现如今,很多互联网团队对于开发效率的要求越来越高,市面上也有越来越多的工具来辅助我们完成团队协作,但是很多工具都比较偏向重量级别,且闭源收费,那么今天,我想为各位介绍一款开源免费且功能强大,支持线下部署,融合了文档和接口管理的轻量级协作工具DOClever
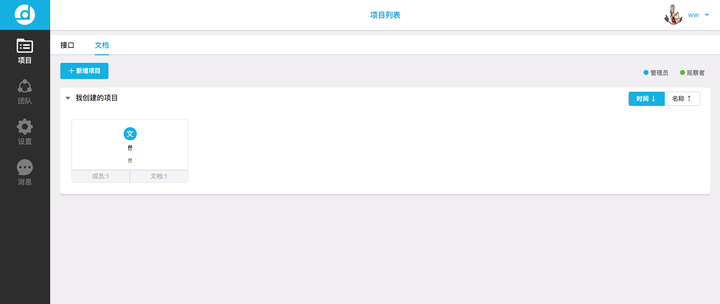
首先我们可以在线上环境先体验下,如果觉得不错,可以部署线下的环境(GitHub:sx1989827/DOClever),我们打开DOClever的官网:http://doclever.cn 注意一个新账号,然后登陆到控制台,在项目中选择切换到文档标签页,新建一个项目:

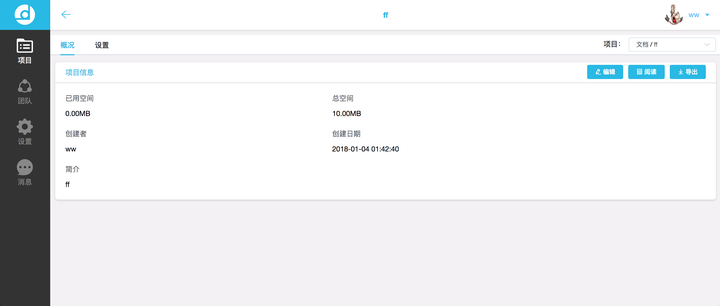
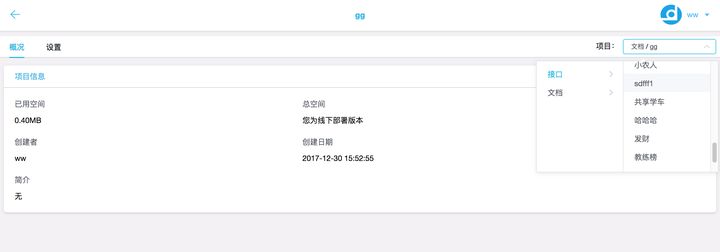
点击项目,进入项目首页:

这里我们可以看到已用空间和总空间,如果是线上环境,最大空间默认是10m,如果是线下部署环境就没有空间大小的限制。我们点击编辑按钮,进入全屏编辑页。

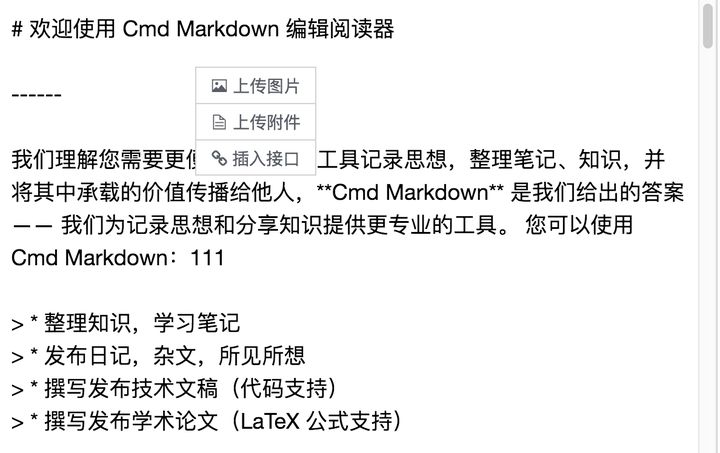
编辑区域采用的是markdown语法编写,因为用的是websocket,所以彻底告别手动保存,实时修改实时保存,同时支持实时滚动预览,我们在内容编辑区点击右键,弹出操作菜单:

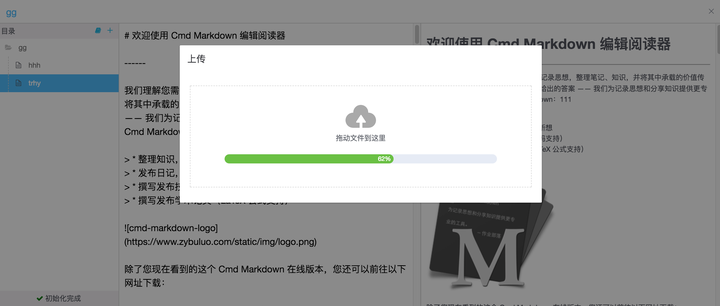
点击上传图片或者上传附件,便可以将本地的图片或者附件直接推到上传框,完成上传后即可实时显示:

同时,编辑区域也支持粘贴图片,如果你有截图或者网页上复制了图片,那么在你需要插入的位置按下粘贴的快捷键即可上传图片!
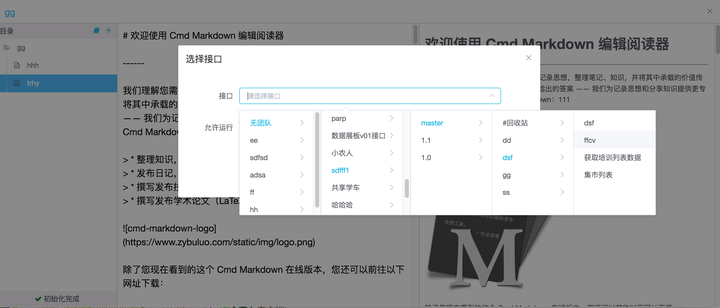
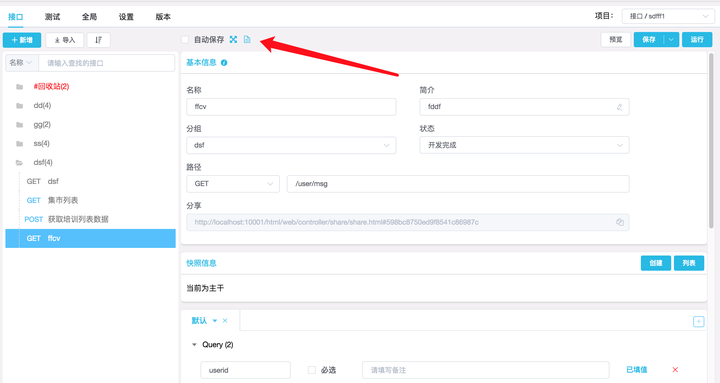
因为DOClever一直在做接口管理的功能,所以对于接口的支持是非常强大的,它可以实现接口和文档的无缝连接,我们在刚才的右键菜单选择插入接口,我们便可以选择不同的团队,不同的项目,不同的版本的接口了:

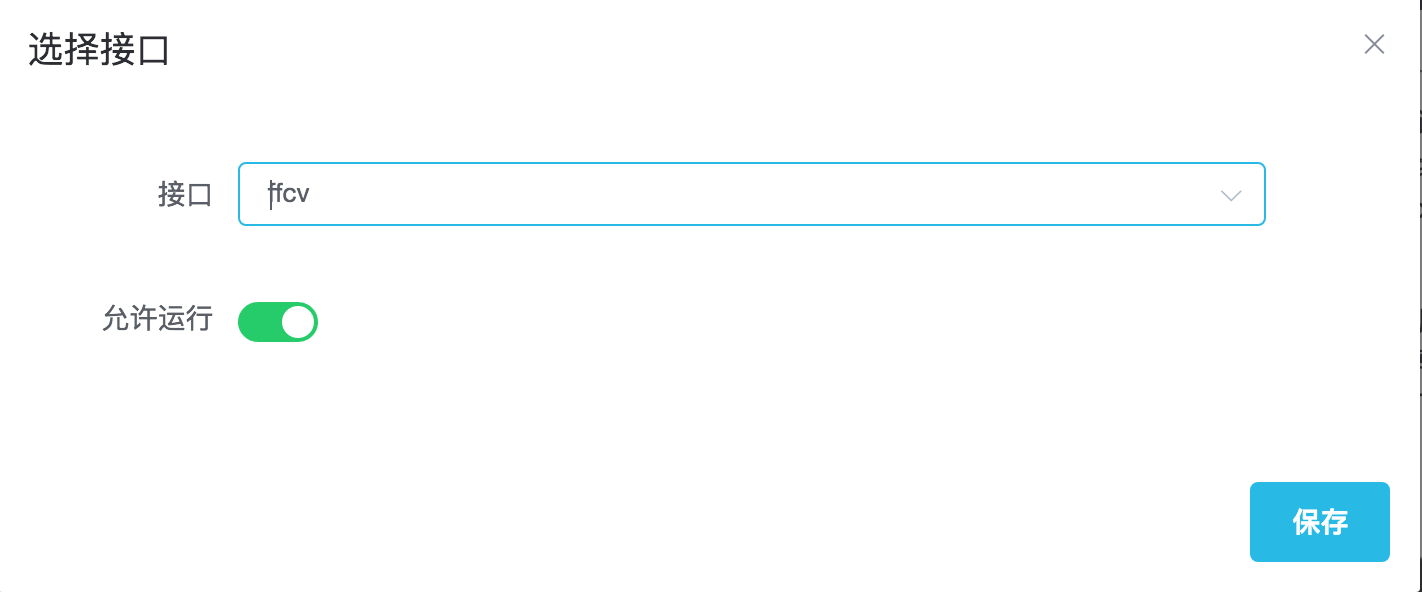
允许运行的滑块是运行用户测试该接口的内容数据:

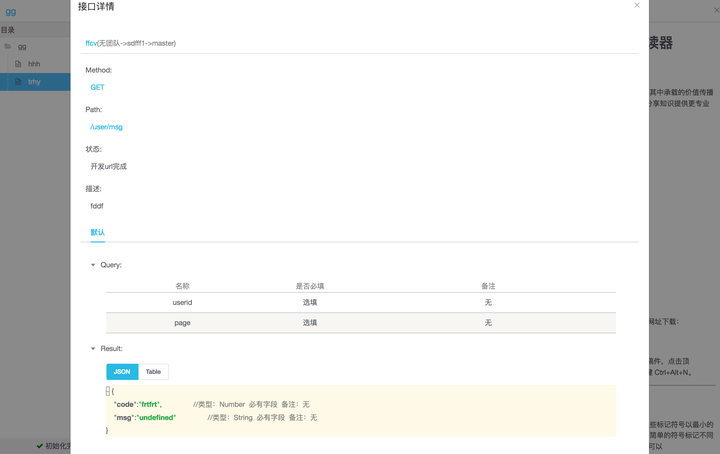
OK!我们点击保存,在预览区域便可以看见我们的接口链接了,点击该链接,便会出现接口的详情页。

我们点击弹出框最下面的运行按钮,便可以测试该接口的数据了。

以上便是文档的编辑功能,当然了,文档还支持在线分享和导出成pdf,可谓是十分的方便快捷!
不仅如此,DOClever项目文档的强大之处在可以和接口很好的融合,我们通过快速切换栏切换到我们刚才插入的那个接口所在的接口项目下。


点击上图的所示的图标按钮,便可以显示在哪些文档中的引用了该接口。

点击文档,滚动条便会自动滑到接口被引用的位置!
好了,以上就是关于DOClever的项目文档功能,在接口管理的加持下,为您的开发效率如虎添翼!
DOClever,让接口驱动生活!






















 294
294











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








