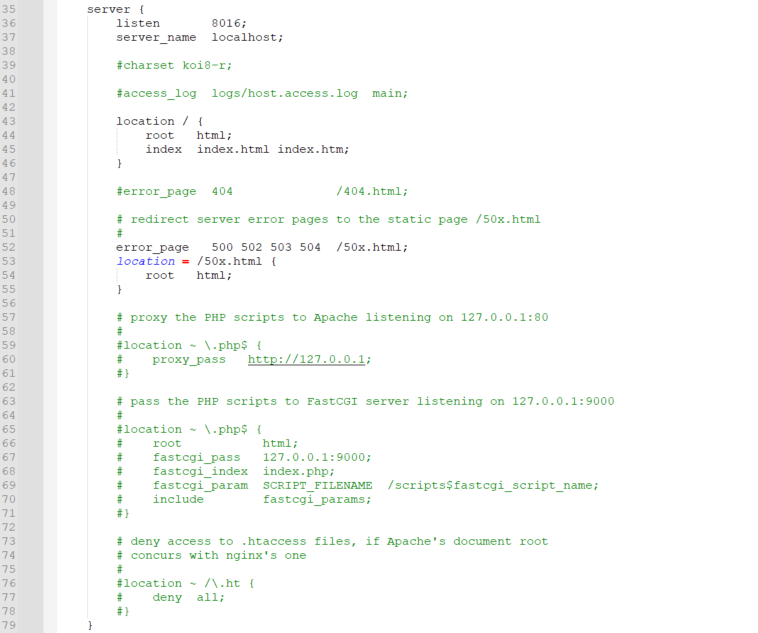
初始的配置参数是这样的——

大概需要修改的配置如下:

<listen>:代理端口(自定义未被占用的端口号)
<server_name>:代理名称(域名、ip),本地就用localhost
<root>:项目存放目录(如果只发布一个项目,就是直接把dist拷贝到html文件夹下这种情况,可以直接用html,否则要指定文件夹)
<try_files>:一个覆盖所有情况的候选资源。如果 URL 匹配不到任何静态资源,返回同一个 index.html 页面
三、重启nginx,验证效果
打开cmd,输入重启命令:nginx -s reload (若配置文件没做修改可忽略这一步)
刷新浏览器,查看项目效果!
此处就不放我的项目截图了,放个白板项目凑数——






















 1175
1175











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








