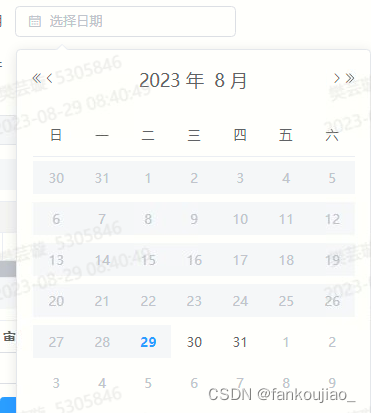
效果:从当天开始(23年8月29日)-24年2月内可选,其余月份禁选


选择器中加入 :picker-options="pickerOptions_month"
<el-date-picker
type="date"
value-format="yyyy-MM-dd"
placeholder="选择日期"
:picker-options="pickerOptions_month"
v-model="date">
</el-date-picker>在data return 中加入禁选限制
data(){
return{
pickerOptions_month:{
disabledDate(time){
//后6个月
const now = new Date();
const sixMonthsAft = new Date(now.getFullYear(),now.getMonth() + 7,1);
return time.getTime() > sixMonthsAft.getTime()- 24 *3600
|| timegetTime()< now.getTime();
}
}
}
}





















 1970
1970











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








