BFC就是符合一些特性的HTML标签
1、什么是BFC?
BFC 块级格式化上下文
指一个独立的渲染区域,或者说是一个隔离的独立容器,可以理解为一个独立的封闭空间。无论如何不会影响到它的外面。
2、形成BFC的条件
- 浮动元素,float除none以外的值;
- 绝对定位元素,position(absolute,fixed)
- display为以下之一的值:inline-block,table-cell,table-caption、flex
- overflow除了visible以外的值(hidden,auto,scroll)
- body根元素
3、BFC的特性
- 内部的Box会在垂直方向上一个接一个的放置。
- 垂直方向上的距离由margin决定
- bfc的区域不会与float的元素区域重叠
- 计算bfc的高度时,浮动元素也参与计算
- bfc就是页面上的一个独立容器,容器里面的子元素不会影响外面元素。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Title</title>
<style>
.main {
background-color: #ddd;
/*overflow: hidden;*/
}
.main img{
width: 300px;
/*float: left;*/
}
.main h2{
/*overflow: hidden;*/
}
</style>
</head>
<body>
<h1>Css中的BFC,是什么?</h1>
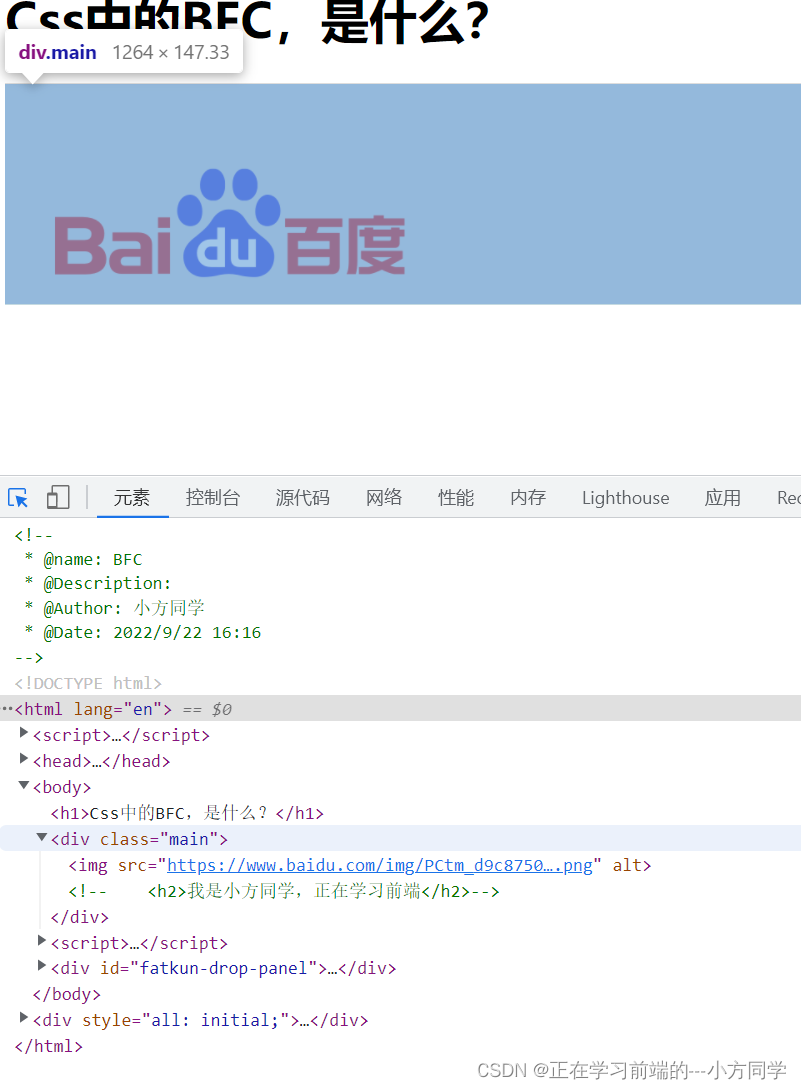
<div class="main">
<img src="https://www.baidu.com/img/PCtm_d9c8750bed0b3c7d089fa7d55720d6cf.png" alt="">
<!-- <h2>我是小方同学,正在学习前端</h2>-->
</div>
</body>
</html>

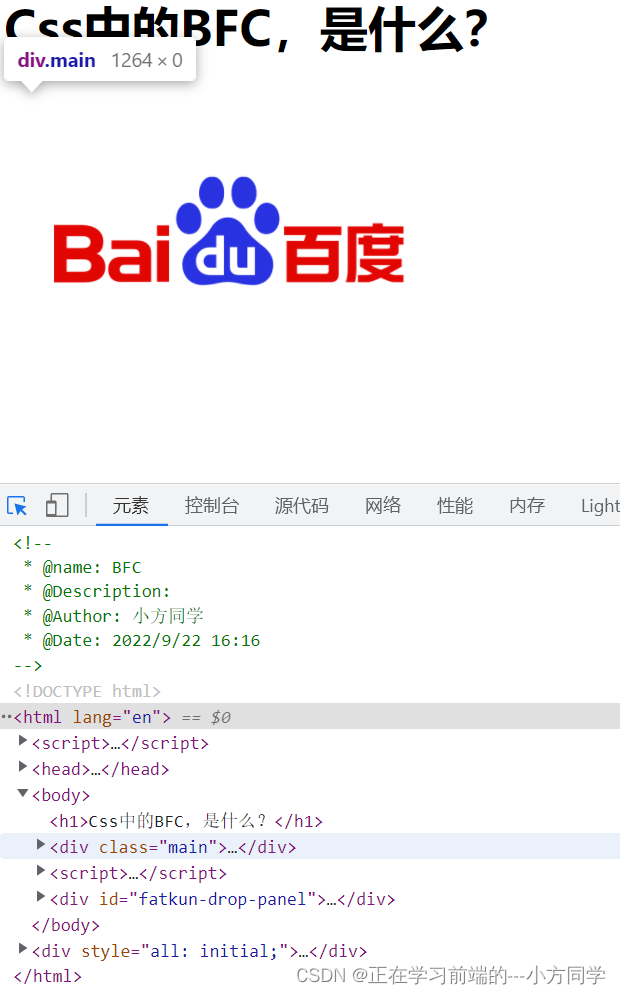
给图片设置浮动:图片脱离了文档流

给父元素添加:overflow:hidden

























 1814
1814











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








