1.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>互动栏</title>
<link rel="stylesheet" href="./互动栏.css">
</head>
<body>
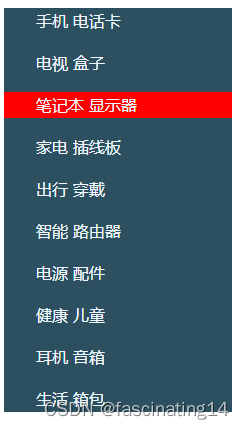
<div class="box">
<p>手机 电话卡</p>
<p>电视 盒子</p>
<p>笔记本 显示器</p>
<p>家电 插线板</p>
<p>出行 穿戴</p>
<p>智能 路由器</p>
<p>电源 配件</p>
<p>健康 儿童</p>
<p>耳机 音箱</p>
<p>生活 箱包</p>
</div>
</body>
</html>.box{
width: 228px;
height: 404px;
background-color:#2C505F;;
}
p{
text-indent: 2em;
line-height: 26px;
cursor: pointer;
color: aliceblue;
}
p:hover {
background-color: #FF0000;
}
2.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>售卖</title>
<link rel="stylesheet" href="./售卖.css">
</head>
<body>
<div>
<img src="./平衡车.jpg" width="200px">
<p>九号平衡车</p>
<p>成年人的玩具</p>
<p>1999元</p>
</div>
</body>
</html>body{
background-color: #F5F5F5;
}
div{
background-color: #FFFFFF;
width: 300px;
height: 350px;
text-align: center;
}
div p:nth-child(3){
color: #CCCCCC;
font-size: 10px;
line-height: 10px;
}
div p:nth-child(4){
color: #FFA500;
line-height: 40px;
}





















 66
66











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








