在Web程序应用中,最常见的一种是信息和言论的发布和交流。而在信息发布的同时,往往需要对发布的数据进行格式的转换,才能使信息以用户需要的格式显示在Web页面上。而为了实现Web应用中在线信息发布的正确显示和用户对信息发布的格式、类型和功能上的需求,Web在线编辑器的概念就应运而生了。
什么是Web在线编辑器?
顾名思义,Web在线编辑器就是用于在线编辑的工具,编辑的内容是基于HTML的文档。因为它可用于在线编辑基于HTML的文档,所以,它经常被应用于留言板留言、论坛发贴、Blog编写日志或等需要用户输入普通HTML的地方,是Web应用的常用模块之一。
Web在线编辑器应用的技术
1. DHTML
所谓动态HTML(Dynamic HTML,简称DHTML),其实并不是一门新的语言,它只是HTML、CSS和客户端脚本等现有网页技术与标准的整合。使用DHTML技术,可使网页设计者创建出能够与用户交互并包含动态内容的页面。
DHTML是以HTML语言为基础,但是相较于以单纯的HTML来设计网页的方法,HTML所带来的最大转变,在于它加入了“对象化”的网页特征。动态HTML对象模型定义了用于描述网页及其内部元素的对象,每个对象都有描述其自身状态的属性和描述其行为的方法,它们也可以处理特定类型的事件,因此,网页设计者可以通过客户端脚本来控制或调用这些对象。
2. JavaScript
JavaScript是适应动态网页制作的需要而诞生的一种新的编程语言,如今越来越广泛地用于开发交互式的Web页面。 JavaScript的出现使得网页和用户之间实现了一种实时性的、动态的、交互性的关系,使网页包含更多活跃的元素和更加精彩的内容。
Web在线编辑器的原理
目前在网络应用的Web在线编辑器多种多样,功能也越来越强大,像FCKeditor、eWebEditor及htmlarea等等,但是其基本原理去很简单,大致可以分为以下三类:
1. 直接使用HTML中的textarea文本域标签
优点:速度快,提交方便,可以用UBB标签来弥补不能所见所得
缺点:不直观,功能非常少
2. 通过div或者table的contenteditable属性来让一个区域可以编辑
优点:很直观,可以实现各种效果
缺点:兼容性不好,在Mozilla下不可用,只适合IE浏览器
3. 通过iframe的document.designMode ="On" 来实现可编辑
优点:具有上面第二条的全部优点,还兼容多种浏览器
缺点:对客户端脚本要求高
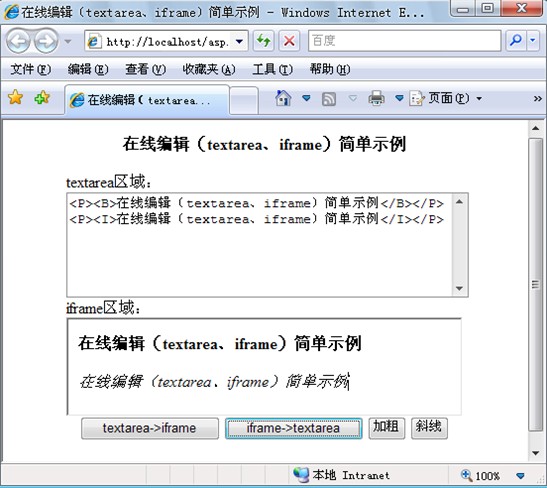
以下是textarea与iframe结合的原理的示例
核心代码:

























 1569
1569

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








