在 《RESTful WCF Services (2) (实现增,删,改,查) 》 中实现了RESTful WCF 的服务端,本篇文章结合现在很火的 jQuery EasyUI 做一个客户端的示例。
关于 jQuery 的导入:
<script type="text/javascript" src="UI/scripts/jquery-1.4.4.min.js"></script>
一定不能写成 <script ... /> , 一开始犯了这个错误找了好久 T_T
jQuery EasyUI DataGrid 的数据加载,
1. json的格式有要求: 必须有 rows 属性。比如: var json = {rows:[]};
2. 一般的方式是通过配置 datagrid 的 url 属性:(xxx.aspx 可以是任何返回 json 格式的url)
3. 通过 $('#test').datagrid('loadData', data); 加载
因为服务端返回的是 List<T> 的数据,所以需要在客户端组装成 EasyUI datagrid 要求的格式。
(1) 先通过 $.getJSON(url) 获取json
(2) 然后交给准备好的 data.rows
完整的代码:
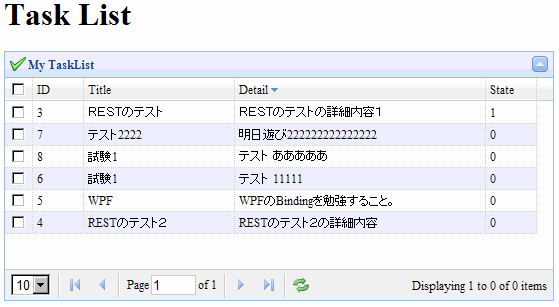
这样就可以通过winform客户端增加,通过浏览器查看:
























 3944
3944

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








