高校平台中,后台使用EF框架,前端使用MVC结合Easyui,前端和后台的链接采用WCF传递数据,现在来说说是如何实现分页的。
页面:mvc+Easyui
采用部分视图的方式调用拼接表格的部分视图,url放入页面加载时调用的方法(controller+方法名),例如我的controller为Template,方法名为QueryTemplateData。
<div id="ContentAreas">
@*先调用 对应的业务Controller中的表头数据*@
@{Html.RenderAction("ShowTemplateProperties", "Template");}
@*加载 数据表格 datagrid 加参数——查询业务数据的url *@
@{Html.RenderAction("DataGrid", "ControlsPartial", new { url = "/Template/QueryTemplateData"});}
</div>
Controller下的方法QueryTemplateData如下:
pageSize指一页显示多少数据,pageIndex指第几页,out total,传地址,返回当前表格中所有数据条目数。
#region 查询模板主表数据——页面首次加载 朱丹 2014年12月21日16:26:48
/// <summary>
/// 查询模板主表数据——页面首次加载
/// </summary>
/// <returns>string</returns>
public ActionResult QueryTemplateData()
{
//pageSize页大小
int pageSize = int.Parse(Request.QueryString["rows"].ToString().Trim());
//pageIndex第几页
int pageIndex = int.Parse(Request.QueryString["page"].ToString().Trim());
int total = 0;
List<ExamTemplateMainEntity> listData = new List<ExamTemplateMainEntity>();
ExamTemplateMainEntity enTemplate = new ExamTemplateMainEntity();
listData = userService.QueryTemplateMain(pageSize, pageIndex, out total);
var data = new
{
total,
rows = listData
};
return Json(data, JsonRequestBehavior.AllowGet);
}
#endregion var data = new
{
total,
rows = listData
};
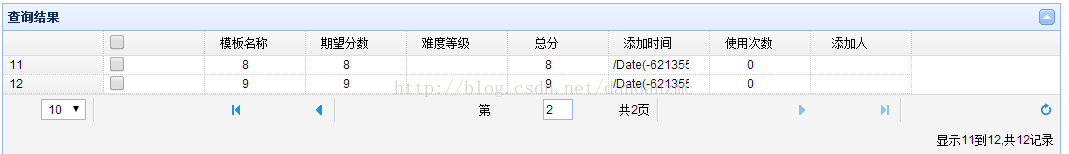
return Json(data, JsonRequestBehavior.AllowGet);WCF和后台EF框架中的逻辑就不用我说了,只是将controller中的pageSize、pageIndex、out Total参数传后后台,获取数据库中的数据返回到Controller就可以了,这样就实现了分页。效果如下:
总结:
其实Easyui和MVC不难,再难,也要迎难而上,有困难了才是自己进步的时候!


























 1976
1976

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








