一、什么是模版引擎
模版引擎是一个从页面模版根据一定的规则生成HTML的工具,PHP首发,随后出现了ASP、JSP都沿用这个模式,即建立一个HTML页面模版,插入可执行的代码。运行时动态生成HTML。
缺点:
页面功能逻辑与页面布局样式耦合,网站规模变大以后逐渐难以维护
语法复杂,对于非技术的网页设计者来说门槛高,难以学习。
功能过于全面,页面设计者可以在页面上编程,不利于功能划分,也使模版解析效率降低。
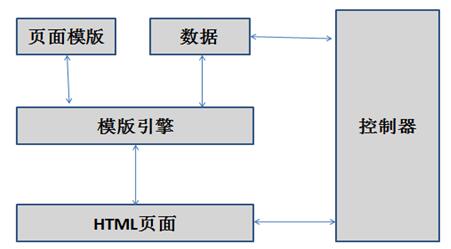
后来MVC架构的诞生,模版引擎包含在服务器端,控制器得到用户请求后,从模型获取数据,调用模版引擎,模版引擎以数据和页面模版为输入,生成HTML页面,然后返回给控制器。
由控制器交回客户端。

二、使用模版引擎
基于javascript的模版引擎有许多种实现,我们推荐使用ejs,它学习起来简单,与express集成良好,它的标准是javacript实现的,它不仅可以运行在服务器端,还可以运行在浏览器中。服务端运行ejs,这样减少了对浏览器的依赖,而且更符合传统架构的习惯。
分析工程运行:
app.set("views",__dirname+"/views"); 指定页面模版的存放目录
app.set("view engine","ejs") 使用ejs模版引擎
res.render('index',{title:'pcat'}) 调用模版引擎,接受两个参数,
参数一:
模版的名称,即views目录下的模版文件名,不包括扩展名,
参数二:传递给模版的数据。
ejs的标签:
1.<% code %> JavaSctipt代码
2.<%=code%> 显示替换过HTML特殊字符的内容
3.<%-code%> 显示原始HTML内容
三、页面布局
Express从2.x升级到3.x, ejs不支持模版引擎,jade支持
layout.ejs是一个模版布局模版,它描述整个页面的框架架构,默认情况下
每个单独的页面都继承自这个框架,替换掉<%-body%>部分,这个功能非常有用。
1. 一般为了保持整个网站的一致风格,HTML的<head>部分以及底部,的大量内容是重复的,因此我们可以把它们放到layout.ejs中,然后把body填充成自定义部分即可。
如果想关闭它则
app.set('view options',{
layout:false
})
2.如果网站不止需要一种页面布局,例如后台和前台,那么我们可以在调用视图模版的时候指定上layout.(ejs的写法)
.
ejs的实现: res.render('userlist',{
title:"后台管理",
layout:'admin' // 它就会寻找admin.ejs的布局模版。
})
jade的实现:
在我们的请求的目的页面中第一句话写上extends(继承) 模版布局模版名\
例如: extends layout






















 502
502

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








