这里写目录标题
1、微信小程序醒目的基本组成结构
- pages 用来存放所有小程序的页面
- utils 用来存放工具性质的模块(例如:格式化时间的自定义模块)
- app.js 小程序项目的入口文件
- app.json 小程序项目的全局配置文件
- app.wxss 小程序项目的全局样式文件
- project.config.json 项目的配置文件
- sitemap.json用来配置小程序及其页面是否允许被微信索引
其中,每个页面由4个基本文件组成,它们分别是:
- .js文件(页面的脚本文件,存放页面的数据、事件处理函数等)
- .json 文件(当前页面的配置文件,配置窗口的外观、表现等)
- .wxml 文件(页面的模板结构文件)
- .wxss 文件( 当前页面的样式表文件)
2、.JSON配置文件的作用
JSON是-种数据格式,在实际开发中, JSON总是以配置文件的形式出现。小程序项目中也不例外:通过不同的.json配置文件,可以对小程序项目进行不同级别的配置。
小程序项目中有4种json配置文件,分别是:
- 项目根目录中的app.json配置文件
- 项目根目录中的project.config.json配置文件
- 项目根目录中的sitemap.json配置文件
- 每个页面文件夹中的.json配置文件
2.1、app.json文件
app.json是当前小程序的全局配置,包括了小程序的所有页面路径、窗口外观、界面表现、底部tab等。
2.2、project.config.json文件
project.config.json是项目配置文件,用来记录我们对小程序开发工具所做的个性化配置
2.3、sitemap.json文件
微信现已开放小程序内搜索,效果类似于PC网页的SEO。sitemap.json 文件用来配置小程序页面是否允许微信索引。
当开发者允许微信索引时,微信会通过爬虫的形式,为小程序的页面内容建立索引。当用户的搜索关键字和页面的索引匹配成功的时候,小程序的页面将可能展示在搜索结果中。
2.4、页面中的.json文件
小程序中的每一一个页面, 可以使用.json 文件来对本页面的窗口外观进行配置,页面中的配置项会覆盖app.json的window中相同的配置项。
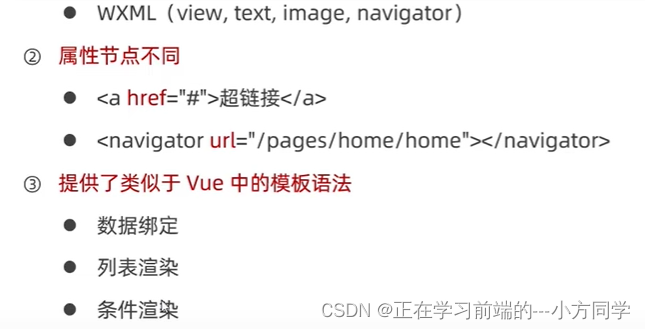
3、WXML和HTML的区别

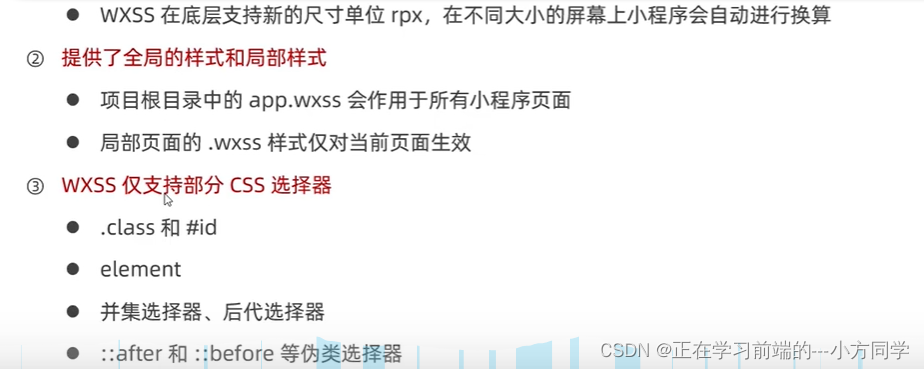
4、WXSSL和CSS的区别

5、小程序中.js文件的分类
- app.js
- 是整个小程序项目的入口文件,通过调用App()函数来启动整个小程序
- 页面的.js文件
- 是页面的入口文件,通过调用Page()函数来创建并运行页面
- 普通的.js文件
- 是普通的功能模块文件,用来封装公共的函数或者属性供页面使用






















 1058
1058











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








