自定义console
table
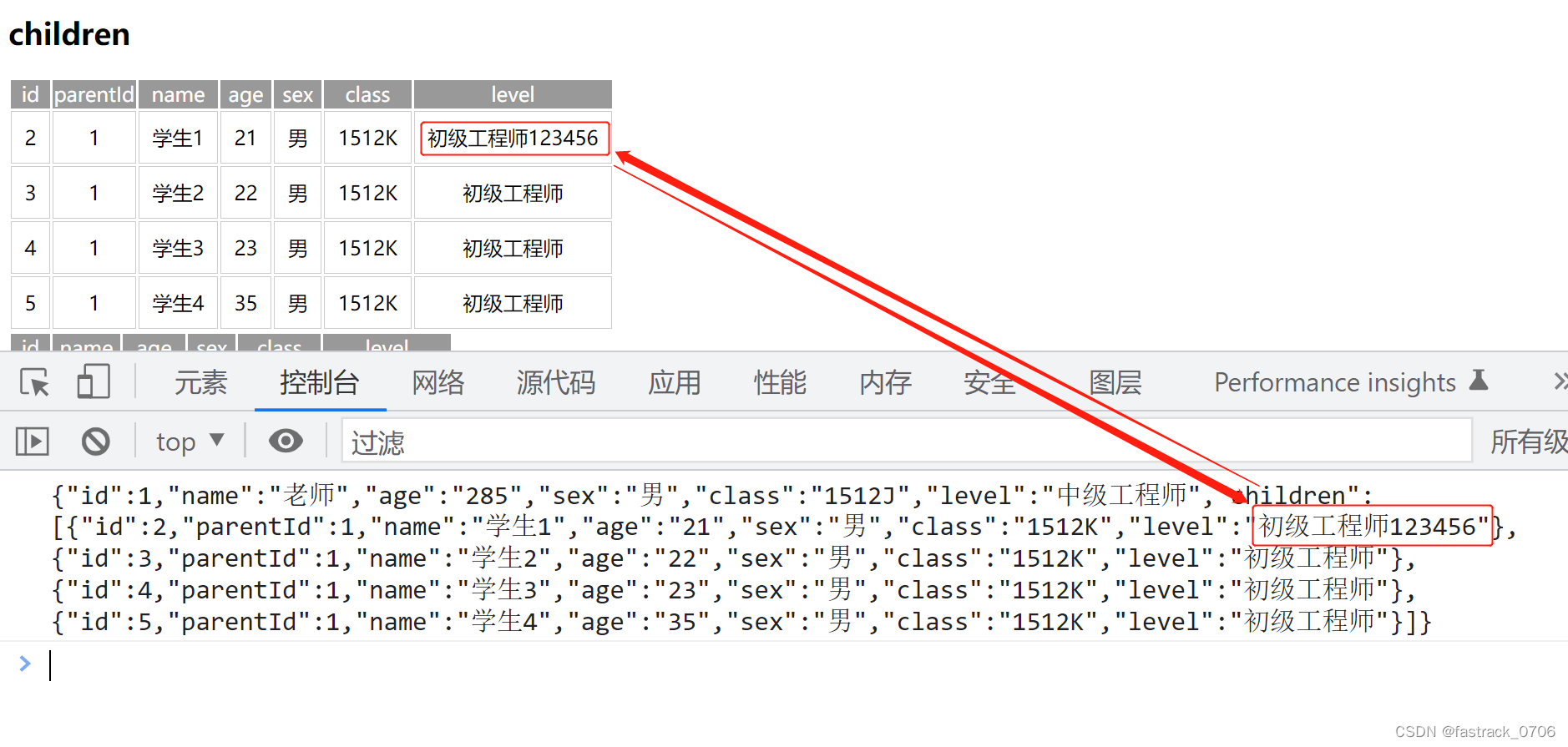
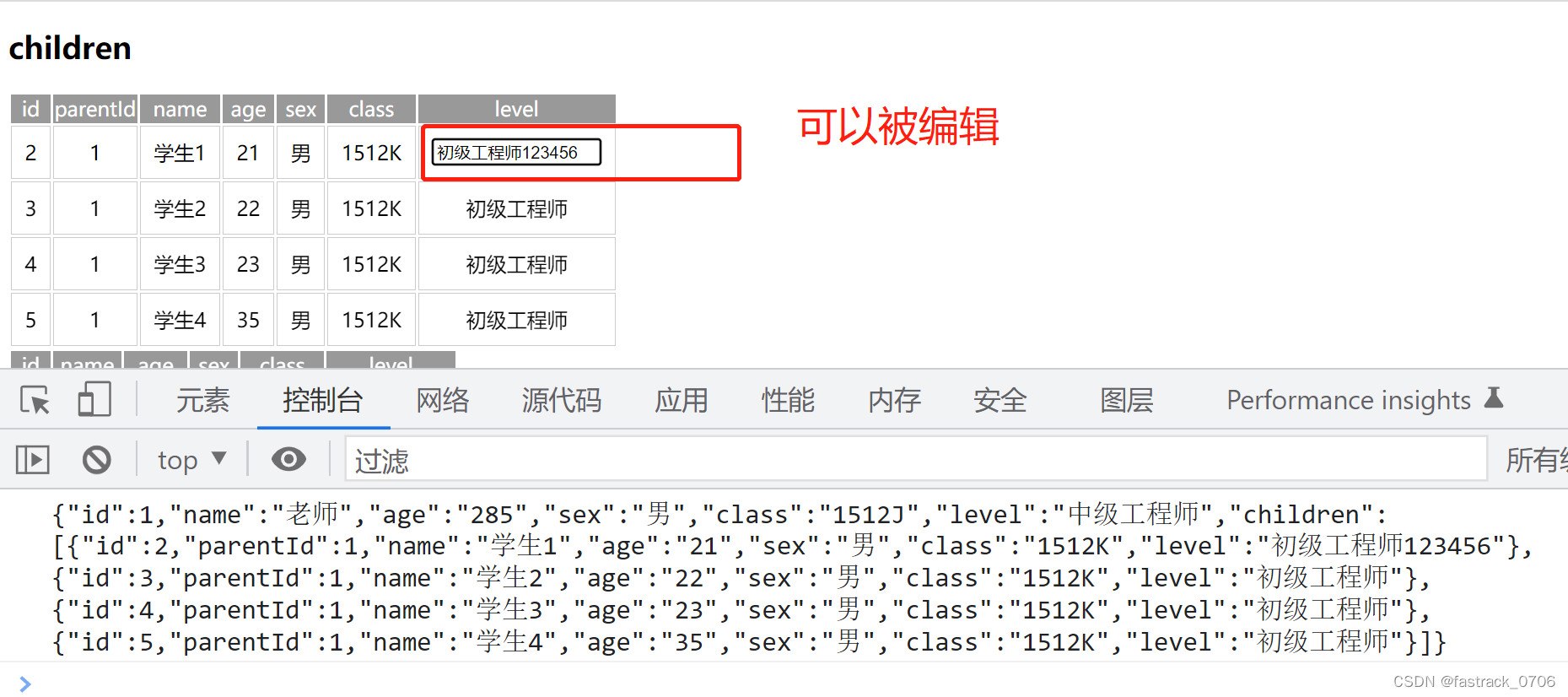
参数:可以被编辑的cell,点击值会出现input,输入完毕后,失焦保存数据,如果没有更改真不会触发保存操作
1.被打印的对象(对象、数组)
2.type是table
3.配置对象:属性output
取值:document、console
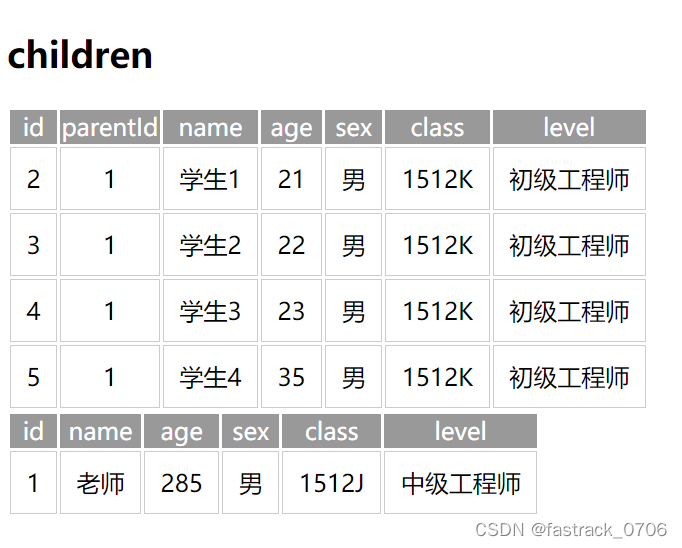
console.print(printObj, 'table',{output:'document'});
console.print(printObj, 'table',{output:'console'});



log
正常的log打印
dir
打印静态属性以及实例上面的属性
error
错误日志
bea
参数:一分为二的布局,前后颜色不一致
1.被打印的对象
1.属性key
2.属性value
2.type是bea
3.option:有默认值
1.style:前面的样式
2.style2:后面的样式
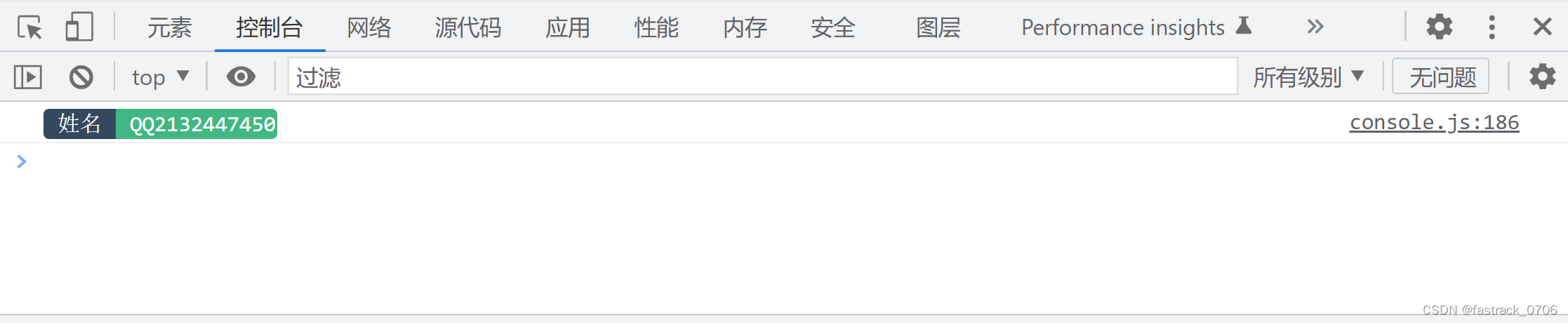
console.print({key: '姓名', value:'QQ2132447450'}, 'bea');
console.print({key: '姓名', value:'QQ2132447450'}, 'bea', {
style: 'background:#41b883 ; padding: 1px; border-radius: 0 3px 3px 0; color: #fff',
style2: 'background:#35495e; padding: 1px; border-radius: 3px 0 0 3px; color: #fff'
});

JS代码
console._print_array = [];
console.print = function (res, type, option) {
console._print_array.push(res)
res = new Proxy(res, {
set: function (org, prop, newVal) {
Reflect.set(org, prop, newVal);
},
get: function (target, key, receiver) {
return Reflect.get(target, key, receiver)
}
});
const tableStyle = `
.console-table{
box-sizing: border-box;
}
.console-thead{
background-color: #999999;
color: #ffffff;
text-align: center;
padding: 0;
margin: 0;
}
.console-tbody{
padding: 0;
margin: 0;
text-align: center;
}
.console-tbody .console-tr{
height: 30px;
line-height: 30px;
text-align: center;
}
.console-tbody .console-tr .console-td{
border: 1px solid #ccc;
padding: 5px 10px;
}
.console-td-span{
cursor: pointer;
}
.conosle-input{
display: none;
}
.conosle-input.console-input-show{
display:flex;
}
.console-td-span{
display: inline-block;
}
.console-td-span-hide{
display: none;
}
`;
/**
* 测量字符串宽度
* */
function measureWidth(val) {
let oSpan = document.createElement('span');
oSpan.innerHTML = val;
document.body.appendChild(oSpan);
let oSpanWidth = oSpan.offsetWidth;
document.body.removeChild(oSpan);
return oSpanWidth ? (oSpanWidth - 10) + 'px' : 'auto';
}
switch (type) {
case 'table':
let outputType = option && option.output || 'console';
switch (outputType) {
case 'document':
const oStyle = document.createElement('style');
oStyle.innerHTML = tableStyle;
document.getElementsByTagName('head')[0].appendChild(oStyle);
const oH2 = document.createElement('h2');
const oTable = document.getElementsByClassName('console-table')[0] || document.createElement('table');
const oThead = document.getElementsByClassName('console-thead')[0] || document.createElement('thead');
const oTbody = document.getElementsByClassName('console-tbody')[0] || document.createElement('tbody');
oTable.className = 'console-table';
oThead.className = 'console-thead';
oTbody.className = 'console-tbody';
oTable.appendChild(oThead);
oTable.appendChild(oTbody);
if (typeof res === 'object' && Array.isArray(res)) {
res.forEach((item, index) => {
if (Array.isArray(item)) {
console.print(item, type, option);
} else {
console.print(item, type, option);
}
})
} else if (typeof res === 'object' && !Array.isArray(res)) {
let oTr = document.createElement('tr');
let oTr2 = document.createElement('tr');
oTr.className = 'console-tr';
oTr2.className = 'console-tr';
Object.keys(res).forEach(item => {
if (Array.isArray(res[item])) {
oH2.innerHTML = item;
document.body.appendChild(oH2);
console.print(res[item], type, option);
} else {
let oTd = document.createElement('td');
let oInput = document.createElement('input');
oInput.className = 'conosle-input';
oTd.className = 'console-td';
oTd.innerHTML = item;
oTr.appendChild(oTd);
let oTd2 = document.createElement('td');
oTd2.className = 'console-td';
const oSapn = document.createElement('span');
oSapn.className = 'console-td-span';
oSapn.addEventListener('click', function (e) {
var e = e || window.event,
tar = e.target || e.srcElement,
parentNode = tar.parentNode,
_input = parentNode.getElementsByClassName('conosle-input')[0];
tar.className += ' console-td-span-hide';
const val = tar.innerHTML;
_input.style.width = measureWidth(val);
_input.value = val;
_input.className += ' console-input-show';
_input.focus()
/**
* 当input失去焦点后的处理程序
*/
_input.addEventListener('blur', function () {
_input.className = 'conosle-input';
tar.className = 'console-td-span';
if (val !== _input.value) {
res[item] = _input.value;
document.body.innerHTML = '';
console.print(console._print_array[0], type, option);
console.log(JSON.stringify(console._print_array[0]));
}
}, false);
}, false);
oSapn.innerHTML = res[item];
oTd2.appendChild(oSapn);
oTd2.appendChild(oInput);
oTr2.appendChild(oTd2);
oTbody.appendChild(oTr2);
}
})
if (Array.from(oThead.getElementsByTagName('tr')).length < 1) {
oThead.appendChild(oTr);
}
} else {
console.log(res);
}
document.body.appendChild(oTable);
break;
case 'console':
if (!Array.isArray(res)) {
console.table(res);
}
Object.keys(res).forEach(item => {
if (typeof res[item] === 'object') {
console.print(res[item], type);
}
})
break;
}
break;
case 'log':
console.log(res);
break;
case 'warn':
console.warn(res);
break;
case 'dir':
console.dir(res);
break;
case 'error':
console.error(res);
break;
case 'bea':
if (typeof res === 'object') {
let style = option && option.style || 'background:#35495e; padding: 1px; border-radius: 3px 0 0 3px; color: #fff';
let style2 = option && option.style2 || 'background:#41b883 ; padding: 1px; border-radius: 0 3px 3px 0; color: #fff';
const { key, value } = res;
if (!key || !value) {
throw TypeError("type为bea时,第一个参数应该是对象,结构: {key: '',value: ''},并且不能为空");
}
console.log(`%c ${key} %c ${value}`, style, style2);
} else {
let style = option && option.style || 'background:#35495e; padding: 1px; border-radius: 3px 0 0 3px; color: #fff';
console.log(`%c ${res}`, style);
}
break;
default:
console.log(res);
break;
}
}
HTML代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script src="./console.js"></script>
<script type="text/javascript">
(function(){
const printObj = {
id: 1,
name: '老师',
age: '285',
sex: '男',
class: '1512J',
level: '中级工程师',
children: [
{
id: 2,
parentId: 1,
name: '学生1',
age: '21',
sex: '男',
class: '1512K',
level: '初级工程师'
},
{
id: 3,
parentId: 1,
name: '学生2',
age: '22',
sex: '男',
class: '1512K',
level: '初级工程师'
},
{
id: 4,
parentId: 1,
name: '学生3',
age: '23',
sex: '男',
class: '1512K',
level: '初级工程师'
},
{
id: 5,
parentId: 1,
name: '学生4',
age: '35',
sex: '男',
class: '1512K',
level: '初级工程师'
}
]
};
console.print(printObj, 'table',{output:'document'});
console.print({key: '姓名', value:'QQ2132447450'}, 'bea');
})()
</script>
</body>
</html>





















 2477
2477











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








