1.在android studio下添加RecyclerView:
点击FILe/ project structure/选择app/dependencies下+号添加v7的com.android.support:recyclerview-v7:22.2.1
2.在布局文件xml中添加一个RecyclerView并给定属性(相当于ListView),
3.在主代码文件里找到,在主代码里声明一个List<String>和SimpleAdapter找到并实例化
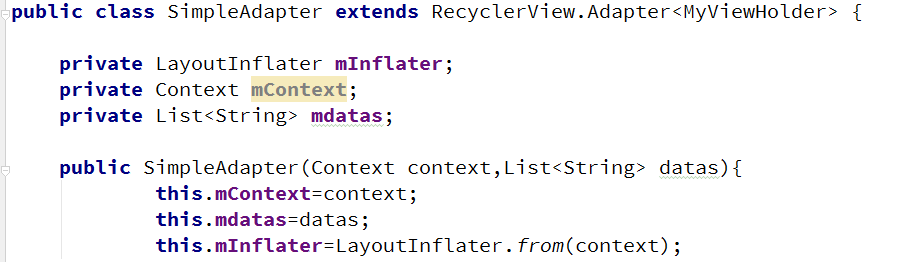
4.创建的Adapter并extends RecyclerView.Adapter实现里面的方法
![]()

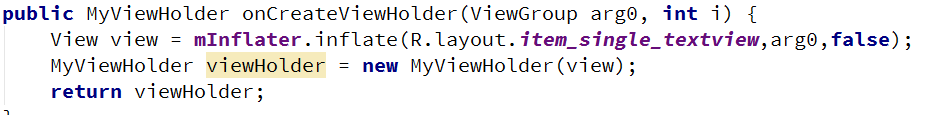
创建item xml文件,找到item文件实例化MyViewHolder
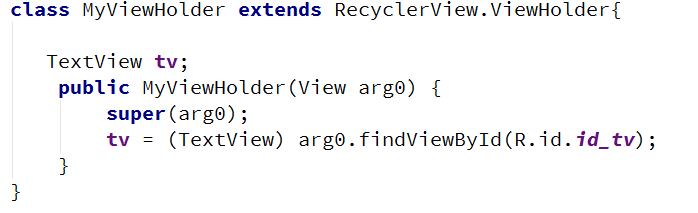
创建ViewHolder
onCreateViewHolder
![]()

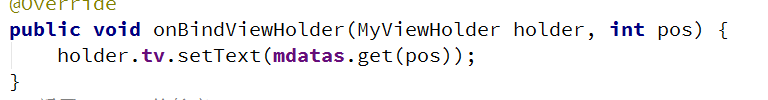
绑定ViewHolder
onBindViewHolder
![]()

getItemCount 返回List<>的长度
声明:
LayoutInflater mInflater;
Context mContext;
List <String> mdatas;
创建类MyViewHolder extends ViewHolder实现里面的方法;将MyViewHolder当做参数传递给Adapter,重写SimpleAdapter的构造方法,将参数传递进去。
创建控件并绑定我们定义的控件

![]()
实例化adapter并设置adapter
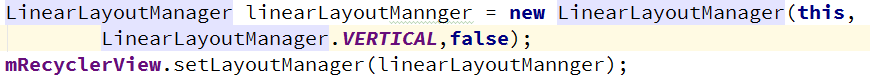
设置RecyclerView的布局管理
![]()

setLayoutManager(里面可以设置很多,直接new )很重要
mRecyclerView.setLayoutManager(newLinearLayoutManager(this));竖直固定一项,上下滑动。
mRecyclerView.setLayoutManager(newGridLayoutManager(this,3));竖直固定3项,上下滑动。
mRecyclerView.setLayoutManager(newStaggeredGridLayoutManager(5,StaggeredGridLayoutManager.HORIZONTAL)); 水平固定5项,左右滑动。
二,添加每个Item之间的分割线,这里直接引用了DividerItemDecoration.java文件,mRecyclerView.addItemDecoration(newDividerItemDecoration(this,方向) )
设置分割线的渐变颜色,在Drawble目录下创建渐变文件,<shape>,

![]()
在Style文件中调用<itemname="android:listDivider">@drawable/divider_02</item>
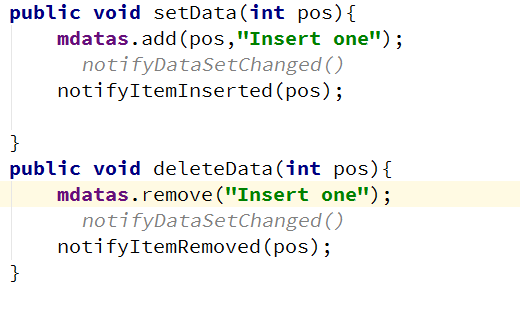
三item的增加和删除的动画效果,在simpleAdapter中增加增减的方法,注意划线地方。
![]()

在主代码中添加mRecyclerView.setItemAnimator(newDefaultItemAnimator());方法
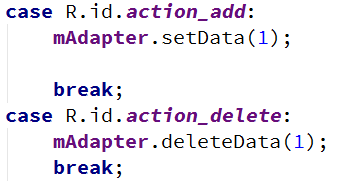
在下面绑定点击事件,1代表添加删除的起始位置。

![]()
1.在android studio下添加RecyclerView:
点击FILe/ project structure/选择app/dependencies下+号添加v7的com.android.support:recyclerview-v7:22.2.1
2.在布局文件xml中添加一个RecyclerView并给定属性(相当于ListView),
3.在主代码文件里找到,在主代码里声明一个List<String>和SimpleAdapter找到并实例化
4.创建的Adapter并extends RecyclerView.Adapter实现里面的方法
创建item xml文件,找到item文件实例化MyViewHolder
创建ViewHolder
onCreateViewHolder
绑定ViewHolder
onBindViewHolder
getItemCount 返回List<>的长度
声明:
LayoutInflater mInflater;
Context mContext;
List <String> mdatas;
创建类MyViewHolder extends ViewHolder实现里面的方法;将MyViewHolder当做参数传递给Adapter,重写SimpleAdapter的构造方法,将参数传递进去。
创建控件并绑定我们定义的控件
实例化adapter并设置adapter
设置RecyclerView的布局管理
setLayoutManager(里面可以设置很多,直接new )很重要
mRecyclerView.setLayoutManager(newLinearLayoutManager(this));竖直固定一项,上下滑动。
mRecyclerView.setLayoutManager(newGridLayoutManager(this,3));竖直固定3项,上下滑动。
mRecyclerView.setLayoutManager(newStaggeredGridLayoutManager(5,StaggeredGridLayoutManager.HORIZONTAL)); 水平固定5项,左右滑动。
二,添加每个Item之间的分割线,这里直接引用了DividerItemDecoration.java文件,mRecyclerView.addItemDecoration(newDividerItemDecoration(this,方向) )
设置分割线的渐变颜色,在Drawble目录下创建渐变文件,<shape>,
在Style文件中调用<itemname="android:listDivider">@drawable/divider_02</item>
三item的增加和删除的动画效果,在simpleAdapter中增加增减的方法,注意划线地方。
在主代码中添加mRecyclerView.setItemAnimator(newDefaultItemAnimator());方法
在下面绑定点击事件,1代表添加删除的起始位置。








 本文详细介绍了在Android Studio中使用RecyclerView的步骤,包括添加依赖、布局文件配置、Adapter实现、Item样式设置及动画效果等核心内容。通过具体实例,帮助开发者轻松掌握RecyclerView的使用方法。
本文详细介绍了在Android Studio中使用RecyclerView的步骤,包括添加依赖、布局文件配置、Adapter实现、Item样式设置及动画效果等核心内容。通过具体实例,帮助开发者轻松掌握RecyclerView的使用方法。
















 310
310

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








