1、Saiku简介(分享交流群548924174)
OLAP(On-Line Analytical Processing,联机分析处理)是一个使分析师、管理者和执行者从原始数据中用来快速、一致、交互
访问的一种软件技术,从而真实的反映企业的数据情况。OLAP功能特点是动态多维分析整合企业数据。
2、Saiku-ui结构分析
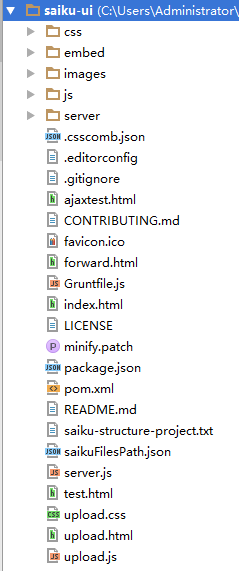
Saiku-ui的样式在css文件、图片在images文件、行为放在js文件、内容index.html,server(node)用于请求转发,其目录结构
如下图所示:
2.1 index.html
saiku采用jquery tmpl作为模板,通过模板ID在相应的view里面调用
如:
<script type="text/x-jquery-tmpl" id="template-workspace">在对应的在workspace.js里面的模板。
2.2 Saiku(全局对象)
Saiku-ui的设计模式采用单例模式,Saiku是全局对象,用来处理所有的应用程序状态,有如下的属性:
1、Saiku.tabs:实现视图功能;
2、Sa








 本文分析了OLAP工具Saiku的用户界面(Saiku-ui)结构,包括其目录布局、主要组件和模块功能。Saiku-ui采用单例模式,全局对象Saiku管理应用程序状态。重点介绍了Workspace模块,负责可视化区域,以及与数据呈现相关的Table、Chart和Query组件。数据可视化部分,Saiku使用CCC_Charts库,并展示了如何扩展可视化效果,如sunburst图,它是直接用Protovis实现的。
本文分析了OLAP工具Saiku的用户界面(Saiku-ui)结构,包括其目录布局、主要组件和模块功能。Saiku-ui采用单例模式,全局对象Saiku管理应用程序状态。重点介绍了Workspace模块,负责可视化区域,以及与数据呈现相关的Table、Chart和Query组件。数据可视化部分,Saiku使用CCC_Charts库,并展示了如何扩展可视化效果,如sunburst图,它是直接用Protovis实现的。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1237
1237

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








