组件是可复用的实例;当每次复用这个组件的时候,返回的都是一个新的data,如果单纯的写出对象的形式,那么所有的组件实例共用一个data,造成数据污染。
<template>
<div class="DateCom">
<input type="text" v-model="age">
<p>{{ age }}</p>
</div>
</template>
<script>
const obj = {age: 18}
export default {
name: "DateCom",
data() {//局部作用域
return obj
}
}
</script>

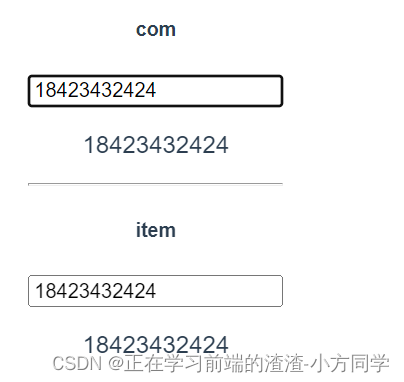
通过上面的例子可以看出,多个组件引入了这个组件作为子组件,在视图层修改输入框的数据,视图层中所有输入框的数据都发生了改变;如果每个父组件有属于自己的逻辑,修改了以后,也会对其他父组件造成影响,因为他们共用了一个data。
data() {//局部作用域
return {
age: 18
}
}

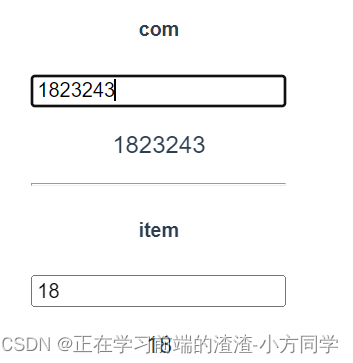
data作为函数每次一个新返回对象,修改视图层的输入框值,可以看出其他引入了这个组件的父组件中的输入框的值是未发生改变的

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








