Cordova/Phonegap是一种跨平台应用开发工具,能将html文件打包成android和ios,下面介绍下vue项目中调用cordova插件方法
- 在VUE项目中index.html文件引入cordova.js

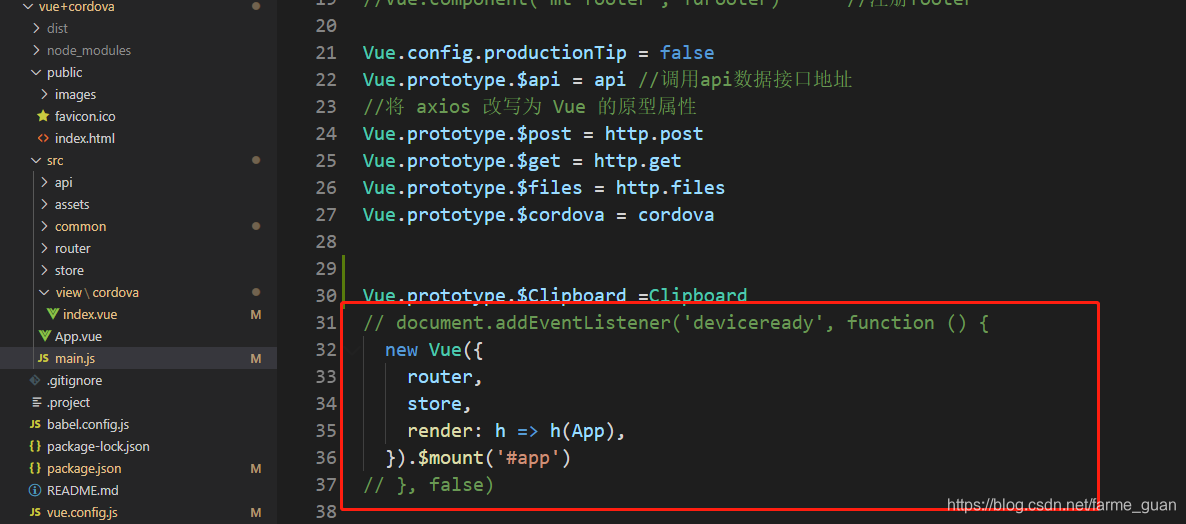
- 在main.js中,注册vue之前加上cordova监听事件,确保cordova初始化完成再执行vue注册

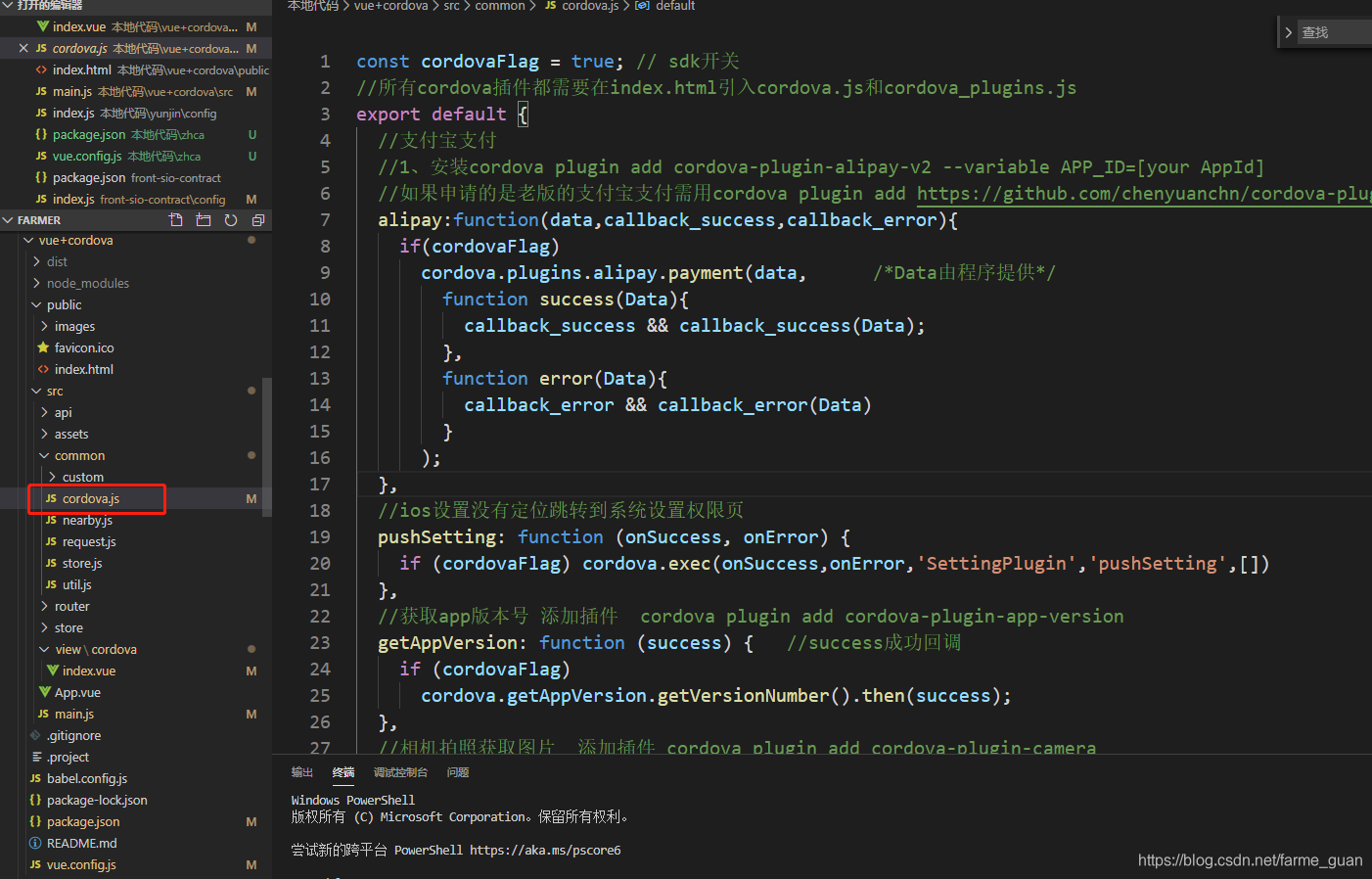
- 我将cordova所有的调用方法封装成单独的js文件,然后在main.js里全局引入


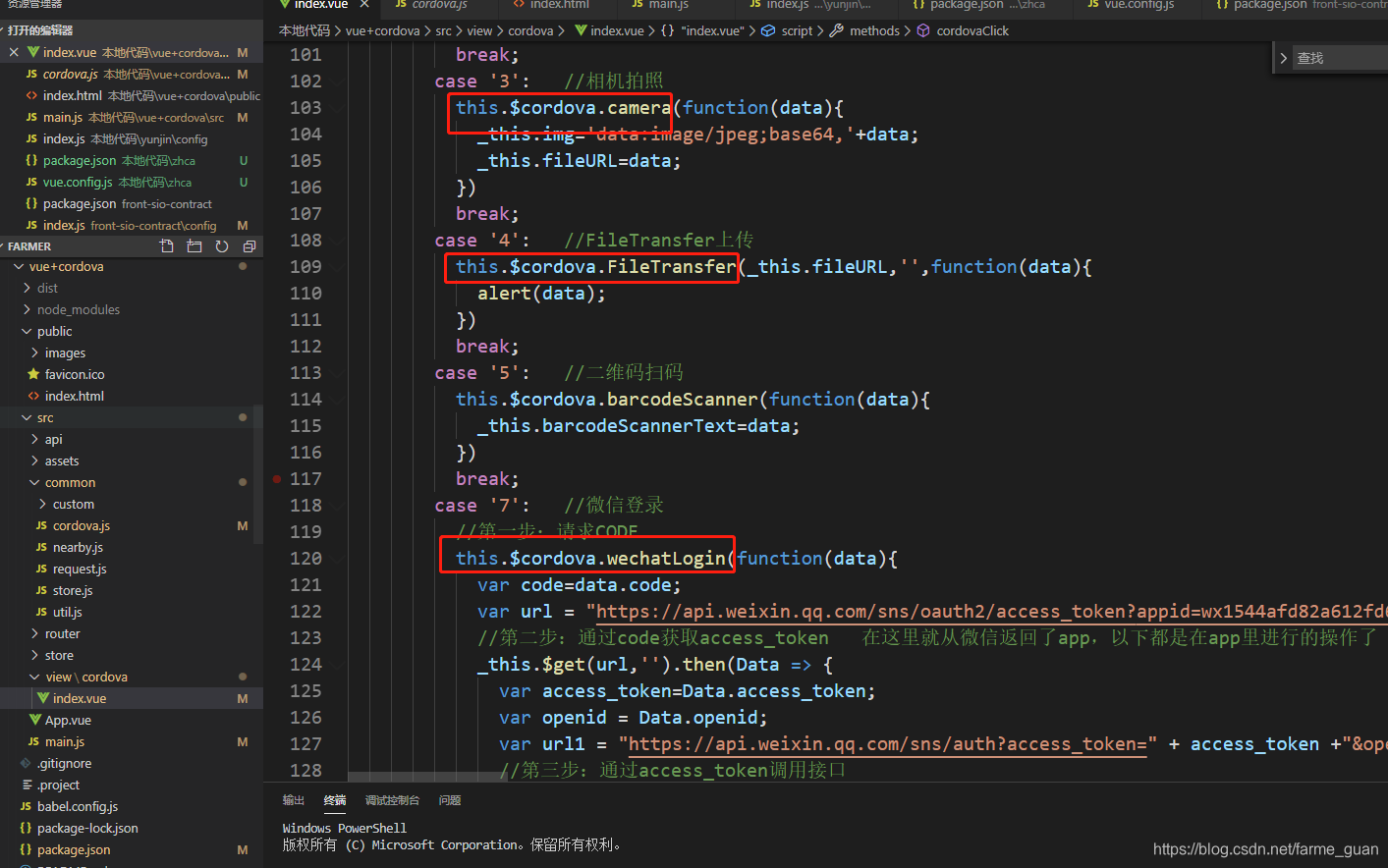
- 接下来调用cordova.js里的方法

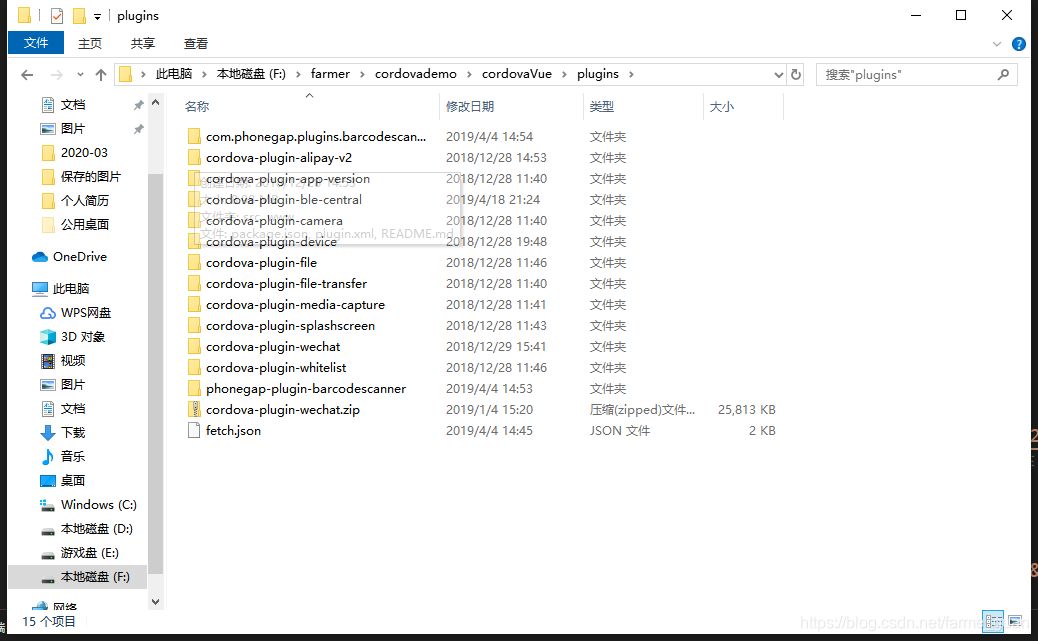
注意事项:打包后记得在android工程或者ios工程下添加相应的插件
例如相机插件cordova plugin add cordova-plugin-camera,添加成功在下图目录下可以查看到

这样vue项目中就能和调用cordova.js方法了,下一节讲解下cordova生成android工程和ios工程

























 1099
1099











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








