上次做了一个简单的验证示例,但是你会发现,每次提交后,数据就没了,如果某一项输入错误会导致整个表单都得重填,这是一件非常恐怖的事。
要实现提交后数据还保留,可以使用两种方法来实现。
记住,struts2是基于请求转发的。
可以通过在表单中指定输入框的value来实现,<input type="text" name="username"
value="${requestScope.username}" />
前面已经提到,struts2是基于请求转发的,所以可以获得之前输入的数据。
第二种方法就是用struts2的标签库。
<s:form action="register">
<s:textfield name="username" label="username"></s:textfield>
<s:password name="password" label="password"></s:password>
<s:password name="repassword" label="re-password"></s:password>
<s:textfield name="age" label="age"></s:textfield>
<s:textfield name="birthday" label="birthday"></s:textfield>
<s:textfield name="graduation" label="graduation"></s:textfield>
<s:submit value=" submit "></s:submit>
</s:form>
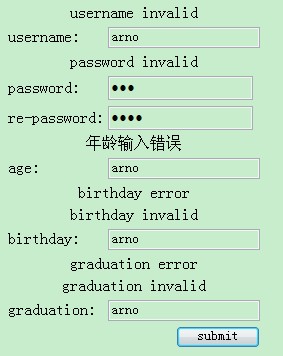
但是输入如下信息时,显示效果如图所示

显然这种效果并不好,struts2提供了自定义主题的功能,即在标签中增加属性theme="simple"
如:
<s:textfield name="username" label="username" theme="simple" ></s:textfield>
也可以放在form标签中,那么整个表单将采用此样式,然后就可以把这些标签放在表格中。
至于错误信息可以放在action级别的error中。
即在validate方法中,将验证错误信息通过addActionError显示出来,此方法只接受一个参数,即出错的信息。
struts2默认表单中只能显示fielderror,为此,要将出错信息显示出来,必须在页面中新增加一个标签,即<s:actionerror />
可以在此增加样式。实际上现阶段学到的标签都可以加样式,CssStyle和CssClass.
通过查看源代码可以发现,
FieldError是一个map
actionError是Collection(实际上是一个arraylist)
如何在一个action封装多个业务逻辑呢?
可以在struts.xml的action中增加一个属性,method="XXX"
即会调用action的XXX方法,而不是execute方法。
既然有不同的业务逻辑(方法),那么不可能使用同一验证方法。因此要实现不同的方法的验证,即生成验证方法validateXXX(XXX第一个大写)
如,在action中增加业务逻辑Test,那么就得在struts.xml中做如下修改:
<action name="register2" class="cn.tshining.action.RegisterAction" method="Test">
<result name="success">/success.jsp</result>
<result name="input">/register2.jsp</result>
</action>
再把jsp页面的action改为register2即可。
那么再来看看工作流程:
首先struts2拦截用户请求,然后转发到相应的action,调用validateXXX方法,然后调用validate方法,当无错时执行XXX方法。
这样以来便会调用两次验证方法,但是这样也不符合要求,要如何解决??
有两种方法:
1.不override 父类的validate,因为父类的validate方法时什么也不做的。
2.将validate改名,由上面得知,可以将其改成validateExecute。
如此一来,便不会调用2个验证方法了。
第2种方法实际上还是会执行父类的validate,只不过是什么也不做罢了。






















 456
456

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








