背景:项目中需要重写一个分页功能
代码:
//重绘分页
var redrawPaging = function (pageSize, pageIndex, total) {
//debugger
var num = parseInt(total / pageSize) + (total % pageSize == 0 ? 0 : 1);
Config.pageCount = num;
Config.pageIndex = pageIndex;
function createPage(index) { //单页码生成
if (pageIndex == index) {
//当前页(或选中)样式 多了个selected(换背景色字体色的)
html += "<li><a href=\"javascript:void(0)\" onclick=\"Helper.pageTo(this," + pageIndex + ")\" class=\"" + 'search-paging-select' + "\">" + pageIndex + "</a></li>";
} else {
html += "<li><a href=\"javascript:void(0)\" onclick=\"Helper.pageTo(this," + index + ")\" class=\"" + 'search-paging-max' + "\">" + index + "</a></li>";
}
}
//重绘
var html = "";
var preClass = "";
var nextClass = "";
if (pageIndex == 1)
preClass = "search-paging-disable";
if (pageIndex == num)
nextClass = "search-paging-disable";
html += "<li><a href=\"javascript:void(0)\" onclick=\"Helper.pageTo(this,-1)\" class=\"" + preClass + "\"><</a></li>";
//var showNum = 10;//显示页码数
if (num == 0) {
$('.search-paging').hide()
} else {
$('.search-paging').show()
}
if (num <= 10) {
for (let i = 0; i <= num; i++) {
createPage(i);
}
} else {
if (pageIndex <= 4) { //总页数大于10且当前页远离总页数(小于4)
for (var i = 1; i <= 4 + 1; i++) { //显示1-5
createPage(i);
}
html += "<li><a href=\"javascript:void(0)\" class=\"" + 'search-paging-max' + "\" >...</a></li>";
//点后面 生成最后一个页数
for (var i = num - 3; i <= num; i++) { //显示1-5
createPage(i);
}
/*createPage(num);*/
} else if (pageIndex > num - 5) { //总页数大于10且当前页接近总页数(大于总页数-5)
//第一页
//createPage(1);
for (var i = 1; i <= 4; i++) {
createPage(i);
}
html += "<li><a href=\"javascript:void(0)\" class=\"" + 'search-paging-max' + "\">...</a></li>";
//生成最后5个页数
for (var i = num - 4; i <= num; i++) {
createPage(i);
}
} else { //除开上面两个情况 当前页在中间
//页数1
createPage(1);
html += "<li><a href=\"javascript:void(0)\" class=\"" + 'search-paging-max' + "\">...</a></li>";
//生成当前页和 前跟后3个页数
for (var i = pageIndex - 2; i <= pageIndex + 3; i++) {
createPage(i);
}
html += "<li><a href=\"javascript:void(0)\" class=\"" + 'search-paging-max' + "\">...</a></li>";
//最后一个页数
createPage(num);
}
}
html += "<li><a href=\"javascript:void(0)\" onclick=\"Helper.pageTo(this,-2)\" class=\"" + nextClass + "\">></a></li>";
$("#paging").html(html);
$("#tbPageIndex").val(pageIndex);
}
//调用
redrawPaging(pageSize, pageIndex, total);
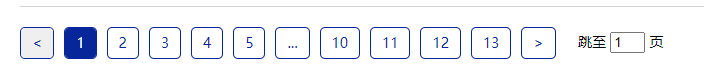
效果:























 666
666











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








