在使用了eslint的项目里编码不符合它的规范例如使用的node语法,造成报错标红,可以找到项目根目录下.eslintrc.js文件,找到代码:
module.exports = {
root: true,
env: {
node: true
},
'extends': [
'plugin:vue/vue3-essential',
'plugin:node/recomended',
'eslint:recommended',
'@vue/typescript/recommended'
],
parserOptions: {
ecmaVersion: 2020
},
rules: {
'no-console': process.env.NODE_ENV === 'production' ? 'warn' : 'off',
'no-debugger': process.env.NODE_ENV === 'production' ? 'warn' : 'off'
}
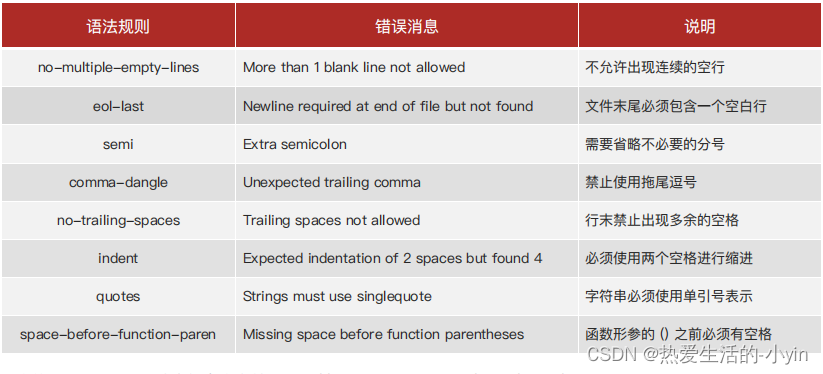
}把'plugin:node/recomended'这句注释掉,node语法编写的代码就不再提示了。附上eslint的语法规范表,表的出处是ESLint 基本语法(超详细版本)_热爱生活的-小yin的博客-CSDN博客_eslint语法规范,感谢博主
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








