Vue-cli3搭建框架
安装Vue CLI3
- 检测vue的版本
vue -V (V大写)
or
vue --version
- 安装Vue CLI3
首先你要卸载Vue CLI2,用命令npm uninstall vue-cli -g卸载;
输入命令npm install -g @vue/cli安装Vue CLI3;
安装完成后,输入命令vue --version,
查看Vue CLI的版本号是否是3.0以上,是代表安装成功。
生成项目
vue create project-name (注:项目名称不能大写)
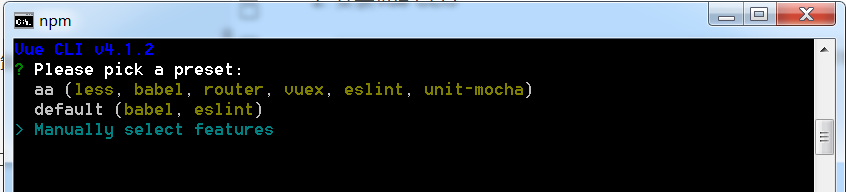
1、选择预设,自行选择配置,选择之后会根据你的选择出现对应的询问提示。操作完成后开始下载模版。

2、回车按空格选择想要的模板

3、或者使用视图化安装方式:
vue ui 命令进行视图安装
4、启动项目:进入创建项目的文件夹,执行如下命令进行启动。
npm run serve

5、访问 http://localhost:8080/ 出现Vue的欢迎界面,代表已完成项目安装。

6、注:vue-cli3将webpack的基础配置全部内嵌了,如果需要对webpack进行自定义配置,可以在目录下添加vue.config.js文件中进行调整配置。
至此已完成项目的安装和搭建,下一篇整理项目目录分析。























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








