【关于HTML5的标签介绍和使用】
1.HTML
1.1 全称:Hyper Text Markup Language ---- 超文本标记语言
超文本
文本:普通的txt文件,无法保存图片,视频,表格等等。
超文本:比较厉害的文件,可以保存图片,视频,表格等等。
类比 人和超人。
标记
标签(标记)
<box>XXX</box>
双闭合标签
<apply>XXX<p>XX</p></apply>
单闭合标签
<apply key="value"/>
语言
拥有自己的语法规则的一套表达方式。
2.HTML中不同的标签
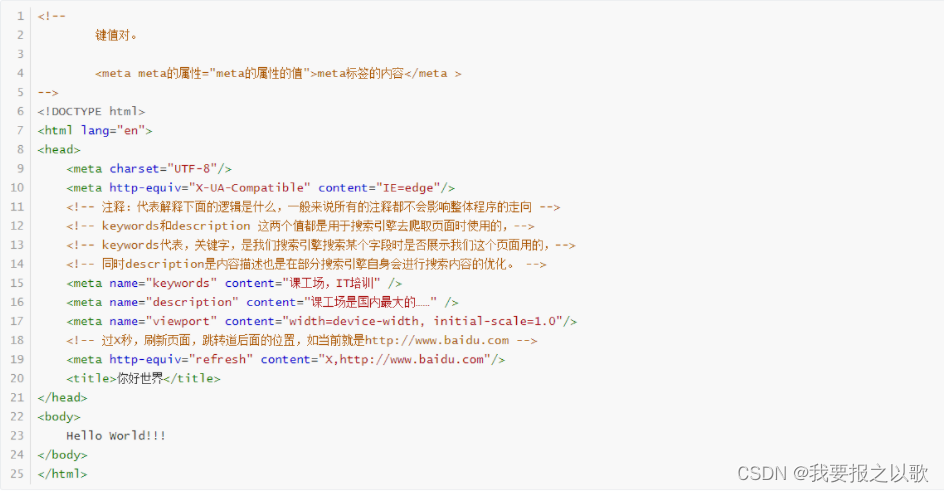
2.1 页面头部标签
head中存在的标签
meta标签 title标签

2.2 body中存在的标签
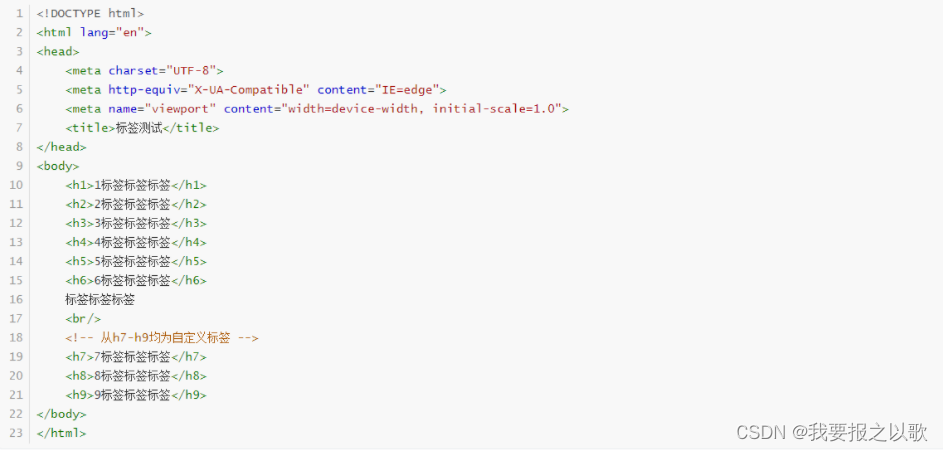
标题标签

p标签和br标签以及hr标签

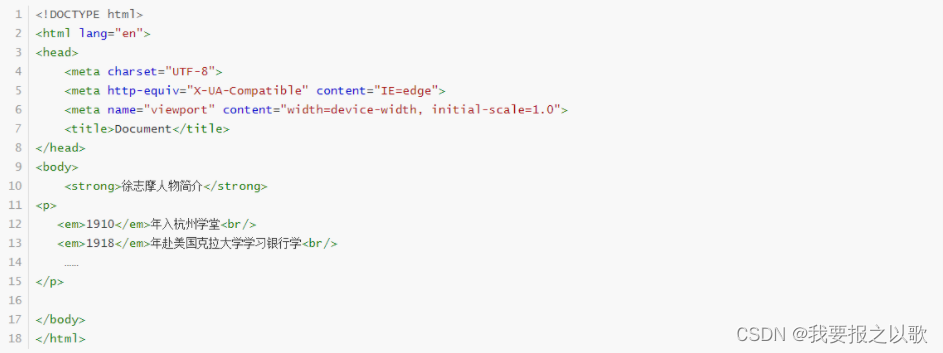
strong标签和em标签

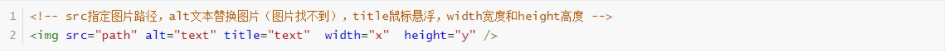
插入图片

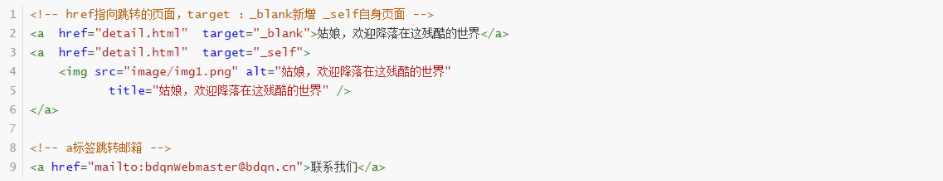
a标签

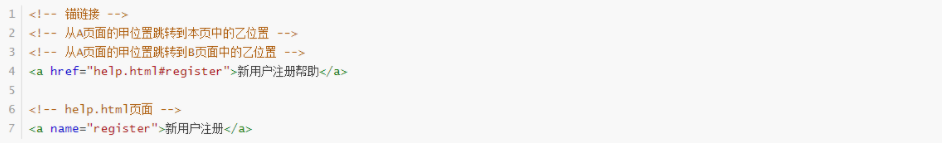
锚链接

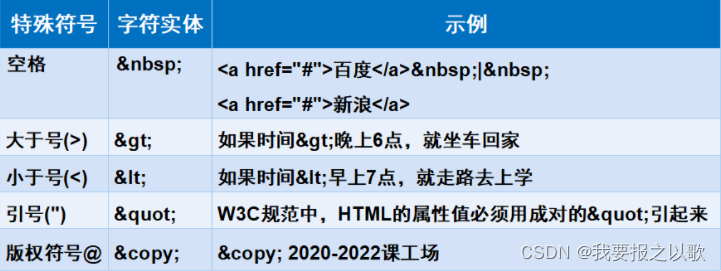
注释和特殊符号

3.列表
3.1无序列表
无序列表的特性:
1、没有顺序,每个<li>标签独占一行,每个<li>标签属于一个块元素
2、具体实现如下:

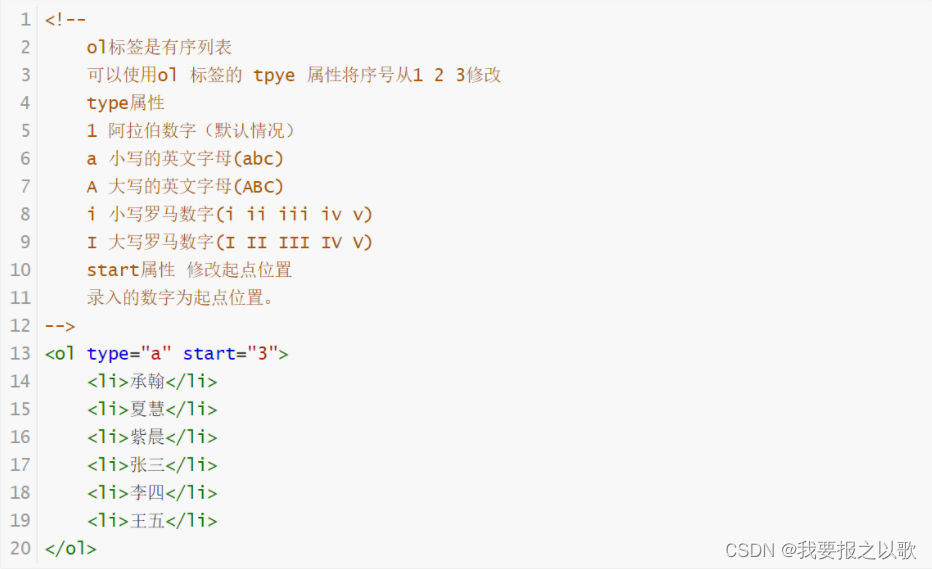
3.2有序列表
1、有顺序,每个<li>标签独占一行,每个<li>标签属于一个块元素
2、具体实现如下:

3.3定义列表

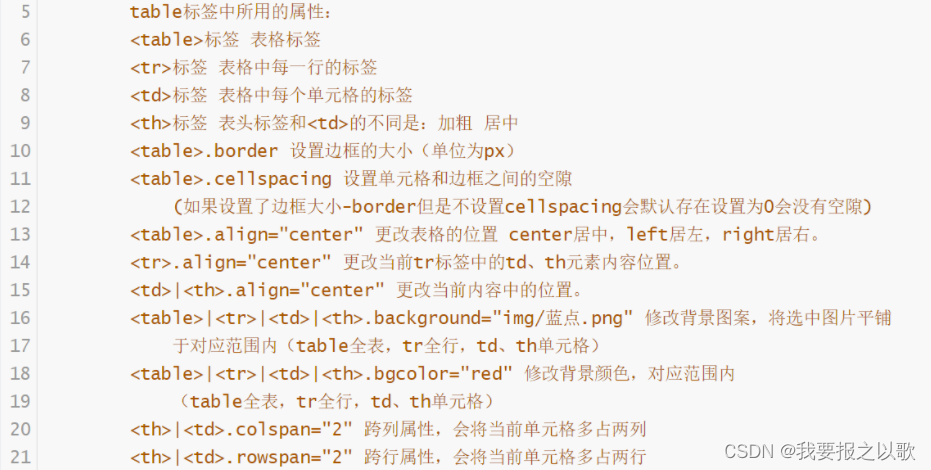
4.表格

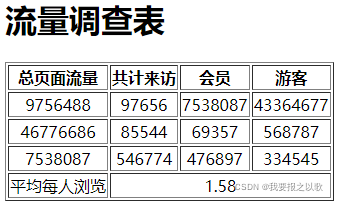
<table border="1">
<tr>
<th>总页面流量</th>
<th>共计来访</th>
<th>会员</th>
<th>游客</th>
</tr>
<tr align="center">
<td>9756488</td>
<td>97656</td>
<td>7538087</td>
<td>43364677</td>
</tr>
<tr align="center">
<td>46776686</td>
<td>85544</td>
<td>69357</td>
<td>568787</td>
</tr>
<tr align="center">
<td>7538087</td>
<td>546774</td>
<td>476897</td>
<td>334545</td>
</tr>
<tr align="center">
<td>平均每人浏览</td>
<td colspan="3">1.58</td>
</tr>
</table>
以上代码执行显示如下:

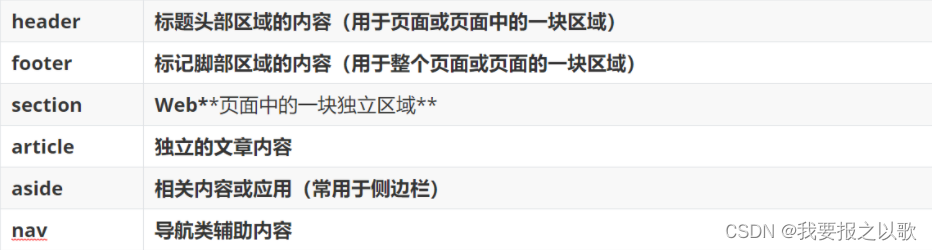
5.关于HTML5结构元素

6.关于HTML5基础框架(iframe标签)

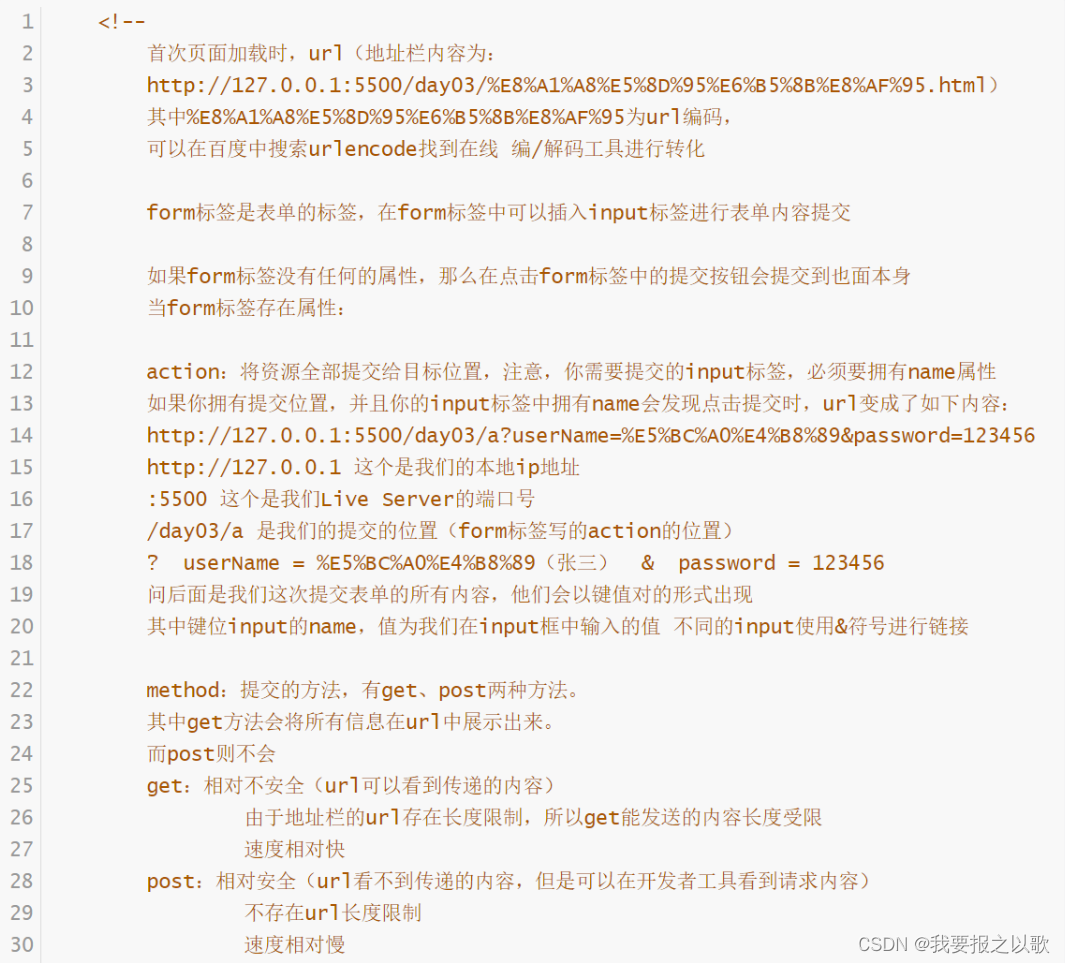
7.关于表单
7.1 form标签

7.2 input标签(输入标签)

<p>
用户名:<input type="text" name="name" value="用户名" size="20" maxlength="20"/>
</p>
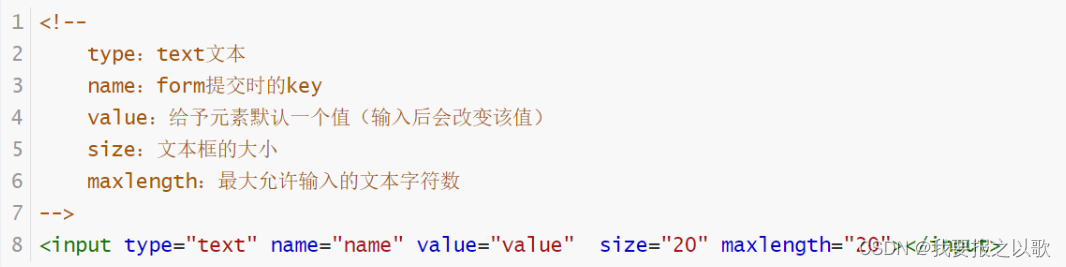
7.2.1 type = "text"

执行代码结果如下:

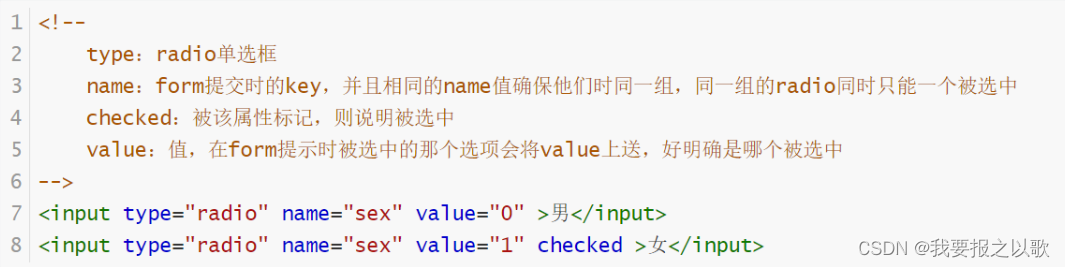
7.2.2 type ="radio"

执行代码效果如下:

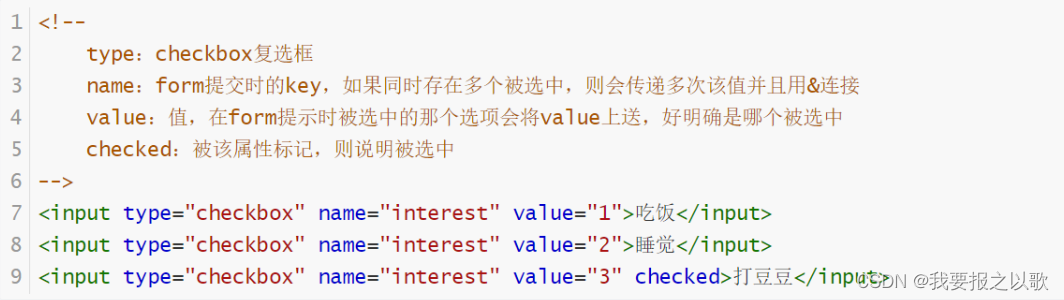
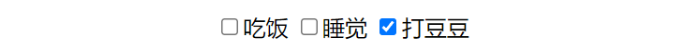
7.2.3 type ="checkbox"

执行代码效果如下

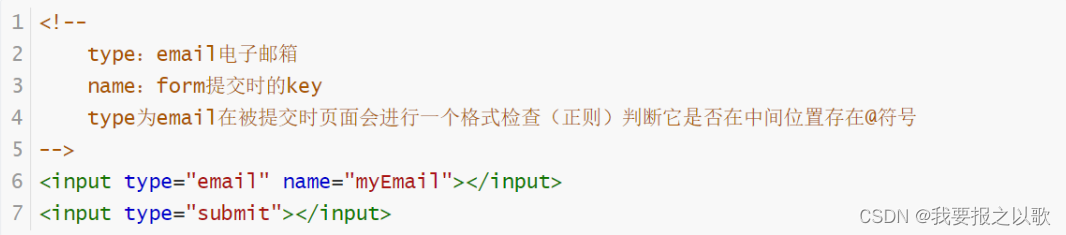
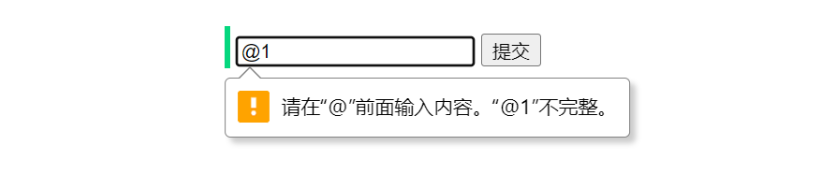
7.2.4 type ="email"

执行代码效果如下

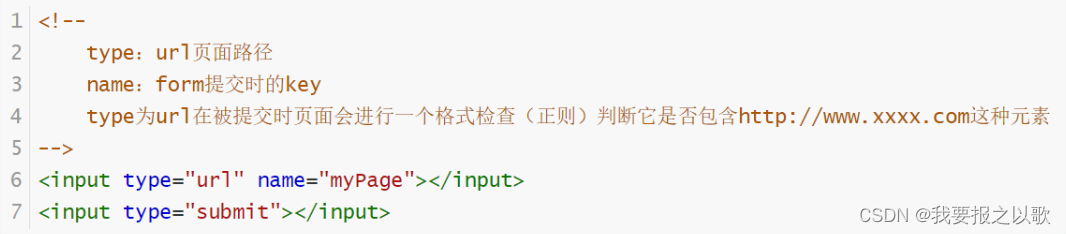
7.2.5 type ="url"

执行代码效果如下:

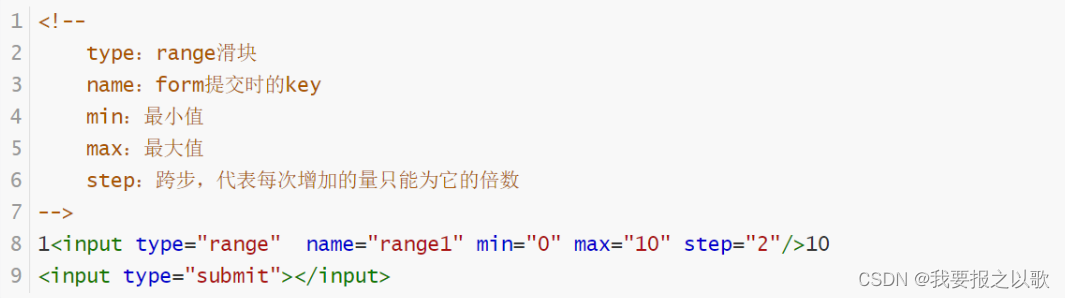
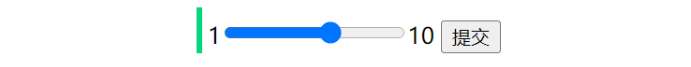
7.2.6 type ="range"

执行代码效果如下:

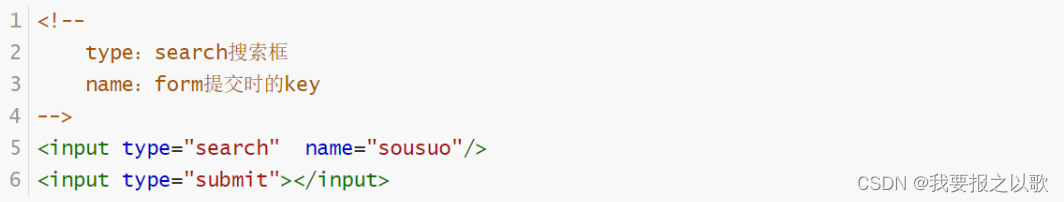
7.2.7 type ="search"

执行代码效果如下:

7.2.8 type ="select"

执行代码效果如下:

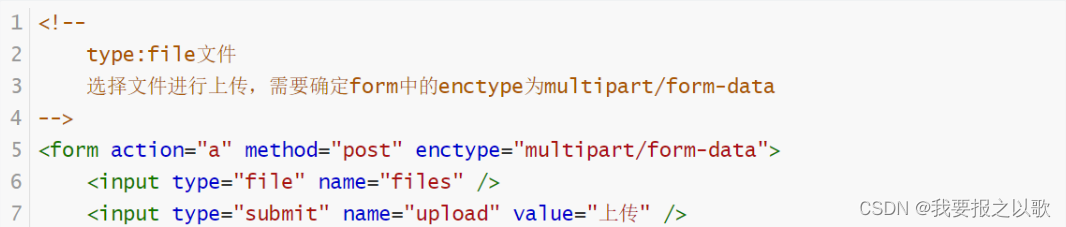
7.2.9 type ="file"

执行代码效果如下:

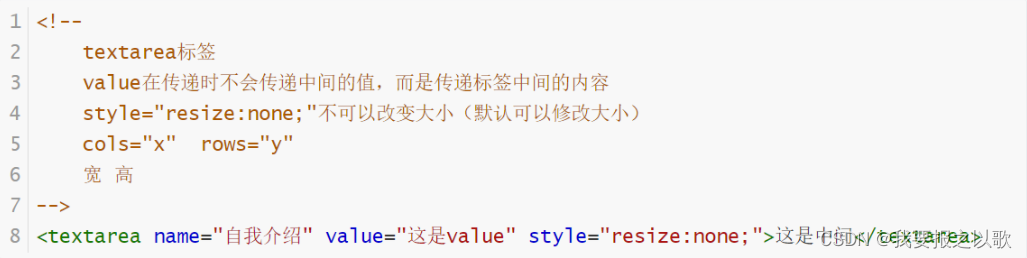
7.2.10 type ="textarea"

执行代码效果如下:

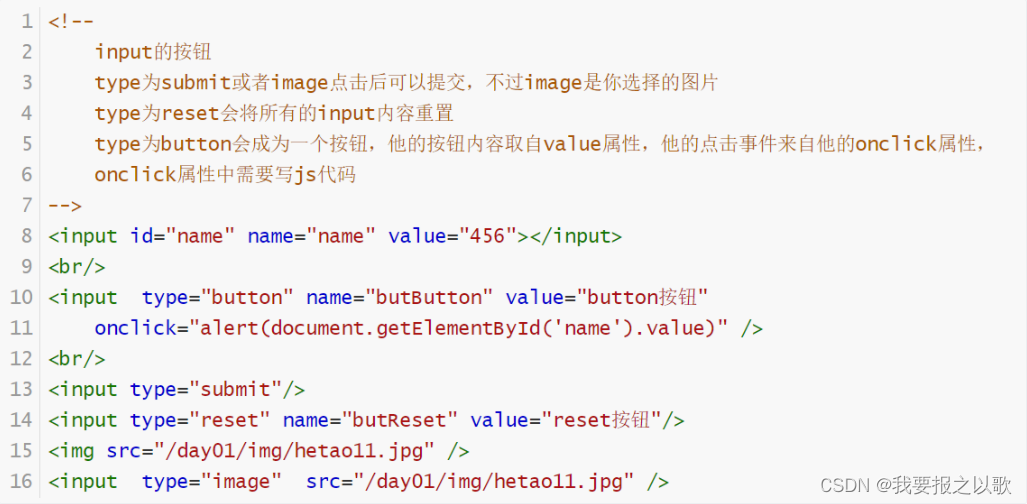
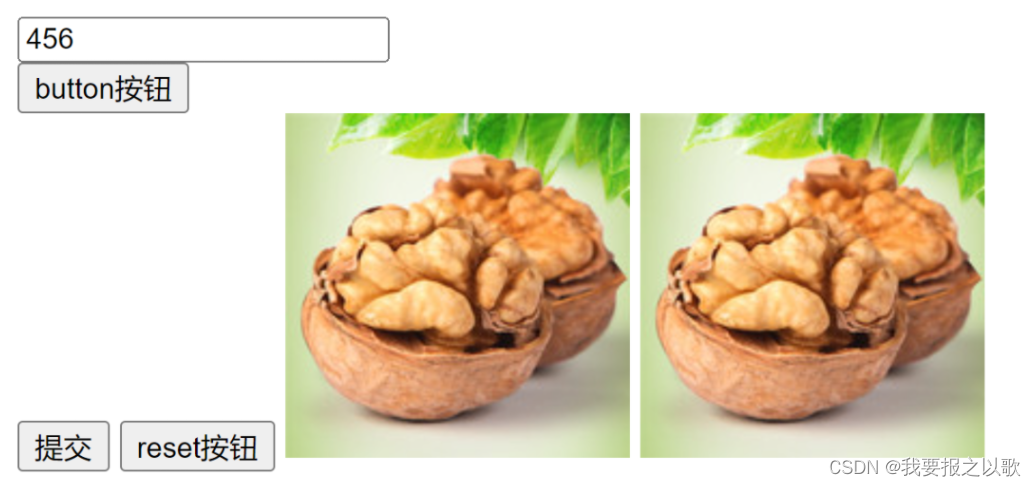
7.2.11 按钮

执行代码效果如下:

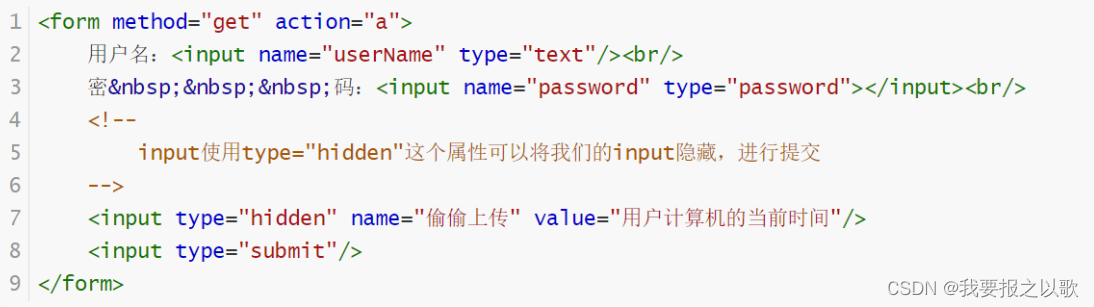
7.3.1 input的隐藏域

执行代码效果如下:

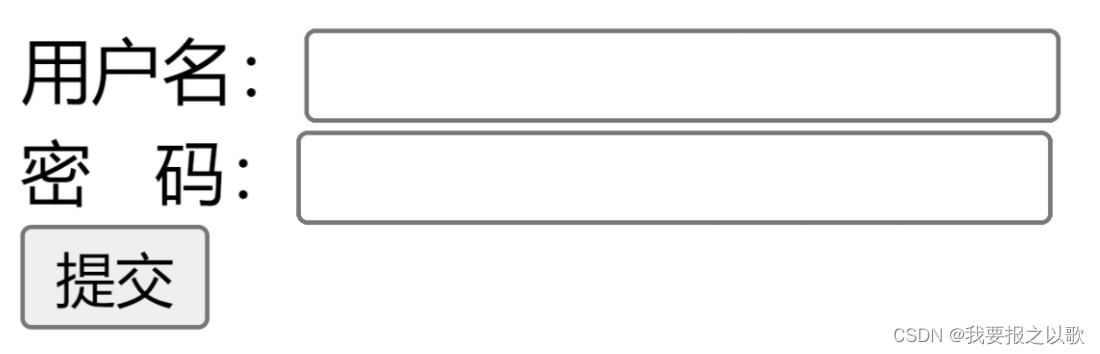
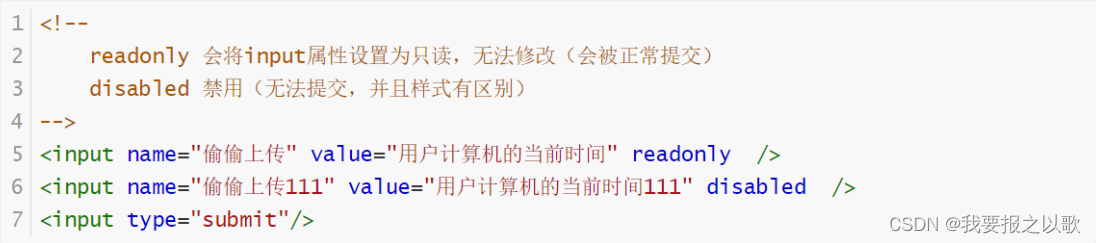
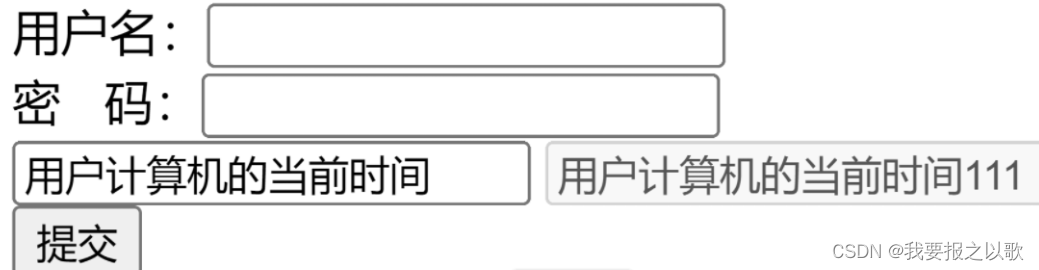
7.3.2 input的禁用和只读

执行代码效果如下:

7.4 lable标签

7.5 关于提交表单的验证
placeholder和required以及pattern






















 4618
4618











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








