<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
body,div,a{
margin:0;padding:0;
}
/* 清理浮动 */
.fn-clear:after {
visibility:hidden;
display:block;
font-size:0;
content:" ";
clear:both;
height:0;
}
.fn-clear {
zoom:1; /* for IE6 IE7 */
}
.m{
width:780px;
padding-left:400px;
margin:0 auto;
}
.l{
float:left;
background:#ccc;
width:400px;
height:400px;
margin-left:-400px;
}
.r{
width:780px;
background:red;
}
.r .d{
width:1080px;
margin-left:-300px;
}
.r .d a{
float:left;
width:100px; height:100px;
margin:10px 0 0 10px;
background:green;
}
</style>
</head>
<body>
<div class="m">
<div class="l">
</div>
<div class="r">
<div class="d fn-clear">
<a href=""></a>
<a href=""></a>
<a href=""></a>
<a href=""></a>
<a href=""></a>
<a href=""></a>
<a href=""></a>
</div>
</div>
</div>
</body>
</html>ie&ie9&chrome
FF
ie7
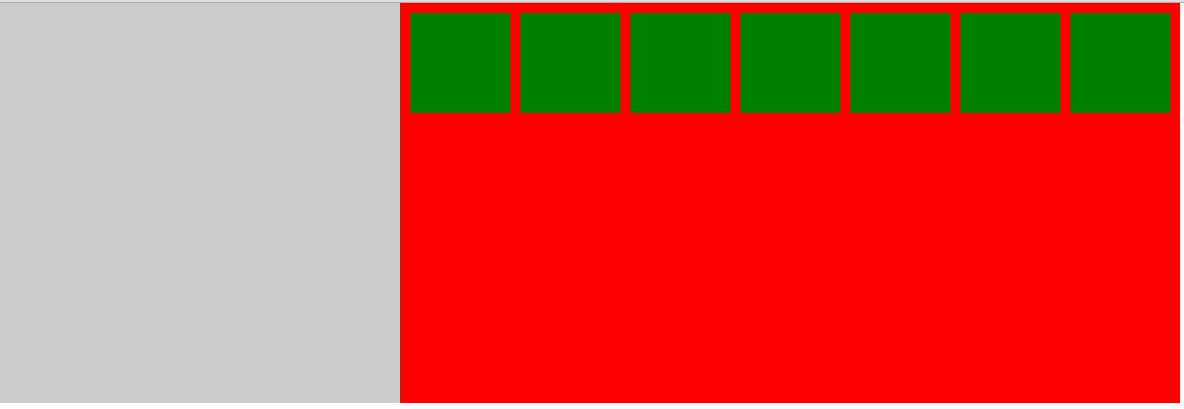
从现象看出ie7 class为r的部分没有继承父框的高度,其他浏览器都继承了。
ie8&ie9&chrome浮动元素会排同一浮动层级的元素旁边。
FF的浮动元素则根据层级来显示。
这里的浮动层级是我创造的名词。大概的意思是父元素浮动子元素浮动层级+1;
就是如果父元素没浮动,子元素浮动的话,也只能浮动在父元素同级浮动元素的旁边。
FF则是子元素可以浮动到父元素同级的浮动元素上层。 这真神奇。
不知道还有没有其他解释。希望有人能看到这篇文章。
























 184
184

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








