el-table勾选获取数据
table标签里写@selection-change="selectionChange"
methods里面写
// 勾选事件
selectionChange(array) {
this.selectionData = array
},
获取对象数组中相同属性的值
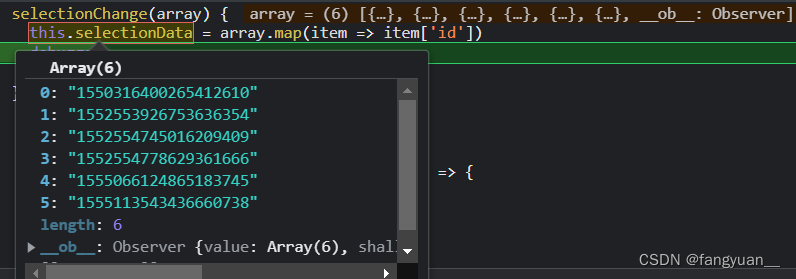
this.selectionData = array.map(item => item[‘id’])

导出文件
<el-button type="primary" size="small" @click="dataExport()">批量导出</el-button>
// 勾选事件
selectionChange(array) {
this.selectionData = array.map(item => item['id'])
},
//导出
dataExport(){
if(this.selectionData.length == 0){
this.$notify({
type: 'error',
title: '提示',
message: '没有选中数据',
})
return
}
axios({
url: `blogis-park-property-api/v1/quality/manage/export`,
method: 'POST',
data: this.selectionData,
headers: {
Authorization: 'Bearer ' + Cookies.get(process.env.TOKEN_KEY),
},
}).then((res) => {
let blob = new Blob([res.data], {
type: 'application/vnd.openxmlformats-officedocument.spreadsheetml.sheet;charset=utf-8',
}) // application/vnd.openxmlformats-officedocument.spreadsheetml.sheet这里表示xlsx类型
const fileName = '品质管理'
if (window.navigator.msSaveBlob) {
// 没有此判断的话,ie11下的导出没有效果
window.navigator.msSaveBlob(blob, unescape(fileName))
} else {
let downloadElement = document.createElement('a')
let href = window.URL.createObjectURL(blob) // 创建下载的链接
downloadElement.href = href
downloadElement.download = unescape(fileName) // 下载后文件名
document.body.appendChild(downloadElement)
downloadElement.click() // 点击下载
document.body.removeChild(downloadElement) // 下载完成移除元素
window.URL.revokeObjectURL(href) // 释放掉blob对象
}
})
},

























 3896
3896











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








