快速预览:
GridView无代码分页排序
GridView选中,编辑,取消,删除
GridView正反双向排序
GridView和下拉菜单DropDownList结合
GridView和CheckBox结合
鼠标移到GridView某一行时改变该行的背景色方法一
鼠标移到GridView某一行时改变该行的背景色方法二
GridView实现删除时弹出确认对话框
GridView实现自动编号
GridView实现自定义时间货币等字符串格式
GridView实现用“...”代替超长字符串
GridView一般换行与强制换行
GridView显示隐藏某一列
GridView弹出新页面/弹出新窗口
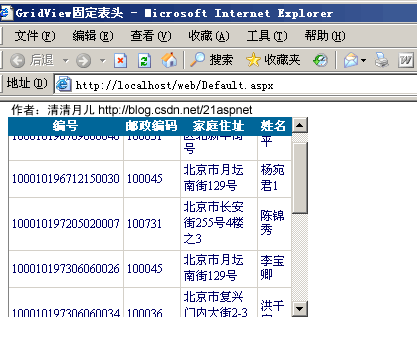
GridView固定表头(不用javascript只用CSS,2行代码,很好用)
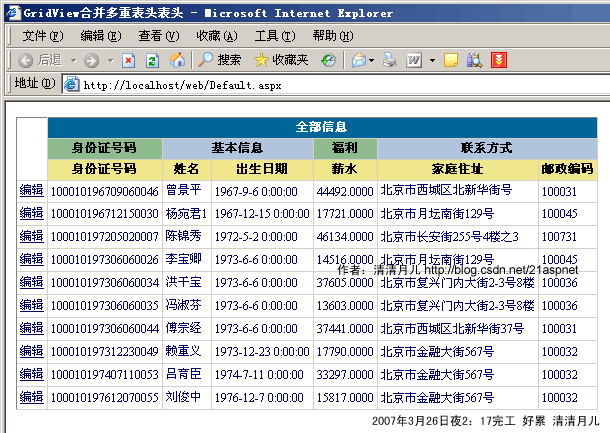
GridView合并表头多重表头无错完美版(以合并3列3行举例)
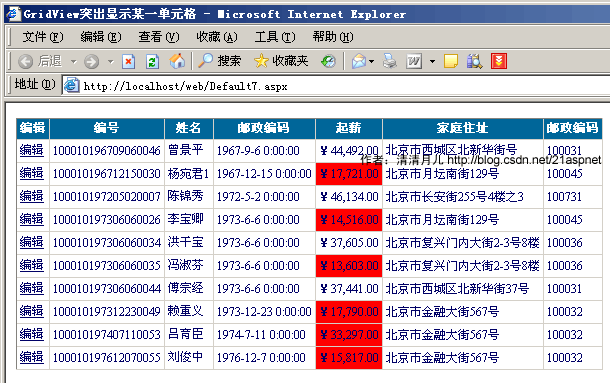
GridView突出显示某一单元格(例如金额低于多少,分数不及格等)
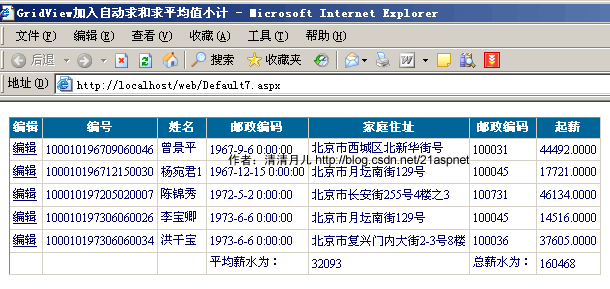
GridView加入自动求和求平均值小计
GridView数据导入Excel/Excel数据读入GridView
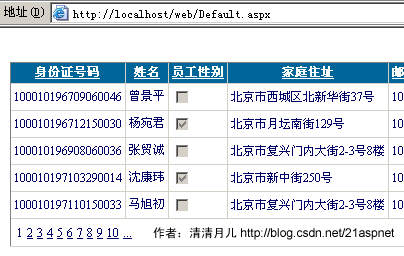
1.GridView无代码分页排序:
效果图:
1.AllowSorting设为True,aspx代码中是AllowSorting="True";
2.默认1页10条,如果要修改每页条数,修改PageSize即可,在aspx代码中是PageSize="12"。
3.默认的是单向排序的,右击GridView弹出“属性”,选择AllowSorting为True即可。
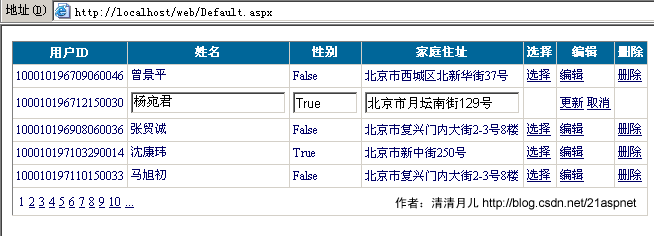
2.GridView选中,编辑,取消,删除:
效果图:
后台代码:
你可以使用sqlhelper,本文没用。代码如下:
using System;
using System.Data;
using System.Configuration;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
using System.Data.SqlClient;
public partial class _Default : System.Web.UI.Page
{
//清清月儿http://blog.csdn.net/21aspnet
SqlConnection sqlcon;
SqlCommand sqlcom;
string strCon = "Data Source=(local);Database=数据库名;Uid=帐号;Pwd=密码";
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
bind();
}
}
protected void GridView1_RowEditing(object sender, GridViewEditEventArgs e)
{
GridView1.EditIndex = e.NewEditIndex;
bind();
}
//删除
protected void GridView1_RowDeleting(object sender, GridViewDeleteEventArgs e)
{
string sqlstr = "delete from 表 where id='" + GridView1.DataKeys[e.RowIndex].Value.ToString() + "'";
sqlcon = new SqlConnection(strCon);
sqlcom = new SqlCommand(sqlstr,sqlcon);
sqlcon.Open();
sqlcom.ExecuteNonQuery();
sqlcon.Close();
bind();
}
//更新
protected void GridView1_RowUpdating(object sender, GridViewUpdateEventArgs e)
{
sqlcon = new SqlConnection(strCon);
string sqlstr = "update 表 set 字段1='"
+ ((TextBox)(GridView1.Rows[e.RowIndex].Cells[1].Controls[0])).Text.ToString().Trim() + "',字段2='"
+ ((TextBox)(GridView1.Rows[e.RowIndex].Cells[2].Controls[0])).Text.ToString().Trim() + "',字段3='"
+ ((TextBox)(GridView1.Rows[e.RowIndex].Cells[3].Controls[0])).Text.ToString().Trim() + "' where id='"
+ GridView1.DataKeys[e.RowIndex].Value.ToString() + "'";
sqlcom=new SqlCommand(sqlstr,sqlcon);
sqlcon.Open();
sqlcom.ExecuteNonQuery();
sqlcon.Close();
GridView1.EditIndex = -1;
bind();
}
//取消
protected void GridView1_RowCancelingEdit(object sender, GridViewCancelEditEventArgs e)
{
GridView1.EditIndex = -1;
bind();
}
//绑定
public void bind()
{
string sqlstr = "select * from 表";
sqlcon = new SqlConnection(strCon);
SqlDataAdapter myda = new SqlDataAdapter(sqlstr, sqlcon);
DataSet myds = new DataSet();
sqlcon.Open();
myda.Fill(myds, "表");
GridView1.DataSource = myds;
GridView1.DataKeyNames = new string[] { "id" };//主键
GridView1.DataBind();
sqlcon.Close();
}
}
前台主要代码:
... ...
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" CellPadding="4"
ForeColor="#333333" GridLines="None" OnRowDeleting="GridView1_RowDeleting" OnRowEditing="GridView1_RowEditing"
OnRowUpdating="GridView1_RowUpdating" OnRowCancelingEdit="GridView1_RowCancelingEdit">
<FooterStyle BackColor="#990000" Font-Bold="True" ForeColor="White" />
<Columns>
<asp:BoundField DataField="身份证号码" HeaderText="用户ID" ReadOnly="True" />
<asp:BoundField DataField="姓名" HeaderText="用户姓名" />
<asp:BoundField DataField="员工性别" HeaderText="性别" />
<asp:BoundField DataField="家庭住址" HeaderText="家庭住址" />
<asp:CommandField HeaderText="选择" ShowSelectButton="True" />
<asp:CommandField HeaderText="编辑" ShowEditButton="True" />
<asp:CommandField HeaderText="删除" ShowDeleteButton="True" />
</Columns>
<RowStyle ForeColor="#000066" />
<SelectedRowStyle BackColor="#669999" Font-Bold="True" ForeColor="White" />
<PagerStyle BackColor="White" ForeColor="#000066" HorizontalAlign="Left" />
<HeaderStyle BackColor="#006699" Font-Bold="True" ForeColor="White" />
</asp:GridView>
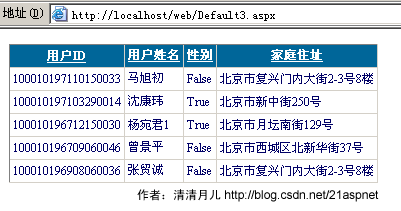
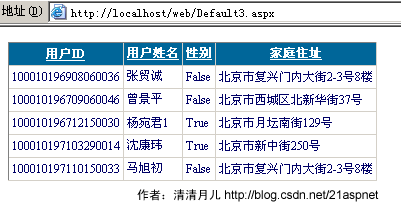
3.GridView正反双向排序:
效果图:点姓名各2次的排序,点其他也一样可以。

后台代码:
using System;
using System.Data;
using System.Configuration;
using System.Collections;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
using System.Data.SqlClient;
public partial class Default3 : System.Web.UI.Page
{
//清清月儿的博客http://blog.csdn.net/21aspnet
SqlConnection sqlcon;
string strCon = "Data Source=(local);Database=北风贸易;Uid=sa;Pwd=";
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
ViewState["SortOrder"] = "身份证号码";
ViewState["OrderDire"] = "ASC";
bind();
}
}
protected void GridView1_Sorting(object sender, GridViewSortEventArgs e)
{
string sPage = e.SortExpression;
if (ViewState["SortOrder"].ToString() == sPage)
{
if (ViewState["OrderDire"].ToString() == "Desc")
ViewState["OrderDire"] = "ASC";
else
ViewState["OrderDire"] = "Desc";
}
else
{
ViewState["SortOrder"] = e.SortExpression;
}
bind();
}
public void bind()
{
string sqlstr = "select top 5 * from 飞狐工作室";
sqlcon = new SqlConnection(strCon);
SqlDataAdapter myda = new SqlDataAdapter(sqlstr, sqlcon);
DataSet myds = new DataSet();
sqlcon.Open();
myda.Fill(myds, "飞狐工作室");
DataView view = myds.Tables["飞狐工作室"].DefaultView;
string sort = (string)ViewState["SortOrder"] + " " + (string)ViewState["OrderDire"];
view.Sort = sort;
GridView1.DataSource = view;
GridView1.DataBind();
sqlcon.Close();
}
}
前台主要代码:
<asp:GridView ID="GridView1" runat="server" AllowSorting="True" AutoGenerateColumns="False"
CellPadding="3" Font-Size="9pt" OnSorting="GridView1_Sorting" BackColor="White" BorderColor="#CCCCCC" BorderStyle="None" BorderWidth="1px">
<FooterStyle BackColor="White" ForeColor="#000066" />
<Columns>
<asp:BoundField DataField="身份证号码" HeaderText="用户ID" SortExpression="身份证号码" />
<asp:BoundField DataField="姓名" HeaderText="用户姓名" SortExpression="姓名"/>
<asp:BoundField DataField="员工性别" HeaderText="性别" SortExpression="员工性别"/>
<asp:BoundField DataField="家庭住址" HeaderText="家庭住址" SortExpression="家庭住址"/>
</Columns>
<RowStyle ForeColor="#000066" />
<SelectedRowStyle BackColor="#669999" Font-Bold="True" ForeColor="White" />
<PagerStyle BackColor="White" ForeColor="#000066" HorizontalAlign="Left" />
<HeaderStyle BackColor="#006699" Font-Bold="True" ForeColor="White" />
</asp:GridView>
4.GridView和下拉菜单DropDownList结合:
效果图:
后台代码:
using System;
using System.Data;
using System.Configuration;
using System.Collections;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
using System.Data.SqlClient;
public partial class Default4 : System.Web.UI.Page
{
SqlConnection sqlcon;
string strCon = "Data Source=(local);Database=北风贸易;Uid=sa;Pwd=sa";
protected void Page_Load(object sender, EventArgs e)
{
DropDownList ddl;
if (!IsPostBack)
{
string sqlstr = "select top 5 * from 飞狐工作室";
sqlcon = new SqlConnection(strCon);
SqlDataAdapter myda = new SqlDataAdapter(sqlstr, sqlcon);
DataSet myds = new DataSet();
sqlcon.Open();
myda.Fill(myds, "飞狐工作室");
GridView1.DataSource = myds;
GridView1.DataBind();
for (int i = 0; i <= GridView1.Rows.Count - 1; i++)
{
DataRowView mydrv = myds.Tables["飞狐工作室"].DefaultView[i];
if (Convert.ToString(mydrv["员工性别"]).Trim() == "True")
{
ddl = (DropDownList)GridView1.Rows[i].FindControl("DropDownList1");
ddl.SelectedIndex = 0;
}
if (Convert.ToString(mydrv["员工性别"]).Trim() == "False")
{
ddl = (DropDownList)GridView1.Rows[i].FindControl("DropDownList1");
ddl.SelectedIndex = 1;
}
}
sqlcon.Close();
}
}
public SqlDataReader ddlbind()
{
string sqlstr = "select distinct 员工性别 from 飞狐工作室";
sqlcon = new SqlConnection(strCon);
SqlCommand sqlcom = new SqlCommand(sqlstr, sqlcon);
sqlcon.Open();
return sqlcom.ExecuteReader();
}
前台主要代码:
<asp:GridView ID="GridView1" runat="server" AllowSorting="True" AutoGenerateColumns="False"
CellPadding="3" Font-Size="9pt" BackColor="White" BorderColor="#CCCCCC" BorderStyle="None" BorderWidth="1px">
<FooterStyle BackColor="White" ForeColor="#000066" />
<Columns>
<asp:BoundField DataField="身份证号码" HeaderText="用户ID" SortExpression="身份证号码" />
<asp:BoundField DataField="姓名" HeaderText="用户姓名" SortExpression="姓名"/>
<asp:TemplateField HeaderText="员工性别">
<ItemTemplate>
<asp:DropDownList ID="DropDownList1" runat="server" DataSource='<%# ddlbind()%>' DataValueField="员工性别" DataTextField="员工性别">
</asp:DropDownList>
</ItemTemplate>
</asp:TemplateField>
<asp:BoundField DataField="家庭住址" HeaderText="家庭住址" SortExpression="家庭住址"/>
</Columns>
<RowStyle ForeColor="#000066" />
<SelectedRowStyle BackColor="#669999" Font-Bold="True" ForeColor="White" />
<PagerStyle BackColor="White" ForeColor="#000066" HorizontalAlign="Left" />
<HeaderStyle BackColor="#006699" Font-Bold="True" ForeColor="White" />
</asp:GridView>
5.GridView和CheckBox结合:
效果图:
后台代码:
using System;
using System.Data;
using System.Configuration;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
using System.Data.SqlClient;
public partial class Default5 : System.Web.UI.Page
{
//清清月儿http://blog.csdn.net/21aspnet
SqlConnection sqlcon;
string strCon = "Data Source=(local);Database=北风贸易;Uid=sa;Pwd=sa";
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
bind();
}
}
protected void CheckBox2_CheckedChanged(object sender, EventArgs e)
{
for (int i = 0; i <= GridView1.Rows.Count - 1; i++)
{
CheckBox cbox = (CheckBox)GridView1.Rows[i].FindControl("CheckBox1");
if (CheckBox2.Checked == true)
{
cbox.Checked = true;
}
else
{
cbox.Checked = false;
}
}
}
protected void Button2_Click(object sender, EventArgs e)
{
sqlcon = new SqlConnection(strCon);
SqlCommand sqlcom;
for (int i = 0; i <= GridView1.Rows.Count - 1; i++)
{
CheckBox cbox = (CheckBox)GridView1.Rows[i].FindControl("CheckBox1");
if (cbox.Checked == true)
{
string sqlstr = "delete from 飞狐工作室 where 身份证号码='" + GridView1.DataKeys[i].Value + "'";
sqlcom = new SqlCommand(sqlstr, sqlcon);
sqlcon.Open();
sqlcom.ExecuteNonQuery();
sqlcon.Close();
}
}
bind();
}
protected void Button1_Click(object sender, EventArgs e)
{
CheckBox2.Checked = false;
for (int i = 0; i <= GridView1.Rows.Count - 1; i++)
{
CheckBox cbox = (CheckBox)GridView1.Rows[i].FindControl("CheckBox1");
cbox.Checked = false;
}
}
public void bind()
{
string sqlstr = "select top 5 * from 飞狐工作室";
sqlcon = new SqlConnection(strCon);
SqlDataAdapter myda = new SqlDataAdapter(sqlstr, sqlcon);
DataSet myds = new DataSet();
sqlcon.Open();
myda.Fill(myds, "tb_Member");
GridView1.DataSource = myds;
GridView1.DataKeyNames = new string[] { "身份证号码" };
GridView1.DataBind();
sqlcon.Close();
}
}
前台主要代码:
<asp:GridView ID="GridView1" runat="server" AllowSorting="True" AutoGenerateColumns="False"
CellPadding="3" Font-Size="9pt" BackColor="White" BorderColor="#CCCCCC" BorderStyle="None" BorderWidth="1px">
<FooterStyle BackColor="White" ForeColor="#000066" />
<Columns>
<asp:TemplateField>
<ItemTemplate>
<asp:CheckBox ID="CheckBox1" runat="server" />
</ItemTemplate>
</asp:TemplateField>
<asp:BoundField DataField="身份证号码" HeaderText="用户ID" SortExpression="身份证号码" />
<asp:BoundField DataField="姓名" HeaderText="用户姓名" SortExpression="姓名"/>
<asp:BoundField DataField="家庭住址" HeaderText="家庭住址" SortExpression="家庭住址"/>
</Columns>
<RowStyle ForeColor="#000066" />
<SelectedRowStyle BackColor="#669999" Font-Bold="True" ForeColor="White" />
<PagerStyle BackColor="White" ForeColor="#000066" HorizontalAlign="Left" />
<HeaderStyle BackColor="#006699" Font-Bold="True" ForeColor="White" />
</asp:GridView>
<asp:CheckBox ID="CheckBox2" runat="server" AutoPostBack="True" Font-Size="9pt" OnCheckedChanged="CheckBox2_CheckedChanged"
Text="全选" />
<asp:Button ID="Button1" runat="server" Font-Size="9pt" Text="取消" OnClick="Button1_Click" />
<asp:Button ID="Button2" runat="server" Font-Size="9pt" Text="删除" OnClick="Button2_Click" />
6.鼠标移到GridView某一行时改变该行的背景色方法一:
效果图:
做法:
双击GridView的OnRowDataBound事件;
在后台的GridView1_RowDataBound()方法添加代码,最后代码如下所示:
protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e)
{
int i;
//执行循环,保证每条数据都可以更新
for (i = 0; i < GridView1.Rows.Count; i++)
{
//首先判断是否是数据行
if (e.Row.RowType == DataControlRowType.DataRow)
{
//当鼠标停留时更改背景色
e.Row.Attributes.Add("onmouseover", "c=this.style.backgroundColor;this.style.backgroundColor='#00A9FF'");
//当鼠标移开时还原背景色
e.Row.Attributes.Add("onmouseout", "this.style.backgroundColor=c");
}
}
}
前台代码:
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>实现鼠标划过改变GridView的行背景色 清清月儿http://blog.csdn.net/21aspnet </title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" DataKeyNames="身份证号码"
DataSourceID="SqlDataSource1" AllowSorting="True" BackColor="White" BorderColor="#CCCCCC" BorderStyle="None" BorderWidth="1px" CellPadding="3" Font-Size="12px" OnRowDataBound="GridView1_RowDataBound">
<Columns>
<asp:BoundField DataField="身份证号码" HeaderText="身份证号码" ReadOnly="True" SortExpression="身份证号码" />
<asp:BoundField DataField="姓名" HeaderText="姓名" SortExpression="姓名" />
<asp:BoundField DataField="家庭住址" HeaderText="家庭住址" SortExpression="家庭住址" />
<asp:BoundField DataField="邮政编码" HeaderText="邮政编码" SortExpression="邮政编码" />
</Columns>
<FooterStyle BackColor="White" ForeColor="#000066" />
<RowStyle ForeColor="#000066" />
<SelectedRowStyle BackColor="#669999" Font-Bold="True" ForeColor="White" />
<PagerStyle BackColor="White" ForeColor="#000066" HorizontalAlign="Left" />
<HeaderStyle BackColor="#006699" Font-Bold="True" ForeColor="White" />
</asp:GridView>
<asp:SqlDataSource ID="SqlDataSource1" runat="server" ConnectionString="<%$ ConnectionStrings:北风贸易ConnectionString1 %>"
SelectCommand="SELECT top 5 [身份证号码], [姓名], [员工性别], [家庭住址], [邮政编码] FROM [飞狐工作室]" DataSourceMode="DataReader"></asp:SqlDataSource>
</div>
</form>
</body>
</html>
7.鼠标移到GridView某一行时改变该行的背景色方法二:
效果图:
做法:和上面的一样就是代码不同
protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e)
{
//int i;
执行循环,保证每条数据都可以更新
//for (i = 0; i < GridView1.Rows.Count; i++)
//{
// //首先判断是否是数据行
// if (e.Row.RowType == DataControlRowType.DataRow)
// {
// //当鼠标停留时更改背景色
// e.Row.Attributes.Add("onmouseover", "c=this.style.backgroundColor;this.style.backgroundColor='#00A9FF'");
// //当鼠标移开时还原背景色
// e.Row.Attributes.Add("onmouseout", "this.style.backgroundColor=c");
// }
//}
//如果是绑定数据行
if (e.Row.RowType == DataControlRowType.DataRow)
{
//鼠标经过时,行背景色变
e.Row.Attributes.Add("onmouseover", "this.style.backgroundColor='#E6F5FA'");
//鼠标移出时,行背景色变
e.Row.Attributes.Add("onmouseout", "this.style.backgroundColor='#FFFFFF'");
}
}
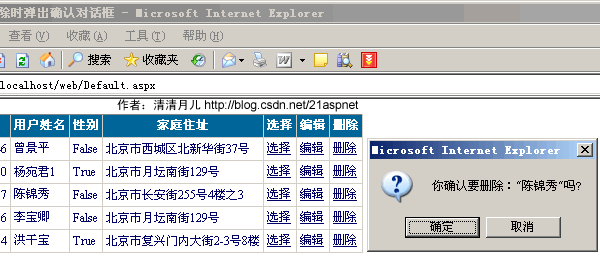
8.GridView实现删除时弹出确认对话框:
效果图:
实现方法:
双击GridView的OnRowDataBound事件;
在后台的GridView1_RowDataBound()方法添加代码,最后代码如下所示:
protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e)
{
//如果是绑定数据行
if (e.Row.RowType == DataControlRowType.DataRow)
{
if (e.Row.RowState == DataControlRowState.Normal || e.Row.RowState == DataControlRowState.Alternate)
{
((LinkButton)e.Row.Cells[6].Controls[0]).Attributes.Add("onclick", "javascript:return confirm('你确认要删除:/"" + e.Row.Cells[1].Text + "/"吗?')");
}
}
}
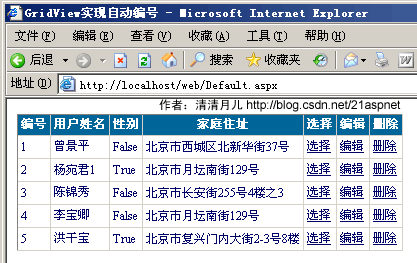
9.GridView实现自动编号:
效果图:
实现方法:
双击GridView的OnRowDataBound事件;
在后台的GridView1_RowDataBound()方法添加代码,最后代码如下所示:
protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e)
{
//如果是绑定数据行 //清清月儿http://blog.csdn.net/21aspnet
if (e.Row.RowType == DataControlRowType.DataRow)
{
鼠标经过时,行背景色变
//e.Row.Attributes.Add("onmouseover", "this.style.backgroundColor='#E6F5FA'");
鼠标移出时,行背景色变
//e.Row.Attributes.Add("onmouseout", "this.style.backgroundColor='#FFFFFF'");
当有编辑列时,避免出错,要加的RowState判断
//if (e.Row.RowState == DataControlRowState.Normal || e.Row.RowState == DataControlRowState.Alternate)
//{
// ((LinkButton)e.Row.Cells[6].Controls[0]).Attributes.Add("onclick", "javascript:return confirm('你确认要删除:/"" + e.Row.Cells[1].Text + "/"吗?')");
//}
}
if (e.Row.RowIndex != -1)
{
int id = e.Row.RowIndex + 1;
e.Row.Cells[0].Text = id.ToString();
}
}
注意这时最好把前台的第一列的表头该为“编号”,因为以前的第一列被“吃掉”了。
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" CellPadding="3" OnRowDeleting="GridView1_RowDeleting" OnRowEditing="GridView1_RowEditing"
OnRowUpdating="GridView1_RowUpdating" OnRowCancelingEdit="GridView1_RowCancelingEdit" BackColor="White" BorderColor="#CCCCCC" BorderStyle="None" BorderWidth="1px" Font-Size="12px" OnRowDataBound="GridView1_RowDataBound">
<FooterStyle BackColor="White" ForeColor="#000066" />
<Columns>
<asp:BoundField DataField="身份证号码" HeaderText="编号" ReadOnly="True" />
<asp:BoundField DataField="姓名" HeaderText="用户姓名" />
<asp:BoundField DataField="员工性别" HeaderText="性别" />
<asp:BoundField DataField="家庭住址" HeaderText="家庭住址" />
<asp:CommandField HeaderText="选择" ShowSelectButton="True" />
<asp:CommandField HeaderText="编辑" ShowEditButton="True" />
<asp:CommandField HeaderText="删除" ShowDeleteButton="True" />
</Columns>
<RowStyle ForeColor="#000066" />
<SelectedRowStyle BackColor="#669999" Font-Bold="True" ForeColor="White" />
<PagerStyle BackColor="White" ForeColor="#000066" HorizontalAlign="Left" />
<HeaderStyle BackColor="#006699" Font-Bold="True" ForeColor="White" />
</asp:GridView>
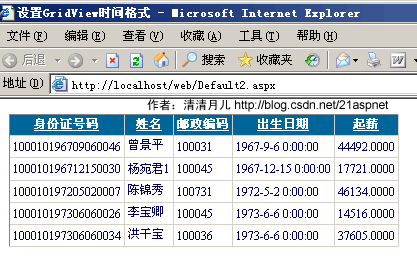
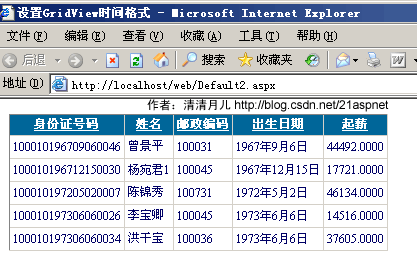
10.GridView实现自定义时间货币等字符串格式:
效果图:
图1-未格式化前
图2-格式化后
解决方法:
在asp.net 2.0中,如果要在绑定列中显示比如日期格式等,如果用下面的方法是显示不了的
<asp :BoundField DataField="CreationDate"
DataFormatString="{0:M-dd-yyyy}"
HeaderText="CreationDate" />
主要是由于htmlencode属性默认设置为true,已防止XSS攻击,安全起见而用的,所以,可以有以下两种方法解决
1、
<asp :GridView ID="GridView1" runat="server">
<columns>
<asp :BoundField DataField="CreationDate"
DataFormatString="{0:M-dd-yyyy}"
HtmlEncode="false"
HeaderText="CreationDate" />
</columns>
</asp>
将htmlencode设置为false即可
另外的解决方法为,使用模版列
<asp :GridView ID="GridView3" runat="server" >
<columns>
<asp :TemplateField HeaderText="CreationDate" >
<edititemtemplate>
<asp :Label ID="Label1" runat="server"
Text='<%# Eval("CreationDate", "{0:M-dd-yyyy}") %>'>
</asp>
</edititemtemplate>
<itemtemplate>
<asp :Label ID="Label1" runat="server"
Text=’<%# Bind("CreationDate", "{0:M-dd-yyyy}") %>'>
</asp>
</itemtemplate>
</asp>
</columns>
</asp>
前台代码:
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" DataKeyNames="身份证号码"
DataSourceID="SqlDataSource1" AllowSorting="True" BackColor="White" BorderColor="#CCCCCC" BorderStyle="None" BorderWidth="1px" CellPadding="3" Font-Size="12px" OnRowDataBound="GridView1_RowDataBound">
<Columns>
<asp:BoundField DataField="身份证号码" HeaderText="身份证号码" ReadOnly="True" SortExpression="身份证号码" />
<asp:BoundField DataField="姓名" HeaderText="姓名" SortExpression="姓名" />
<asp:BoundField DataField="邮政编码" HeaderText="邮政编码" SortExpression="邮政编码" />
<asp:BoundField DataField="出生日期" HeaderText="出生日期" SortExpression="出生日期" />
<asp:BoundField DataField="起薪" HeaderText="起薪" SortExpression="起薪" />
</Columns>
<FooterStyle BackColor="White" ForeColor="#000066" />
<RowStyle ForeColor="#000066" />
<SelectedRowStyle BackColor="#669999" Font-Bold="True" ForeColor="White" />
<PagerStyle BackColor="White" ForeColor="#000066" HorizontalAlign="Left" />
<HeaderStyle BackColor="#006699" Font-Bold="True" ForeColor="White" />
</asp:GridView>
<asp:SqlDataSource ID="SqlDataSource1" runat="server" ConnectionString="<%$ ConnectionStrings:北风贸易ConnectionString1 %>"
SelectCommand="SELECT top 5 [出生日期], [起薪], [身份证号码], [姓名], [家庭住址], [邮政编码] FROM [飞狐工作室]" DataSourceMode="DataReader"></asp:SqlDataSource>
附录-常用格式化公式:
{0:C} 货币;
{0:D4}由0填充的4个字符宽的字段中显示整数;
{0:000.0}四舍五入小数点保留第几位有效数字;
{0:N2}小数点保留2位有效数字;{0:N2}% 小数点保留2位有效数字加百分号;
{0:D}长日期;{0:d}短日期;{0:yy-MM-dd} 例如07-3-25;;{0:yyyy-MM-dd} 例如2007-3-25
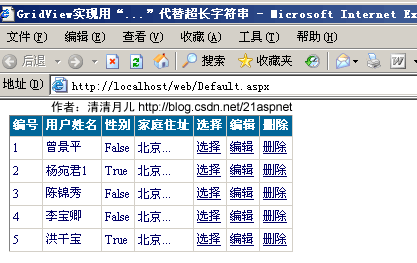
11.GridView实现用“...”代替超长字符串:
效果图:
解决方法:数据绑定后过滤每一行即可
for (int i = 0; i <= GridView1.Rows.Count - 1; i++)
{
DataRowView mydrv;
string gIntro;
if (GridView1.PageIndex == 0)
{
mydrv = myds.Tables["飞狐工作室"].DefaultView[i];//表名
gIntro = Convert.ToString(mydrv["家庭住址"]);//所要处理的字段
GridView1.Rows[i].Cells[3].Text = SubStr(gIntro, 2);
}
else
{
mydrv = myds.Tables["飞狐工作室"].DefaultView[i + (5 * GridView1.PageIndex)];
gIntro = Convert.ToString(mydrv["家庭住址"]);
GridView1.Rows[i].Cells[3].Text = SubStr(gIntro, 2);
}
}
调用的方法:
public string SubStr(string sString, int nLeng)
{
if (sString.Length <= nLeng)
{
return sString;
}
string sNewStr = sString.Substring(0, nLeng);
sNewStr = sNewStr + "...";
return sNewStr;
}
后台全部代码:
using System;
using System.Data;
using System.Configuration;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
using System.Data.SqlClient;
public partial class _Default : System.Web.UI.Page
{
SqlConnection sqlcon;
SqlCommand sqlcom;
string strCon = "Data Source=(local);Database=北风贸易;Uid=sa;Pwd=sa";
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
ViewState["SortOrder"] = "身份证号码";
ViewState["OrderDire"] = "ASC";
bind();
}
}
protected void GridView1_RowEditing(object sender, GridViewEditEventArgs e)
{
GridView1.EditIndex = e.NewEditIndex;
bind();
}
protected void GridView1_RowDeleting(object sender, GridViewDeleteEventArgs e)
{
string sqlstr = "delete from 飞狐工作室 where 身份证号码='" + GridView1.DataKeys[e.RowIndex].Value.ToString() + "'";
sqlcon = new SqlConnection(strCon);
sqlcom = new SqlCommand(sqlstr,sqlcon);
sqlcon.Open();
sqlcom.ExecuteNonQuery();
sqlcon.Close();
bind();
}
protected void GridView1_RowUpdating(object sender, GridViewUpdateEventArgs e)
{
sqlcon = new SqlConnection(strCon);
string sqlstr = "update 飞狐工作室 set 姓名='"
+ ((TextBox)(GridView1.Rows[e.RowIndex].Cells[1].Controls[0])).Text.ToString().Trim() + "',家庭住址='"
+ ((TextBox)(GridView1.Rows[e.RowIndex].Cells[3].Controls[0])).Text.ToString().Trim() + "' where 身份证号码='"
+ GridView1.DataKeys[e.RowIndex].Value.ToString() + "'";
sqlcom=new SqlCommand(sqlstr,sqlcon);
sqlcon.Open();
sqlcom.ExecuteNonQuery();
sqlcon.Close();
GridView1.EditIndex = -1;
bind();
}
protected void GridView1_RowCancelingEdit(object sender, GridViewCancelEditEventArgs e)
{
GridView1.EditIndex = -1;
bind();
}
public void bind()
{
string sqlstr = "select top 5 * from 飞狐工作室";
sqlcon = new SqlConnection(strCon);
SqlDataAdapter myda = new SqlDataAdapter(sqlstr, sqlcon);
DataSet myds = new DataSet();
sqlcon.Open();
myda.Fill(myds, "飞狐工作室");
GridView1.DataSource = myds;
GridView1.DataKeyNames = new string[] { "身份证号码" };
GridView1.DataBind();
for (int i = 0; i <= GridView1.Rows.Count - 1; i++)
{
DataRowView mydrv;
string gIntro;
if (GridView1.PageIndex == 0)
{
mydrv = myds.Tables["飞狐工作室"].DefaultView[i];
gIntro = Convert.ToString(mydrv["家庭住址"]);
GridView1.Rows[i].Cells[3].Text = SubStr(gIntro, 2);
}
else
{
mydrv = myds.Tables["飞狐工作室"].DefaultView[i + (5 * GridView1.PageIndex)];
gIntro = Convert.ToString(mydrv["家庭住址"]);
GridView1.Rows[i].Cells[3].Text = SubStr(gIntro, 2);
}
}
sqlcon.Close();
}
public string SubStr(string sString, int nLeng)
{
if (sString.Length <= nLeng)
{
return sString;
}
string sNewStr = sString.Substring(0, nLeng);
sNewStr = sNewStr + "...";
return sNewStr;
}
protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e)
{
//如果是绑定数据行
if (e.Row.RowType == DataControlRowType.DataRow)
{
鼠标经过时,行背景色变
//e.Row.Attributes.Add("onmouseover", "this.style.backgroundColor='#E6F5FA'");
鼠标移出时,行背景色变
//e.Row.Attributes.Add("onmouseout", "this.style.backgroundColor='#FFFFFF'");
当有编辑列时,避免出错,要加的RowState判断
//if (e.Row.RowState == DataControlRowState.Normal || e.Row.RowState == DataControlRowState.Alternate)
//{
// ((LinkButton)e.Row.Cells[6].Controls[0]).Attributes.Add("onclick", "javascript:return confirm('你确认要删除:/"" + e.Row.Cells[1].Text + "/"吗?')");
//}
}
if (e.Row.RowIndex != -1)
{
int id = e.Row.RowIndex + 1;
e.Row.Cells[0].Text = id.ToString();
}
}
}
11.GridView一般换行与强制换行:
效果图:
首先设置<asp:BoundField DataField="家庭住址" HeaderText="家庭住址" ItemStyle-Width="100" />
gridview里有一列绑定的数据很长,显示的时候在一行里面显示,页面拉得很宽。
原因是连续英文段为一个整体导致的,在RowDataBound中添加上了一句e.Row.Cells[2].Style.Add("word-break", "break-all")就可以。
如果要给所有的列增加此属性:
protected void Page_Load(object sender, EventArgs e)
{
//正常换行
GridView1.Attributes.Add("style", "word-break:keep-all;word-wrap:normal");
//下面这行是自动换行
GridView1.Attributes.Add("style", "word-break:break-all;word-wrap:break-word");
if (!IsPostBack)
{
bind();//调用数据绑定即可
}
}
总之:善用CSS的word-break:break-all;word-wrap:break-word属性即可,这个属性是通用的对于顽固的南换行问题都可以解决,不局限于GridView。
12.GridView显示隐藏某一列:
本方案为月儿独创,不同于网上其他方式,我觉得用一个CheckBox更人性化,这样可以隐藏不必要的列,让用户自己选择需要出现的列,在处理多列时这是一个很好的解决方案!
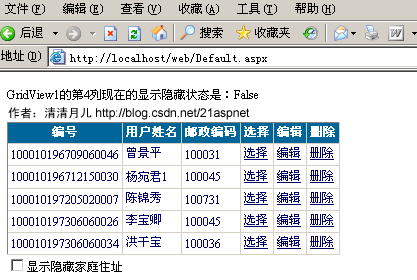
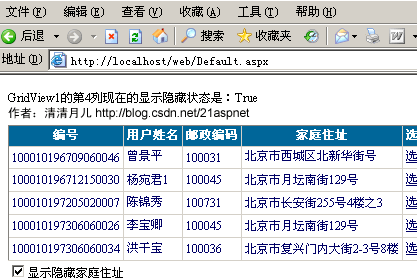
效果图:
图1-开始
图2-点击显示的CheckBox后
解决方案:
public void bind()
{
string sqlstr = "select top 5 * from 飞狐工作室";
sqlcon = new SqlConnection(strCon);
SqlDataAdapter myda = new SqlDataAdapter(sqlstr, sqlcon);
DataSet myds = new DataSet();
sqlcon.Open();
myda.Fill(myds, "飞狐工作室");
GridView1.DataSource = myds;
GridView1.DataKeyNames = new string[] { "身份证号码" };
GridView1.DataBind();
sqlcon.Close();
GridView1.Columns[3].Visible = false;//一开始隐藏
CheckBox1.Checked = false;//如果不这样后面的代码会把他True
}
双击CheckBox1,在CheckedChanged方法里写上代码,最后代码如下:
protected void CheckBox1_CheckedChanged(object sender, EventArgs e)
{
GridView1.Columns[3].Visible=! GridView1.Columns[3].Visible;
Response.Write("GridView1的第4列现在的显示隐藏状态是:"+GridView1.Columns[3].Visible.ToString());
}
注意:CheckBox1的AutoPostBack要True!
后台全部代码如下:
using System;
using System.Data;
using System.Configuration;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
using System.Data.SqlClient;
public partial class _Default : System.Web.UI.Page
{
SqlConnection sqlcon;
SqlCommand sqlcom;
string strCon = "Data Source=(local);Database=北风贸易;Uid=sa;Pwd=sa";
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
ViewState["SortOrder"] = "身份证号码";
ViewState["OrderDire"] = "ASC";
bind();
}
}
protected void GridView1_RowEditing(object sender, GridViewEditEventArgs e)
{
GridView1.EditIndex = e.NewEditIndex;
bind();
}
protected void GridView1_RowDeleting(object sender, GridViewDeleteEventArgs e)
{
string sqlstr = "delete from 飞狐工作室 where 身份证号码='" + GridView1.DataKeys[e.RowIndex].Value.ToString() + "'";
sqlcon = new SqlConnection(strCon);
sqlcom = new SqlCommand(sqlstr,sqlcon);
sqlcon.Open();
sqlcom.ExecuteNonQuery();
sqlcon.Close();
bind();
}
protected void GridView1_RowUpdating(object sender, GridViewUpdateEventArgs e)
{
sqlcon = new SqlConnection(strCon);
string sqlstr = "update 飞狐工作室 set 姓名='"
+ ((TextBox)(GridView1.Rows[e.RowIndex].Cells[1].Controls[0])).Text.ToString().Trim() + "',家庭住址='"
+ ((TextBox)(GridView1.Rows[e.RowIndex].Cells[3].Controls[0])).Text.ToString().Trim() + "' where 身份证号码='"
+ GridView1.DataKeys[e.RowIndex].Value.ToString() + "'";
sqlcom=new SqlCommand(sqlstr,sqlcon);
sqlcon.Open();
sqlcom.ExecuteNonQuery();
sqlcon.Close();
GridView1.EditIndex = -1;
bind();
}
protected void GridView1_RowCancelingEdit(object sender, GridViewCancelEditEventArgs e)
{
GridView1.EditIndex = -1;
bind();
}
public void bind()
{
string sqlstr = "select top 5 * from 飞狐工作室";
sqlcon = new SqlConnection(strCon);
SqlDataAdapter myda = new SqlDataAdapter(sqlstr, sqlcon);
DataSet myds = new DataSet();
sqlcon.Open();
myda.Fill(myds, "飞狐工作室");
GridView1.DataSource = myds;
GridView1.DataKeyNames = new string[] { "身份证号码" };
GridView1.DataBind();
sqlcon.Close();
GridView1.Columns[3].Visible = false;
CheckBox1.Checked = false;
}
protected void CheckBox1_CheckedChanged(object sender, EventArgs e)
{
GridView1.Columns[3].Visible=! GridView1.Columns[3].Visible;
Response.Write("GridView1的第4列现在的显示隐藏状态是:"+GridView1.Columns[3].Visible.ToString());
}
}
前台代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>GridView显示隐藏列 清清月儿http://blog.csdn.net/21aspnet </title>
</head>
<body style="font-size=12px">
<form id="form1" runat="server">
<div>
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" CellPadding="3" OnRowDeleting="GridView1_RowDeleting" OnRowEditing="GridView1_RowEditing"
OnRowUpdating="GridView1_RowUpdating" OnRowCancelingEdit="GridView1_RowCancelingEdit" BackColor="White" BorderColor="#CCCCCC" BorderStyle="None" BorderWidth="1px" Font-Size="12px" >
<FooterStyle BackColor="White" ForeColor="#000066" />
<Columns>
<asp:BoundField DataField="身份证号码" HeaderText="编号" ReadOnly="True" />
<asp:BoundField DataField="姓名" HeaderText="用户姓名" />
<asp:BoundField DataField="邮政编码" HeaderText="邮政编码" SortExpression="邮政编码" />
<asp:BoundField DataField="家庭住址" HeaderText="家庭住址" />
<asp:CommandField HeaderText="选择" ShowSelectButton="True" />
<asp:CommandField HeaderText="编辑" ShowEditButton="True" />
<asp:CommandField HeaderText="删除" ShowDeleteButton="True" />
</Columns>
<RowStyle ForeColor="#000066" />
<SelectedRowStyle BackColor="#669999" Font-Bold="True" ForeColor="White" />
<PagerStyle BackColor="White" ForeColor="#000066" HorizontalAlign="Left" />
<HeaderStyle BackColor="#006699" Font-Bold="True" ForeColor="White" />
</asp:GridView>
<asp:CheckBox ID="CheckBox1" runat="server" AutoPostBack="True" Font-Size="12px"
OnCheckedChanged="CheckBox1_CheckedChanged" Text="显示隐藏家庭住址" /></div>
</form>
</body>
</html>
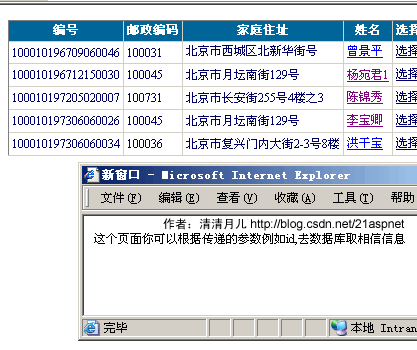
13.GridView弹出新页面/弹出制定大小位置新窗口:
效果图:
方案一:简单的方法,新窗口不固定大小
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" CellPadding="3" OnRowDeleting="GridView1_RowDeleting" OnRowEditing="GridView1_RowEditing"
OnRowUpdating="GridView1_RowUpdating" OnRowCancelingEdit="GridView1_RowCancelingEdit" BackColor="White" BorderColor="#CCCCCC" BorderStyle="None" BorderWidth="1px" Font-Size="12px" >
<FooterStyle BackColor="White" ForeColor="#000066" />
<Columns>
<asp:BoundField DataField="身份证号码" HeaderText="编号" ReadOnly="True" />
<asp:BoundField DataField="邮政编码" HeaderText="邮政编码" SortExpression="邮政编码" />
<asp:BoundField DataField="家庭住址" HeaderText="家庭住址" />
<asp:HyperLinkField HeaderText="姓名" Text="姓名" DataNavigateUrlFields="姓名" DataNavigateUrlFormatString="Default6.aspx?GoodsID={0}" Target="mainframe" NavigateUrl="~/Default6.aspx" DataTextField="姓名" >
</asp:HyperLinkField>
<asp:CommandField HeaderText="选择" ShowSelectButton="True" />
<asp:CommandField HeaderText="编辑" ShowEditButton="True" />
<asp:CommandField HeaderText="删除" ShowDeleteButton="True" />
</Columns>
<RowStyle ForeColor="#000066" />
<SelectedRowStyle BackColor="#669999" Font-Bold="True" ForeColor="White" />
<PagerStyle BackColor="White" ForeColor="#000066" HorizontalAlign="Left" />
<HeaderStyle BackColor="#006699" Font-Bold="True" ForeColor="White" />
</asp:GridView>
DataNavigateUrlFields是链接的字段名,DataNavigateUrlFormatString是路径。
方案二:精确控制弹出窗口大小位置
<asp:HyperLinkColumn DataNavigateUrlField="EmployeeID" DataNavigateUrlFormatString="javascript:varwin=window.open('detail.aspx?ID={0}',null,'width=300,height=200');window.Close();"
DataTextField="LastName" HeaderText="LastName"></asp:HyperLinkColumn>
使用的是结合javascript的window.open方法,关于window.open的参数网上有很多帖子,本站也有许多参考
弹出窗口大全 http://blog.csdn.net/21aspnet/archive/2004/10/25/150231.aspx 即可!
14.GridView固定表头(不用javascript只用CSS!,很好用):
效果图:
代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>GridView固定表头 清清月儿http://blog.csdn.net/21aspnet </title>
<style>
.Freezing
{
position:relative ;
table-layout:fixed;
top:expression(this.offsetParent.scrollTop);
z-index: 10;
}
.Freezing th{text-overflow:ellipsis;overflow:hidden;white-space: nowrap;padding:2px;}
</style>
</head>
<body style="font-size=12px">
<form id="form1" runat="server">
<div style="overflow-y: scroll; height: 200px;width:300px" id="dvBody">
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" CellPadding="3" OnRowDeleting="GridView1_RowDeleting" OnRowEditing="GridView1_RowEditing"
OnRowUpdating="GridView1_RowUpdating" OnRowCancelingEdit="GridView1_RowCancelingEdit" BackColor="White" BorderColor="#CCCCCC" BorderStyle="None" BorderWidth="1px" Font-Size="12px" OnRowCreated="GridView1_RowCreated" >
<FooterStyle BackColor="White" ForeColor="#000066" />
<Columns>
<asp:BoundField DataField="身份证号码" HeaderText="编号" ReadOnly="True" />
<asp:BoundField DataField="邮政编码" HeaderText="邮政编码" SortExpression="邮政编码" />
<asp:BoundField DataField="家庭住址" HeaderText="家庭住址" />
<asp:BoundField DataField="姓名" HeaderText="姓名" />
</Columns>
<RowStyle ForeColor="#000066" />
<SelectedRowStyle BackColor="#669999" Font-Bold="True" ForeColor="White" />
<PagerStyle BackColor="White" ForeColor="#000066" HorizontalAlign="Left" CssClass="ms-formlabel DataGridFixedHeader"/>
<HeaderStyle BackColor="#006699" Font-Bold="True" ForeColor="White" CssClass="Freezing"/>
</asp:GridView>
</div>
</form>
</body>
</html>
用法:CSS设如上的样式,HeaderStyle加CssClass="Freezing,套住GridView的Div设置高度宽度 <div style="overflow-y: scroll; height: 200px;width:200px" >
15.GridView合并表头多重表头无错完美版(以合并3列3行举例)
效果图:
后台代码:
using System;
using System.Data;
using System.Configuration;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
using System.Data.SqlClient;
using System.Drawing;
public partial class _Default : System.Web.UI.Page
{
SqlConnection sqlcon;
SqlCommand sqlcom;
string strCon = "Data Source=(local);Database=北风贸易;Uid=sa;Pwd=sa";
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
bind();
}
}
protected void GridView1_RowEditing(object sender, GridViewEditEventArgs e)
{
GridView1.EditIndex = e.NewEditIndex;
bind();
}
protected void GridView1_RowUpdating(object sender, GridViewUpdateEventArgs e)
{
sqlcon = new SqlConnection(strCon);
string sqlstr = "update 飞狐工作室 set 姓名='"
+ ((TextBox)(GridView1.Rows[e.RowIndex].Cells[1].Controls[0])).Text.ToString().Trim() + "',家庭住址='"
+ ((TextBox)(GridView1.Rows[e.RowIndex].Cells[3].Controls[0])).Text.ToString().Trim() + "' where 身份证号码='"
+ GridView1.DataKeys[e.RowIndex].Value.ToString() + "'";
sqlcom=new SqlCommand(sqlstr,sqlcon);
sqlcon.Open();
sqlcom.ExecuteNonQuery();
sqlcon.Close();
GridView1.EditIndex = -1;
bind();
}
protected void GridView1_RowCancelingEdit(object sender, GridViewCancelEditEventArgs e)
{
GridView1.EditIndex = -1;
bind();
}
public void bind()
{
string sqlstr = "select top 10 * from 飞狐工作室";
sqlcon = new SqlConnection(strCon);
SqlDataAdapter myda = new SqlDataAdapter(sqlstr, sqlcon);
DataSet myds = new DataSet();
sqlcon.Open();
myda.Fill(myds, "飞狐工作室");
GridView1.DataSource = myds;
GridView1.DataKeyNames = new string[] { "身份证号码" };
GridView1.DataBind();
sqlcon.Close();
}
//这里就是解决方案
protected void GridView1_RowCreated(object sender, GridViewRowEventArgs e)
{
switch (e.Row.RowType)
{
case DataControlRowType.Header:
//第一行表头
TableCellCollection tcHeader = e.Row.Cells;
tcHeader.Clear();
tcHeader.Add(new TableHeaderCell());
tcHeader[0].Attributes.Add("rowspan", "3"); //跨Row
tcHeader[0].Attributes.Add("bgcolor", "white");
tcHeader[0].Text = "";
tcHeader.Add(new TableHeaderCell());
//tcHeader[1].Attributes.Add("bgcolor", "Red");
tcHeader[1].Attributes.Add("colspan", "6"); //跨Column
tcHeader[1].Text = "全部信息</th></tr><tr>";
//第二行表头
tcHeader.Add(new TableHeaderCell());
tcHeader[2].Attributes.Add("bgcolor", "DarkSeaGreen");
tcHeader[2].Text = "身份证号码";
tcHeader.Add(new TableHeaderCell());
tcHeader[3].Attributes.Add("bgcolor", "LightSteelBlue");
tcHeader[3].Attributes.Add("colspan", "2");
tcHeader[3].Text = "基本信息";
tcHeader.Add(new TableHeaderCell());
tcHeader[4].Attributes.Add("bgcolor", "DarkSeaGreen");
tcHeader[4].Text = "福利";
tcHeader.Add(new TableHeaderCell());
tcHeader[5].Attributes.Add("bgcolor", "LightSteelBlue");
tcHeader[5].Attributes.Add("colspan", "2");
tcHeader[5].Text = "联系方式</th></tr><tr>";
//第三行表头
tcHeader.Add(new TableHeaderCell());
tcHeader[6].Attributes.Add("bgcolor", "Khaki");
tcHeader[6].Text = "身份证号码";
tcHeader.Add(new TableHeaderCell());
tcHeader[7].Attributes.Add("bgcolor", "Khaki");
tcHeader[7].Text = "姓名";
tcHeader.Add(new TableHeaderCell());
tcHeader[8].Attributes.Add("bgcolor", "Khaki");
tcHeader[8].Text = "出生日期";
tcHeader.Add(new TableHeaderCell());
tcHeader[9].Attributes.Add("bgcolor", "Khaki");
tcHeader[9].Text = "薪水";
tcHeader.Add(new TableHeaderCell());
tcHeader[10].Attributes.Add("bgcolor", "Khaki");
tcHeader[10].Text = "家庭住址";
tcHeader.Add(new TableHeaderCell());
tcHeader[11].Attributes.Add("bgcolor", "Khaki");
tcHeader[11].Text = "邮政编码";
break;
}
}
}
前台:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>GridView合并多重表头表头 清清月儿http://blog.csdn.net/21aspnet </title>
</head>
<body >
<form id="form1" runat="server">
<div >
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" CellPadding="3" OnRowEditing="GridView1_RowEditing"
OnRowUpdating="GridView1_RowUpdating" OnRowCancelingEdit="GridView1_RowCancelingEdit" BackColor="White" BorderColor="#CCCCCC" BorderStyle="None" BorderWidth="1px" Font-Size="12px" OnRowCreated="GridView1_RowCreated" >
<FooterStyle BackColor="White" ForeColor="#000066" />
<Columns>
<asp:CommandField HeaderText="编辑" ShowEditButton="True" />
<asp:BoundField DataField="身份证号码" HeaderText="编号" ReadOnly="True" />
<asp:BoundField DataField="姓名" HeaderText="姓名" />
<asp:BoundField DataField="出生日期" HeaderText="邮政编码" />
<asp:BoundField DataField="起薪" HeaderText="起薪" />
<asp:BoundField DataField="家庭住址" HeaderText="家庭住址" />
<asp:BoundField DataField="邮政编码" HeaderText="邮政编码" />
</Columns>
<RowStyle ForeColor="#000066" />
<SelectedRowStyle BackColor="#669999" Font-Bold="True" ForeColor="White" />
<PagerStyle BackColor="White" ForeColor="#000066" HorizontalAlign="Left" CssClass="ms-formlabel DataGridFixedHeader"/>
<HeaderStyle BackColor="#006699" Font-Bold="True" ForeColor="White" />
</asp:GridView>
</div>
</form>
</body>
</html>
16.GridView突出显示某一单元格(例如金额低于多少,分数不及格等)
效果图:
解决方案:主要是绑定后过滤
GridView1.DataBind();
for (int i = 0; i <= GridView1.Rows.Count - 1; i++)
{
DataRowView mydrv = myds.Tables["飞狐工作室"].DefaultView[i];
string score = Convert.ToString(mydrv["起薪"]);
if (Convert.ToDouble(score) < 34297.00)//大家这里根据具体情况设置可能ToInt32等等
{
GridView1.Rows[i].Cells[4].BackColor = System.Drawing.Color.Red;
}
}
sqlcon.Close();
全部后台代码:
using System;
using System.Data;
using System.Configuration;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
using System.Data.SqlClient;
using System.Drawing;
public partial class Default7 : System.Web.UI.Page
{
SqlConnection sqlcon;
SqlCommand sqlcom;
string strCon = "Data Source=(local);Database=北风贸易;Uid=sa;Pwd=sa";
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
bind();
}
}
protected void GridView1_RowEditing(object sender, GridViewEditEventArgs e)
{
GridView1.EditIndex = e.NewEditIndex;
bind();
}
protected void GridView1_RowUpdating(object sender, GridViewUpdateEventArgs e)
{
sqlcon = new SqlConnection(strCon);
string sqlstr = "update 飞狐工作室 set 姓名='"
+ ((TextBox)(GridView1.Rows[e.RowIndex].Cells[1].Controls[0])).Text.ToString().Trim() + "',家庭住址='"
+ ((TextBox)(GridView1.Rows[e.RowIndex].Cells[3].Controls[0])).Text.ToString().Trim() + "' where 身份证号码='"
+ GridView1.DataKeys[e.RowIndex].Value.ToString() + "'";
sqlcom = new SqlCommand(sqlstr, sqlcon);
sqlcon.Open();
sqlcom.ExecuteNonQuery();
sqlcon.Close();
GridView1.EditIndex = -1;
bind();
}
protected void GridView1_RowCancelingEdit(object sender, GridViewCancelEditEventArgs e)
{
GridView1.EditIndex = -1;
bind();
}
public void bind()
{
string sqlstr = "select top 10 * from 飞狐工作室";
sqlcon = new SqlConnection(strCon);
SqlDataAdapter myda = new SqlDataAdapter(sqlstr, sqlcon);
DataSet myds = new DataSet();
sqlcon.Open();
myda.Fill(myds, "飞狐工作室");
GridView1.DataSource = myds;
GridView1.DataKeyNames = new string[] { "身份证号码" };
GridView1.DataBind();
for (int i = 0; i <= GridView1.Rows.Count - 1; i++)
{
DataRowView mydrv = myds.Tables["飞狐工作室"].DefaultView[i];
string score = Convert.ToString(mydrv["起薪"]);
if (Convert.ToDouble(score) < 34297.00)//大家这里根据具体情况设置可能ToInt32等等
{
GridView1.Rows[i].Cells[4].BackColor = System.Drawing.Color.Red;
}
}
sqlcon.Close();
}
}
前台代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head id="Head1" runat="server">
<title>GridView突出显示某一单元格 清清月儿http://blog.csdn.net/21aspnet </title>
</head>
<body >
<form id="form1" runat="server">
<div >
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" CellPadding="3" OnRowEditing="GridView1_RowEditing"
OnRowUpdating="GridView1_RowUpdating" OnRowCancelingEdit="GridView1_RowCancelingEdit" BackColor="White" BorderColor="#CCCCCC" BorderStyle="None" BorderWidth="1px" Font-Size="12px" >
<FooterStyle BackColor="White" ForeColor="#000066" />
<Columns>
<asp:CommandField HeaderText="编辑" ShowEditButton="True" />
<asp:BoundField DataField="身份证号码" HeaderText="编号" ReadOnly="True" />
<asp:BoundField DataField="姓名" HeaderText="姓名" />
<asp:BoundField DataField="出生日期" HeaderText="邮政编码" />
<asp:BoundField DataField="起薪" HeaderText="起薪" DataFormatString="{0:C}" HtmlEncode="false"/>
<asp:BoundField DataField="家庭住址" HeaderText="家庭住址" />
<asp:BoundField DataField="邮政编码" HeaderText="邮政编码" />
</Columns>
<RowStyle ForeColor="#000066" />
<SelectedRowStyle BackColor="#669999" Font-Bold="True" ForeColor="White" />
<PagerStyle BackColor="White" ForeColor="#000066" HorizontalAlign="Left" CssClass="ms-formlabel DataGridFixedHeader"/>
<HeaderStyle BackColor="#006699" Font-Bold="True" ForeColor="White" />
</asp:GridView>
</div>
</form>
</body>
</html>
17.GridView加入自动求和求平均值小计
效果图:
解决方案:
private double sum = 0;//取指定列的数据和,你要根据具体情况对待可能你要处理的是int
protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowIndex >= 0)
{
sum += Convert.ToDouble(e.Row.Cells[6].Text);
}
else if (e.Row.RowType == DataControlRowType.Footer)
{
e.Row.Cells[5].Text = "总薪水为:";
e.Row.Cells[6].Text = sum.ToString();
e.Row.Cells[3].Text = "平均薪水为:";
e.Row.Cells[4].Text = ((int)(sum / GridView1.Rows.Count)).ToString();
}
}
后台全部代码:
using System;
using System.Data;
using System.Configuration;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
using System.Data.SqlClient;
using System.Drawing;
public partial class Default7 : System.Web.UI.Page
{
SqlConnection sqlcon;
SqlCommand sqlcom;
string strCon = "Data Source=(local);Database=北风贸易;Uid=sa;Pwd=sa";
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
bind();
}
}
protected void GridView1_RowEditing(object sender, GridViewEditEventArgs e)
{
GridView1.EditIndex = e.NewEditIndex;
bind();
}
protected void GridView1_RowUpdating(object sender, GridViewUpdateEventArgs e)
{
sqlcon = new SqlConnection(strCon);
string sqlstr = "update 飞狐工作室 set 姓名='"
+ ((TextBox)(GridView1.Rows[e.RowIndex].Cells[1].Controls[0])).Text.ToString().Trim() + "',家庭住址='"
+ ((TextBox)(GridView1.Rows[e.RowIndex].Cells[3].Controls[0])).Text.ToString().Trim() + "' where 身份证号码='"
+ GridView1.DataKeys[e.RowIndex].Value.ToString() + "'";
sqlcom = new SqlCommand(sqlstr, sqlcon);
sqlcon.Open();
sqlcom.ExecuteNonQuery();
sqlcon.Close();
GridView1.EditIndex = -1;
bind();
}
protected void GridView1_RowCancelingEdit(object sender, GridViewCancelEditEventArgs e)
{
GridView1.EditIndex = -1;
bind();
}
public void bind()
{
string sqlstr = "select top 5 * from 飞狐工作室";
sqlcon = new SqlConnection(strCon);
SqlDataAdapter myda = new SqlDataAdapter(sqlstr, sqlcon);
DataSet myds = new DataSet();
sqlcon.Open();
myda.Fill(myds, "飞狐工作室");
GridView1.DataSource = myds;
GridView1.DataKeyNames = new string[] { "身份证号码" };
GridView1.DataBind();
sqlcon.Close();
}
private double sum = 0;//取指定列的数据和
protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowIndex >= 0)
{
sum += Convert.ToDouble(e.Row.Cells[6].Text);
}
else if (e.Row.RowType == DataControlRowType.Footer)
{
e.Row.Cells[5].Text = "总薪水为:";
e.Row.Cells[6].Text = sum.ToString();
e.Row.Cells[3].Text = "平均薪水为:";
e.Row.Cells[4].Text = ((int)(sum / GridView1.Rows.Count)).ToString();
}
}
}
前台:唯一的花头就是设置ShowFooter="True" ,否则默认表头为隐藏的!
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" CellPadding="3" OnRowEditing="GridView1_RowEditing"
OnRowUpdating="GridView1_RowUpdating" OnRowCancelingEdit="GridView1_RowCancelingEdit" BackColor="White" BorderColor="#CCCCCC" BorderStyle="None" BorderWidth="1px" Font-Size="12px" OnRowDataBound="GridView1_RowDataBound" ShowFooter="True" >
<FooterStyle BackColor="White" ForeColor="#000066" />
<Columns>
<asp:CommandField HeaderText="编辑" ShowEditButton="True" />
<asp:BoundField DataField="身份证号码" HeaderText="编号" ReadOnly="True" />
<asp:BoundField DataField="姓名" HeaderText="姓名" />
<asp:BoundField DataField="出生日期" HeaderText="邮政编码" />
<asp:BoundField DataField="家庭住址" HeaderText="家庭住址" />
<asp:BoundField DataField="邮政编码" HeaderText="邮政编码" />
<asp:BoundField DataField="起薪" HeaderText="起薪" />
</Columns>
<RowStyle ForeColor="#000066" />
<SelectedRowStyle BackColor="#669999" Font-Bold="True" ForeColor="White" />
<PagerStyle BackColor="White" ForeColor="#000066" HorizontalAlign="Left" CssClass="ms-formlabel DataGridFixedHeader"/>
<HeaderStyle BackColor="#006699" Font-Bold="True" ForeColor="White" />
</asp:GridView>
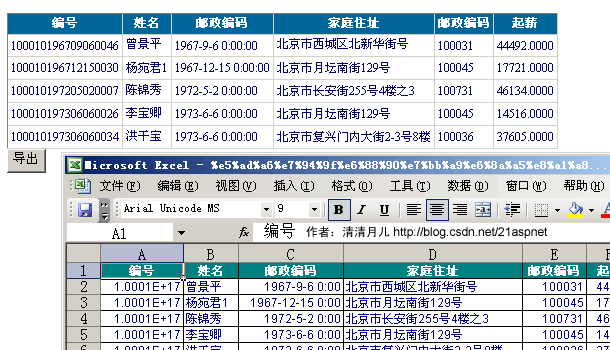
18.GridView数据导入Excel/Excel数据读入GridView
效果图:
解决方案:
页面增加一个按钮,单击事件添加如下方法:
protected void Button1_Click(object sender, EventArgs e)
{
Export("application/ms-excel", "学生成绩报表.xls");
}
private void Export(string FileType, string FileName)
{
Response.Charset = "GB2312";
Response.ContentEncoding = System.Text.Encoding.UTF7;
Response.AppendHeader("Content-Disposition", "attachment;filename=" + HttpUtility.UrlEncode(FileName, Encoding.UTF8).ToString());
Response.ContentType = FileType;
this.EnableViewState = false;
StringWriter tw = new StringWriter();
HtmlTextWriter hw = new HtmlTextWriter(tw);
GridView1.RenderControl(hw);
Response.Write(tw.ToString());
Response.End();
}
//如果没有下面方法会报错类型“GridView”的控件“GridView1”必须放在具有 runat=server 的窗体标记内
public override void VerifyRenderingInServerForm(Control control)
{
}
还有由于是文件操作所以要引入名称空间IO和Text
后台代码:
using System;
using System.Data;
using System.Configuration;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
using System.Data.SqlClient;
using System.Drawing;
using System.IO;
using System.Text;
public partial class Default7 : System.Web.UI.Page
{
SqlConnection sqlcon;
SqlCommand sqlcom;
string strCon = "Data Source=(local);Database=北风贸易;Uid=sa;Pwd=sa";
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
bind();
}
}
public void bind()
{
string sqlstr = "select top 5 * from 飞狐工作室";
sqlcon = new SqlConnection(strCon);
SqlDataAdapter myda = new SqlDataAdapter(sqlstr, sqlcon);
DataSet myds = new DataSet();
sqlcon.Open();
myda.Fill(myds, "飞狐工作室");
GridView1.DataSource = myds;
GridView1.DataKeyNames = new string[] { "身份证号码" };
GridView1.DataBind();
sqlcon.Close();
}
protected void Button1_Click(object sender, EventArgs e)
{
Export("application/ms-excel", "学生成绩报表.xls");
}
private void Export(string FileType, string FileName)
{
Response.Charset = "GB2312";
Response.ContentEncoding = System.Text.Encoding.UTF7;
Response.AppendHeader("Content-Disposition", "attachment;filename=" + HttpUtility.UrlEncode(FileName, Encoding.UTF8).ToString());
Response.ContentType = FileType;
this.EnableViewState = false;
StringWriter tw = new StringWriter();
HtmlTextWriter hw = new HtmlTextWriter(tw);
GridView1.RenderControl(hw);
Response.Write(tw.ToString());
Response.End();
}
public override void VerifyRenderingInServerForm(Control control)
{
}
}
前台:
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" CellPadding="3"
BackColor="White" BorderColor="#CCCCCC" BorderStyle="None" BorderWidth="1px" Font-Size="12px" >
<FooterStyle BackColor="White" ForeColor="#000066" />
<Columns>
<asp:BoundField DataField="身份证号码" HeaderText="编号" ReadOnly="True" />
<asp:BoundField DataField="姓名" HeaderText="姓名" />
<asp:BoundField DataField="出生日期" HeaderText="邮政编码" />
<asp:BoundField DataField="家庭住址" HeaderText="家庭住址" />
<asp:BoundField DataField="邮政编码" HeaderText="邮政编码" />
<asp:BoundField DataField="起薪" HeaderText="起薪" />
</Columns>
<RowStyle ForeColor="#000066" />
<SelectedRowStyle BackColor="#669999" Font-Bold="True" ForeColor="White" />
<PagerStyle BackColor="White" ForeColor="#000066" HorizontalAlign="Left" CssClass="ms-formlabel DataGridFixedHeader"/>
<HeaderStyle BackColor="#006699" Font-Bold="True" ForeColor="White" />
</asp:GridView>
<asp:Button ID="Button1" runat="server" OnClick="Button1_Click" Text="导出" />
读取Excel数据的代码:这个很简单的
private DataSet CreateDataSource()
{
string strCon;
strCon = "Provider=Microsoft.Jet.OLEDB.4.0;Data Source=" + Server.MapPath("excel.xls") + "; Extended Properties=Excel 8.0;";
OleDbConnection olecon = new OleDbConnection(strCon);
OleDbDataAdapter myda = new OleDbDataAdapter("SELECT * FROM [Sheet1$]", strCon);
DataSet myds = new DataSet();
myda.Fill(myds);
return myds;
}
protected void Button1_Click(object sender, EventArgs e)
{
GridView1.DataSource = CreateDataSource();
GridView1.DataBind();
}
由于时间关系,这个文章先到此。有时间再写,其实还有很多技巧,不过我觉得如果能融汇贯通应该可以举一反三。
发表于 @ 2007年03月25日 04:36:00|评论(239 <script type="text/javascript"></script> )|编辑






















 540
540











Zeilg1981 发表于2007年3月26日 9:24:13 IP: 举报-
辛苦了~收藏
wenwenti2 发表于2007年3月26日 9:53:52 IP: 举报-
高手啊.汗~~~~~~~~~~
iloveaspx 发表于2007年3月26日 10:06:12 IP: 举报-
厉害的不得了,珍藏一下哦
QQ272821361 发表于2007年3月26日 10:16:48 IP: 举报-
今天幸运了,碰到了个高手了,以后要多多指教啊!!
QQ272821361 发表于2007年3月26日 11:04:38 IP: 举报-
再顶下!!!
收获不小...
wt_3333 发表于2007年3月26日 12:34:22 IP: 举报-
向高手致敬
强子 发表于2007年3月26日 12:53:22 IP: 举报-
谢谢了!
delphigbg 发表于2007年3月26日 12:56:03 IP: 举报-
发现宝藏了.
guomaomao1981 发表于2007年3月26日 13:04:55 IP: 举报-
收藏,lz辛苦了。
sdtsfhh 发表于2007年3月26日 13:31:11 IP: 举报-
编码狂人
showrock 发表于2007年3月26日 14:07:54 IP: 举报-
真系太厉害啦,收藏
chieftech 发表于2007年3月26日 14:14:17 IP: 举报-
天啊!你太有才了@@@
C#1983 发表于2007年3月26日 14:19:45 IP: 举报-
向编码写作者 致敬
C#1983 发表于2007年3月26日 14:22:09 IP: 举报-
向高手学习
gehantao 发表于2007年3月26日 14:31:49 IP: 举报-
受益了,收藏!
Andy 发表于2007年3月26日 14:41:59 IP: 举报-
数据读取却如此垃圾,海量数据试试
ztchen 发表于2007年3月26日 14:46:27 IP: 举报-
月儿辛苦,做得不错,继续努力吧,呵呵。
spsx99vj 发表于2007年3月26日 14:47:33 IP: 举报-
辛苦了,继续努力.
21aspnet 发表于2007年3月26日 14:56:34 IP: 举报-
海量数据读取用存储过程的,这样的存储过程很多啊,本文只是举例啊,你可以灵活应用啊。
21aspnet 发表于2007年3月26日 14:59:26 IP: 举报-
不过还是谢谢你提醒大家,大家如果有大量的数据用高效分页的存储过程等。这样更完美。
本文其实主要讲页面展现这个。
sualang 发表于2007年3月26日 15:01:49 IP: 举报-
# Andy 发表于2007-03-26 14:41:58 IP: 218.59.67.*
数据读取却如此垃圾,海量数据试试
===============================================
如果有几十万条数据你也一次都读出来?
无语!
ditto 发表于2007年3月26日 15:33:01 IP: 举报-
对于初学者,是比较好的入门指导
coolyhtao 发表于2007年3月26日 16:10:07 IP: 举报-
辛苦了,严重感谢
yejianhua 发表于2007年3月26日 20:00:33 IP: 表结构-
索引超出范围。必须为非负值并小于集合大小。
身份证号码 姓名 员工性别 家庭住址 文章链接:http://blog.csdn.net/21aspnet/archive/2007/03/25/1540301.aspx 发表时间:2007年3月26日 20:00:33">举报
参数名: index
string sqlstr = "update GridView set 姓名='" + ((TextBox)(GridView1.Rows[e.RowIndex].Cells[1].Controls[0])).Text.ToString().Trim() + "',员工性别='" + ((TextBox)GridView1.Rows[e.RowIndex].Cells[2].Controls[0]).Text.ToString().Trim() + "',家庭住址='" + ((TextBox)GridView1.Rows[e.RowIndex].Cells[3].Controls[0]).Text.ToString().Trim() + "'where 身份证号码='" + GridView1.DataKeys[e.RowIndex].Value.ToString() + "'";
表结构
身份证号码 姓名 员工性别 家庭住址
菜鸟 发表于2007年3月26日 23:16:28 IP: 举报-
复杂表头的字段排序怎么做呀?
foshan 发表于2007年3月27日 8:28:36 IP: 举报-
谢谢!
用了 GridView固定表头 之后,表头各列的分隔线没有了,如何保留各列之间的分隔线啊???
mingyueqingfeng 发表于2007年3月27日 11:22:58 IP: 举报-
谢谢,学习中
cyyu_ryh 发表于2007年3月27日 11:43:51 IP: 举报-
强悍
netharry 发表于2007年3月27日 13:12:51 IP: 举报-
谢谢
lpc444 发表于2007年3月27日 13:15:18 IP: 举报-
很好!学习了。
wl2000wh 发表于2007年3月27日 13:33:17 IP: 举报-
只能是佩服啦!!!!!!!!!!!!!
wjbo2006 发表于2007年3月27日 16:57:07 IP: 举报-
导Excel的时候,碰到数字的时候如果长度太大,需要加$
楼主好想没有注意到?1.0001E+1.7
wjbo2006 发表于2007年3月27日 16:57:56 IP: 举报-
学习了很多东西,非常感谢
C 发表于2007年3月28日 9:10:21 IP: 举报-
辛苦了
pigmaster 发表于2007年3月28日 10:12:02 IP: 举报-
不管数据提取,只需要这些技能就足够了
kxm_168 发表于2007年3月28日 15:32:26 IP: 举报-
楼主:牛B啊!!!!!
webhermit 发表于2007年3月28日 19:02:26 IP: 举报-
不顶不是人了!
huahuahai 发表于2007年3月28日 19:34:24 IP: 举报-
其实你的前两讲出来时我并没有觉得你有多厉害呢,现在才发现,真的是没话说。呵呵呵!!!
ganlanshu_9447 发表于2007年3月29日 10:29:34 IP: 举报-
好厉害呀
qilinshu 发表于2007年3月29日 16:06:02 IP: 举报-
首先要感谢楼主.但还是补充一下,楼主有些地方还是简略了些.例如第一个gridview无代码分页. 除了控件设置外,在代码中还是要写程序的,不然你除了第一页外其他页都无法显示.
guest 发表于2007年3月30日 9:56:00 IP: 举报-
感谢楼主!
cainiao 发表于2007年3月30日 10:24:37 IP: 举报-
讲讲 reporting service吧,密切关注
sealeft 发表于2007年3月30日 16:32:11 IP: 举报-
太高了
仰望
liucan 发表于2007年4月2日 11:23:43 IP: 举报-
O...8错..顶了先....学习......有些人别太苛刻了..靠..这些都是DEMO吗.学习学习..有足的大家都相互补充吗...靠...你们能否写出来....草..没点职业精神.
hu_bird 发表于2007年4月3日 9:19:02 IP: 举报-
高手阿,楼主辛苦了。至于海量数据就没有必要较真,至少对我这种初学者来说已经够用了,如果搞得太复杂了反而让菜鸟看不懂了。
zhang 发表于2007年4月3日 19:07:03 IP: 举报-
xiexie
wqm_44944 发表于2007年4月5日 13:24:09 IP: 举报-
谢谢
read 发表于2007年4月5日 15:42:25 IP: 举报-
非常的好,有貢獻精神。。
敬佩
zhengmx 发表于2007年4月7日 13:46:32 IP: 举报-
好东西啊,学习了...
zhengmx 发表于2007年4月7日 13:48:36 IP: 举报-
楼主这里.net的资料很全面啊...呵呵,看来以后要多来学习了....
systemLife 发表于2007年4月10日 15:45:16 IP: 举报-
我对你的景仰有如滔滔江水,连绵不绝...绝..绝.
qy3730201 发表于2007年4月11日 10:52:10 IP: 举报-
您太有才了~~~~~
Animatrix 发表于2007年4月11日 16:02:09 IP: 举报-
13.GridView弹出新页面/弹出制定大小位置新窗口:
这一段里面的第2种方法好象不行。呵呵,GRIDVIEW里好象没HyperLinkColumn吧?
LOVE>>.NET 发表于2007年4月11日 16:43:03 IP: 举报-
太好了,谢谢你为我们的付出,谢谢啊!
Small_Huge 发表于2007年4月12日 12:44:25 IP: 举报-
向高手致敬!!!!!!!!
skunk 发表于2007年4月12日 16:16:19 IP: 举报-
谢谢
Mark 发表于2007年4月18日 2:35:17 IP: 举报-
导出EXCL那段代码提示 当前上下文中不存在名称“Encoding”
忘解答maihuasen@163.com
青春发梢 发表于2007年4月18日 9:45:12 IP: 举报-
高手,菜鸟向你致敬
过客 发表于2007年4月18日 21:10:09 IP: 举报-
不的不顶呀!我汗!!!厉害!
学习中 发表于2007年4月19日 8:45:51 IP: 举报-
感谢分享,本人收藏了!希望写出更多的文章!
无名 发表于2007年4月20日 16:56:10 IP: 举报-
谢谢.....您........我是初学,,,,,看了这些让我有了新的认识!
zp89850 发表于2007年4月20日 17:45:02 IP: 举报-
看完后 感觉不说声谢谢心里像少点什么似的。
多谢阿,
无名 发表于2007年4月21日 0:17:22 IP: 用户编号 用户类型 审核状态 推荐排名 编辑
-
看了这些技巧,我很感谢楼主.
2001 普通个人会员 已审核 1 更新 取消
2003 普通个人会员 已审核 2 更新 取消
1020 普通个人会员 已审核 3 更新 取消
这里是原始值
推荐排名
3 当我改成300后,,,点击更新.....但程序里面的:
protected void GridView1_RowUpdating(object sender, GridViewUpdateEventArgs e)
{
Response.Write(((TextBox)(GridViewUser.Rows[e.RowIndex].Cells[6].Controls[0])).Text.ToString().Trim());
Response.End();
}
输出的值还是3而不是我改后的300....不知道是什么原因,还请赐教...谢谢
文章链接:http://blog.csdn.net/21aspnet/archive/2007/03/25/1540301.aspx 发表时间:2007年4月21日 0:17:22">举报
在测试的过程中发现个问题想请教下:
在这一项里面:
2.GridView选中,编辑,取消,删除:
如:
用户编号 用户类型 审核状态 推荐排名 编辑
2001 普通个人会员 已审核 1 编辑
2003 普通个人会员 已审核 2 编辑
1020 普通个人会员 已审核 3 编辑
这是:点击"编辑"后的
用户编号 用户类型 审核状态 推荐排名 编辑
2001 普通个人会员 已审核 1 更新 取消
2003 普通个人会员 已审核 2 更新 取消
1020 普通个人会员 已审核 3 更新 取消
这里是原始值
推荐排名
3 当我改成300后,,,点击更新.....但程序里面的:
protected void GridView1_RowUpdating(object sender, GridViewUpdateEventArgs e)
{
Response.Write(((TextBox)(GridViewUser.Rows[e.RowIndex].Cells[6].Controls[0])).Text.ToString().Trim());
Response.End();
}
输出的值还是3而不是我改后的300....不知道是什么原因,还请赐教...谢谢
无名:更正以上代码::::: 发表于2007年4月21日 10:24:10 IP: 举报-
protected void GridView1_RowUpdating(object sender, GridViewUpdateEventArgs e)
{
Response.Write(((TextBox)(GridViewUser.Rows[e.RowIndex].Cells[3].Controls[0])).Text.ToString().Trim());
Response.End();
}
无名:那我该怎么解决这个问题呢? 发表于2007年4月21日 10:26:51 IP: 举报-
2007-04-21 01:16:02作者回复:
你理解似乎有问题 你点击更新以后并未做更新页面postback马上就刷回去了,所以必须更新后存数据库里。因为页面是服务器端事件,如果javascript事件就可。
我该怎么写.........谢谢...
无名:那我该怎么解决这个问题呢? 发表于2007年4月21日 10:35:10 IP: IMYSUN.IMYSUN usedit = new IMYSUN.IMYSUN();
-
我的程序如下:
usedit.UserEdit(useredit);
GridViewUser.EditIndex = -1;
this.Get_AllUser();}
/// </summary>
public class UserEditInfo
{
public string Email;
public string UserNO;
public string Sorts;
public string UserName;
public string About;
public string addType;
}
/// <summary>
/// 编辑用户
/// </summary>
/// <param name="UserID"></param>
public void UserEdit(UserEditInfo user)
{
///定义类SQLHelper
SQLHelper.SQLHelper sqlHelper = new SQLHelper.SQLHelper();
//user.Sorts=Convert(int,(user.Sorts));
///创建访问数 文章链接:http://blog.csdn.net/21aspnet/archive/2007/03/25/1540301.aspx 发表时间:2007年4月21日 10:35:10">举报
后台代码:
protected void GridView1_RowUpdating(object sender, GridViewUpdateEventArgs e)
{
Response.Write(((TextBox)(GridViewUser.Rows[e.RowIndex].Cells[6].Controls[0])).Text.ToString().Trim());
Response.End();
IMYSUN.UserEditInfo useredit = new IMYSUN.UserEditInfo();
useredit.Sorts = ((TextBox)(GridViewUser.Rows[e.RowIndex].Cells[6].Controls[0])).Text.ToString().Trim();
useredit.Email = GridViewUser.DataKeys[e.RowIndex].Value.ToString();
useredit.addType = "edit";
IMYSUN.IMYSUN usedit = new IMYSUN.IMYSUN();
usedit.UserEdit(useredit);
GridViewUser.EditIndex = -1;
this.Get_AllUser();}
/// </summary>
public class UserEditInfo
{
public string Email;
public string UserNO;
public string Sorts;
public string UserName;
public string About;
public string addType;
}
/// <summary>
/// 编辑用户
/// </summary>
/// <param name="UserID"></param>
public void UserEdit(UserEditInfo user)
{
///定义类SQLHelper
SQLHelper.SQLHelper sqlHelper = new SQLHelper.SQLHelper();
//user.Sorts=Convert(int,(user.Sorts));
///创建访问数
无名:那我该怎么解决这个问题呢? 续:::: 发表于2007年4月21日 10:38:07 IP: public void UserEdit(UserEditInfo user)
-
/// <summary>
{
///定义类SQLHelper
SQLHelper.SQLHelper sqlHelper = new SQLHelper.SQLHelper();
//user.Sorts=Convert(int,(user.Sorts));
///创建访问数据库的参数
SqlParameter[] paramList =
{
sqlHelper.CreateInParam("@addType", SqlDbType.Char,10,user.addType),
sqlHelper.CreateInParam("@Email", SqlDbType.NVarChar,50,user.Email),
//sqlHelper.CreateInParam("@UserName", SqlDbType.NVarChar,50,user.UserName),
//sqlHelper.CreateInParam("@About", SqlDbType.VarChar,5000,user.About),
sqlHelper.CreateInParam("@Sorts", SqlDbType.Int,4,user.Sorts)
};
try
{
///执行存储过程
sqlHelper.RunProc("UserEdit", paramList);
}
catch (Exception ex)
{
///抛出执行数据库异常
SystemError.CreateErrorLog(ex.Message);
throw new Exception(ex.Message, ex);
}
finally
{
sqlHelper.Close();
}
}
存储过程:
CREATE PROCEDURE UserEd 文章链接:http://blog.csdn.net/21aspnet/archive/2007/03/25/1540301.aspx 发表时间:2007年4月21日 10:38:07">举报
/// 编辑用户
/// </summary>
/// <param name="UserID"></param>
public void UserEdit(UserEditInfo user)
{
///定义类SQLHelper
SQLHelper.SQLHelper sqlHelper = new SQLHelper.SQLHelper();
//user.Sorts=Convert(int,(user.Sorts));
///创建访问数据库的参数
SqlParameter[] paramList =
{
sqlHelper.CreateInParam("@addType", SqlDbType.Char,10,user.addType),
sqlHelper.CreateInParam("@Email", SqlDbType.NVarChar,50,user.Email),
//sqlHelper.CreateInParam("@UserName", SqlDbType.NVarChar,50,user.UserName),
//sqlHelper.CreateInParam("@About", SqlDbType.VarChar,5000,user.About),
sqlHelper.CreateInParam("@Sorts", SqlDbType.Int,4,user.Sorts)
};
try
{
///执行存储过程
sqlHelper.RunProc("UserEdit", paramList);
}
catch (Exception ex)
{
///抛出执行数据库异常
SystemError.CreateErrorLog(ex.Message);
throw new Exception(ex.Message, ex);
}
finally
{
sqlHelper.Close();
}
}
存储过程:
CREATE PROCEDURE UserEd
无名:那我该怎么解决这个问题呢? 续:::: 发表于2007年4月21日 10:39:00 IP: 举报-
CREATE PROCEDURE UserEdit
(
@addType char(10),
@Email nvarchar(50),
@Sorts int
)
AS
BEGIN
DECLARE @UserID nvarchar(50)
SELECT @UserID=UserID
FROM [User]
WHERE Email=@Email
UPDATE [UserInfo] SET Sorts=8000 WHERE Sorts=@Sorts
UPDATE [UserInfo] SET Sorts=@Sorts
WHERE UserID=@UserID
END
GO
谢谢..........
月 发表于2007年4月21日 11:38:58 IP: 举报-
(((TextBox)(GridViewUser.Rows[e.RowIndex].Cells[6].Controls[0])).
=======================
(((TextBox)(GridViewUser.Rows[e.RowIndex].Cells[6].Controls[0])).
(((TextBox)(GridViewUser.Rows[e.RowIndex].Cells[6].Controls[1])).对应不同的
月 发表于2007年4月21日 11:40:24 IP: sqlcom=new SqlCommand(sqlstr,sqlcon);
-
那我该怎么解决这个问题呢
sqlcon.Open();
sqlcom.ExecuteNonQuery();
sqlcon.Close();
GridView1.EditIndex = -1;
bind();
}
文章链接:http://blog.csdn.net/21aspnet/archive/2007/03/25/1540301.aspx 发表时间:2007年4月21日 11:40:24">举报
================
//更新
protected void GridView1_RowUpdating(object sender, GridViewUpdateEventArgs e)
{
sqlcon = new SqlConnection(strCon);
string sqlstr = "update 表 set 字段1='"
+ ((TextBox)(GridView1.Rows[e.RowIndex].Cells[1].Controls[0])).Text.ToString().Trim() + "',字段2='"
+ ((TextBox)(GridView1.Rows[e.RowIndex].Cells[2].Controls[0])).Text.ToString().Trim() + "',字段3='"
+ ((TextBox)(GridView1.Rows[e.RowIndex].Cells[3].Controls[0])).Text.ToString().Trim() + "' where id='"
+ GridView1.DataKeys[e.RowIndex].Value.ToString() + "'";
sqlcom=new SqlCommand(sqlstr,sqlcon);
sqlcon.Open();
sqlcom.ExecuteNonQuery();
sqlcon.Close();
GridView1.EditIndex = -1;
bind();
}
无名::::::晕,我的问题还是没解答...清楚...呵呵... 发表于2007年4月23日 9:47:26 IP: 举报-
郁闷..................
无名::::::晕,我的问题还是没解答...清楚...呵呵... 发表于2007年4月23日 9:49:01 IP: 举报-
按你的那种方式执行SQL语句也是一样的,,,不能更新........
梦 发表于2007年4月26日 15:04:01 IP: 举报-
有没有用VB.NET实现的..VRIDVIEW 控制真麻烦啊
梦 发表于2007年4月26日 15:07:13 IP: 举报-
有没有用VB.NET实现的..VRIDVIEW 控制真麻烦啊
teachman_999 发表于2007年4月27日 15:15:31 IP: 举报-
to 版主:
在更新时,以下语句
((TextBox)(GridView1.Rows[e.RowIndex].Cells[3].Controls[0])).Text.ToString().Trim()
读出来的还是原有值
john_huang 发表于2007年4月28日 21:15:18 IP: 举报-
不顶以后不要上CSDN
深蓝 发表于2007年4月29日 9:12:46 IP: 举报-
没一点技术含量的垃圾代码拿出来献丑也就算了,还什么C#精髓,真是笑煞旁人!
虽然GridView没有规定使用的人,但你这样的人使用就是对它的侮辱。asp.net的开发者们知道你这样的使用他们辛苦开发的成果又是如何作想呢?本来你是人渣也好败类也罢这都没有关系,但是你这种人也能使用神殿里的圣卷,那就是全人类的悲哀。
猪也这种动物不是天生可耻,相反的还相当之可爱,但是一只会说话的猪在这里嗷嗷学语,还学人话在这里大放厥词,还在这里像教师那样教别人,这就是你的不对了,你把别人都当成你的同类吗?
CSDN软体开发者的圣殿也放了你这种连猪都不是的什么进来。这点就有点奇怪了!
----------------------------骂完分隔线---------------------------
GridView可以说是.net开发人员必用的控件之一,但有几个正常点的开发人员会像你这样用:
1 。不做任何处理,刷一下把所有数据读到前台,你想服务器死还是你死呀?
2。 数据本身不作任何处理直接绑,你也要别人学你这样吗?误人子弟
3。所有代码居然全在服务器端处理。最可笑的是行变色代码。你没看过猪走也吃过猪肉好不好,多看下别人的网站,不是看源码,而是直接打开HTML前端看别人写的,有几个不是直接在页面处理table的显示的。你知道不知道什么MVC,View层的ManageClass是作什么用的?是你用来操作这种所谓的网页特效的吗?
4。不说既是讲课,没有半行注释,就是平时写代码不作注释也直接被人以垃圾扔了,没有注释的代码在白测人员的眼里就是有缺陷的代码,这种代码你得重写,跟这种代码一同保存在VSS上的同仁一定会羞愧的想自杀。当然那种连CMMI2都没有的小公司就别论!
bczy 发表于2007年4月29日 10:30:06 IP: 举报-
太棒了,受益匪浅
shuiyin999 发表于2007年4月29日 14:49:25 IP: 举报-
不错
gejunlin 发表于2007年4月29日 19:39:58 IP: 举报-
高手呀~强汗。我正在为这个控件犯愁呢。谢谢,谢谢。再次谢谢~
flyfish 发表于2007年5月3日 21:53:15 IP: 举报-
谢谢您,高手!向你致敬,多写些图文并茂的东西出来回报社会!
flyandgoing 发表于2007年5月5日 14:31:20 IP: 举报-
真好
MRPETERHXY 发表于2007年5月11日 10:46:58 IP: 举报-
技术是过硬的,不过代码全部写在服务器端,真不是一件很好的事。
fdzxlg 发表于2007年5月14日 14:32:14 IP: 举报-
能磊出这么多代码出来,一名话:辛苦了!
lgz_1205 发表于2007年5月17日 17:14:00 IP: 举报-
LZ,你辛苦了!
netharry 发表于2007年5月17日 20:07:36 IP: 举报-
多谢楼主
piscailei 发表于2007年5月18日 16:30:41 IP: 举报-
辛苦了
axe 发表于2007年5月18日 16:51:29 IP: 举报-
象这样的乐于助人的人太少拉,所以我除了顶还是顶!
hitspeed 发表于2007年5月19日 14:02:24 IP: 举报-
哈哈,深蓝的一翻言论不得不顶啊,感同身受
boy2007 发表于2007年5月19日 21:46:44 IP: 举报-
高手,继续努力。
Genius1218 发表于2007年5月21日 15:42:17 IP: 举报-
楼主小心你强死了
abest 发表于2007年5月22日 11:44:33 IP: 举报-
问一个问题:
我用Gridview绑定一个List泛型的数据源,然后GridView的列标题就是英文,我现在想改为中文怎么办?还要求可以排序!
另外,不能前台里面写代码,前台只能放一个GridView,然后所有的代码都在后台做,因为我还想重用这些代码。谢谢!
如果您方便的话,发到我信箱里:Abest_000@126.com
我是谁 发表于2007年5月22日 18:06:28 IP: 举报-
在更新时,以下语句
((TextBox)(GridView1.Rows[e.RowIndex].Cells[3].Controls[0])).Text.ToString().Trim()
读出来的还是原有值
我也遇到同样的问题,希望版主能尽快解决呀
偶将不甚感激。。。。
hai173 发表于2007年5月23日 10:12:31 IP: ViewState["OrderDire"] = "ASC";
-
我想问一个GridView正反双向排序的问题 我是按着你的写的 但是显示不出来 代码你看一下哪有问题
bind();
}
}
public void bind()
{
string strconn = "server = .;database = Northwind;uid = sa;pwd = sa";
string strda = "select * from Products";
SqlConnection conn = new SqlConnection(strconn);
SqlDataAdapter da = new SqlDataAdapter(strda, conn);
DataSet ds = new DataSet();
da.Fill(ds, "Products");
DataView view = ds.Tables["Products"].DefaultView;
string sort = (string)ViewState["SortOrder"] + " " + (string)ViewState["OrderDire"];
view.Sort = sort;
GridView1.DataSource = view;
GridView1.DataBind();
}
protected void GridView1_Sorting(object sender, GridViewSortEventArgs 文章链接:http://blog.csdn.net/21aspnet/archive/2007/03/25/1540301.aspx 发表时间:2007年5月23日 10:12:31">举报
CS:
using System;
using System.Data;
using System.Configuration;
using System.Collections;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
using System.Data.SqlClient;
public partial class Default3 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
ViewState("SortOrder") = "ProductID";
ViewState["OrderDire"] = "ASC";
bind();
}
}
public void bind()
{
string strconn = "server = .;database = Northwind;uid = sa;pwd = sa";
string strda = "select * from Products";
SqlConnection conn = new SqlConnection(strconn);
SqlDataAdapter da = new SqlDataAdapter(strda, conn);
DataSet ds = new DataSet();
da.Fill(ds, "Products");
DataView view = ds.Tables["Products"].DefaultView;
string sort = (string)ViewState["SortOrder"] + " " + (string)ViewState["OrderDire"];
view.Sort = sort;
GridView1.DataSource = view;
GridView1.DataBind();
}
protected void GridView1_Sorting(object sender, GridViewSortEventArgs
OGLD3D 发表于2007年5月23日 17:18:06 IP: 举报-
真是高手呀,厉害的不得了。不过我想知道,如何能实现既要分页,又要进行编辑删除的GridView。因为绑定的时候,要进行分页,就不能用if(!IsPostBack),而要编辑,则必须用if(!IsPostBack)。如何让二者兼得呢?请赐教!
ElandYang 发表于2007年5月24日 11:08:35 IP: 举报-
鼠标移到GridView某一行时改变该行的背景色方法一:
for (i = 0; i < GridView1.Rows.Count; i++)
应该改为:
for (i = 0; i <=GridView1.Rows.Count; i++)
否则第一条记录不会改变颜色!
感谢楼主的资料!
kapokliker 发表于2007年5月25日 11:06:54 IP: 举报-
学习了,如果回帖表示对作者的尊重的话,那我就要回一下了~
海鸟 发表于2007年5月25日 17:13:46 IP: 举报-
不错,先收藏起来好好研究才行啊
peter824 发表于2007年6月17日 19:45:08 IP: 举报-
都是一些很实用的方法,谢谢,先收藏!!
jansnow 发表于2007年6月18日 16:25:27 IP: 举报-
向楼主致敬!
caitanlin 发表于2007年6月25日 20:14:12 IP: 举报-
很不错啊!!
先收藏起来好好研究下!!!
vipwlei 发表于2007年6月26日 10:30:32 IP: 举报-
高手,佩服,珍藏之。
qqfishqq 发表于2007年7月25日 13:59:02 IP: 举报-
月儿,做最后那个Excel 时候总是 找不到可安裝的ISAM?郁闷啊!好久都找不到答案?
cleveryou 发表于2007年7月26日 15:19:20 IP: 举报-
很不错,谢谢了
kissyougoodby 发表于2007年8月10日 14:51:16 IP: 举报-
能把这些技术集中到一起,的确不错。
L_gx396696760 发表于2007年8月14日 16:53:10 IP: 举报-
太棒了,谢了!
hsnhhsnh 发表于2007年8月16日 10:23:19 IP: 举报-
辛苦楼主 ,顶一下
tsp300 发表于2007年8月18日 10:41:15 IP: 举报-
楼主好牛哇
zqw831013 发表于2007年9月1日 11:18:44 IP: 举报-
mark!!
mallva 发表于2007年9月1日 23:18:11 IP: 举报-
不错
Angells 发表于2007年9月5日 10:40:08 IP: 举报-
清清月儿姐,辛苦你了,你写得真是太棒了,给我们这些新接触.net2005一个很好的学习教材,简直就是才女啊!你就像是一个园丁,哪里需要你你就出现在哪里。以后我会加倍努力,像你学习!
Angells 发表于2007年9月5日 10:42:38 IP: 举报-
才女,我好佩服你啊!!!
Angells 发表于2007年9月5日 10:45:09 IP: 举报-
希望你以后再接再厉,继续做下去,“清清姐“我们永远支持你!希望日后能看到你更多的作品!!!
daijun17 发表于2007年9月6日 11:25:09 IP: 举报-
谢谢你的文章,我学到了不少,保存下来慢慢看,呵呵~
super_roma 发表于2007年9月6日 15:01:49 IP: 举报-
谢谢,高手!
支持您!
handsome_zhg 发表于2007年9月13日 15:55:19 IP: 举报-
强中自有强中手,一山更比一山高!人外有神,山外有仙!
beyondkko 发表于2007年9月21日 16:51:48 IP: 举报-
Thank You Very Much@!!
daijun17 发表于2007年9月30日 11:03:02 IP: 举报-
GridView合并表头多重表头无错完美版(以合并3列3行举例)
-----------------
此方法产生的代码有问题,</th></tr><tr></th> 控件会自己生成</th> 你看网页源码就会发现的.
------------
行变色不要放在服务器端进行,postback会搞死人的.
--------------
谢谢你的文章~
daijun17 发表于2007年9月30日 11:20:57 IP: 这种格式,XHTML标准~-
添加属性建议使用:
表头颜色一样的话,可以在css中定义样式,不一样也可以加上class属性~ 文章链接:http://blog.csdn.net/21aspnet/archive/2007/03/25/1540301.aspx 发表时间:2007年9月30日 11:20:57">举报
tcHeader[9].Attributes.Add("style", "background-color:#4A3C8C;color:#E7E7FF;");
这种格式,XHTML标准~
表头颜色一样的话,可以在css中定义样式,不一样也可以加上class属性~
daijun17 发表于2007年10月17日 10:17:10 IP: 举报-
反反复复看了几次,给了我很多启示,再次感谢.
你可以看看这篇关于gridview扩展的文章:
http://www.cnblogs.com/webabcd/archive/2007/01/08/614510.html
偏向于JS实现,减少了好多postpack.
zaxiaozhuzai 发表于2007年10月31日 3:22:40 IP: 举报-
楼主,实在是佩服到。。。
收藏研读。。。
感激!!
aasheaa212 发表于2007年11月11日 14:47:12 IP: 举报-
很好!楼主辛苦了。
aasheaa212 发表于2007年11月11日 14:54:16 IP: 举报-
还行!
在多看看!
借鉴借鉴
gooddasenlin 发表于2007年11月13日 13:50:56 IP: 举报-
感谢楼主!楼主是我们学习的榜样!
qyhxx 发表于2007年11月19日 19:08:57 IP: 举报-
看完GridView合并表头多重表头后,
想请教如何合并数据行单元格,比如合并第一行内容相同的几个单元格为一个?
我E-mail:qyhxx@163.com希望能得到你的指教,
我会一直关注你的博客,谢谢!
yuguomin12 发表于2007年11月21日 12:39:10 IP: 举报-
楼主你真行..支持你~
kennyfan 发表于2007年11月22日 16:22:11 IP: 举报-
多谢楼主的努力!受教了!
wgq3890650 发表于2007年11月28日 13:39:27 IP: 举报-
强
jy02870694 发表于2007年11月29日 15:46:41 IP: 举报-
要实现GridView动态生成列,怎么做啊?
tfj0503734 发表于2007年12月5日 17:24:42 IP: 举报-
的确不错
ccsccl 发表于2007年12月20日 19:48:29 IP: 举报-
太猛了!顶!
outetugou 发表于2008年1月22日 0:14:35 IP: 举报-
楼主辛苦了,绝对好贴!学习正需要。
wlj11111 发表于2008年2月10日 10:08:28 IP: 举报-
顶,厉害
wlj11111 发表于2008年2月10日 10:09:22 IP: 举报-
顶,不错啊
gp_ky 发表于2008年2月14日 19:36:36 IP: 举报-
感谢楼主.能留下个QQ号吗?以后有机会还想向楼主请教啊!
cisky 发表于2008年3月20日 18:28:49 IP: 举报-
对于C#初学者来说足够了,不过最好再规范一些的好
michelle_xiu 发表于2008年4月15日 21:17:15 IP: 举报-
先顶了再说,正在学习中,谢谢楼主了
bolchacha 发表于2008年4月21日 23:26:08 IP: 举报-
谢谢LZ,很多都很好用。。。
不过,关于GRIDVIEW单元格提示那部分,如果加入翻页功能,
再翻页之后,我第2页之后的都是按照第一页的行位置来加亮显示的。。。没法自动判断呢。。。
angzi 发表于2008年4月23日 6:47:26 IP: 举报-
刚刚看见这一篇,还没来及仔细看,长了见识,谢谢
pbfox 发表于2008年4月26日 17:42:31 IP: 举报-
好东西,收藏了
appinatt 发表于2008年5月7日 10:29:23 IP: 举报-
看了楼主的帖子,潜水多年从未喘气过的我终于感动的浮出水面了~~~人间还有真情在啊~~~~~~
scottchen1977 发表于2008年5月12日 22:21:08 IP: 举报-
谢谢 非常感谢·
dlanny 发表于2008年5月13日 1:53:40 IP: <ItemTemplate>-
万分感谢,省了我很多时间,学会了很多东西.......
<asp:DropDownList ID="ddlBd" DataSource='<%# GetMark( Eval("VOTE_ID").ToString(), Eval("VOTE_INFO_ID").ToString())%>'
DataValueField="LIST_VALUE" DataTextField="LIST_DESCRIPTION" runat="server">
</asp:DropDownList>
</ItemTemplate>
<ItemStyle HorizontalAlign="Center" />
</asp:TemplateField> 文章链接:http://blog.csdn.net/21aspnet/archive/2007/03/25/1540301.aspx 发表时间:2008年5月13日 1:53:40">举报
关于 gv里使用DropDownList的 我有一些发扬 ^_^
能购传个参数,全部动态绑定
//后台
protected void DataBind(string p_strVoteId)
{
BL_VOTE_INFO db = new BL_VOTE_INFO();
gvVoteHome.DataSource = db.GetVoteInfoByMVoteId(p_strVoteId);
gvVoteHome.DataBind();
}
protected DataTable GetMark(string p_strVoteId, string p_strVoteInfoId)
{
BL_VOTE_INFO_LIST db = new BL_VOTE_INFO_LIST();
return db.GetMarkByVoteInfo(p_strVoteId, p_strVoteInfoId);
}
//前台
<asp:TemplateField HeaderText="选择分数">
<ItemTemplate>
<asp:DropDownList ID="ddlBd" DataSource='<%# GetMark( Eval("VOTE_ID").ToString(), Eval("VOTE_INFO_ID").ToString())%>'
DataValueField="LIST_VALUE" DataTextField="LIST_DESCRIPTION" runat="server">
</asp:DropDownList>
</ItemTemplate>
<ItemStyle HorizontalAlign="Center" />
</asp:TemplateField>
qaz123qwe 发表于2008年5月13日 8:20:08 IP: 举报-
支持!!总结的不错!!
pingchangxinnet 发表于2008年5月18日 17:53:49 IP: 举报-
收藏
帮忙看一下这个怎么写
http://topic.csdn.net/u/20080518/16/b7649a0e-8380-4917-a9ec-8b0ae824808f.html
sunboy_163 发表于2008年5月28日 14:54:41 IP: 举报-
======================
#Andy 发表于2007-03-26 14:41:58 IP: 218.59.67.*
数据读取却如此垃圾,海量数据试试
======================
呵呵!人家讲的是“GridView”举一反三的练习!又不是数据读取!
shahalashamo 发表于2008年5月29日 10:55:27 IP: 举报-
辛苦了,受益匪浅啊,希望能够触类旁通,把其它的几个数据绑定控件也弄明白,呵呵!
pangxiaoliang 发表于2008年5月30日 17:27:24 IP: 举报-
鄙视那些拿海量数据说问题的,人家说的上gridview的用法(各种解决方案),又不是侧重数据读取,顶月儿
zhanglin_cstp 发表于2008年6月3日 3:09:19 IP: 举报-
月儿
《鼠标移到GridView某一行时改变该行的背景色方法一》
这里好像有点问题,第一行数据好像没反应
goodtpg 发表于2008年6月19日 18:23:30 IP: 举报-
鄙视那些连教学和研究都分不清的人没有资格在这里说三道四~~~
ruanchao 发表于2008年6月23日 20:37:07 IP: 举报-
非常感谢,学习了一遍,有的是有一些问题,不过问题不是很大,正好给我一个修改实践的机会!
谢谢你写越来越多的东东,一起分享!
保重身体哦
TopStop 发表于2008年6月24日 17:39:12 IP: 举报-
本人菜鸟一个 在这里严重BS下 深蓝
深蓝 你娘生你的时候 是不是 在门框那生的 啊
你出来的时候 脑袋让门框撞了下是吧 靠
你自己不写 别骂别人写的孬
嘴看不起你这种人 高傲的很 自己不写还说别人写的孬
草你酿的垃圾
richnaly 发表于2008年6月25日 17:28:27 IP: 举报-
谨代表我个人,对您的文章,表示感谢,非常感谢
yjz_0209 发表于2008年7月18日 11:43:15 IP: 举报-
不错!我顶
yjz_0209 发表于2008年7月18日 11:48:05 IP: 举报-
受益匪浅,问一下,能不能把数据库连接写到共有类里边,然后从里边调用?这只是我的想法,期待回答
xiaoyuan6362738 发表于2008年7月18日 15:11:47 IP: 举报-
不错!非常感谢!
sqbzh 发表于2008年7月26日 22:25:42 IP: 举报-
能否给我一个QQ号,我向你请教些问题。我的QQ是69521743
xianning2008 发表于2008年7月27日 18:20:39 IP: 举报-
您好!我也想要你给我个QQ请教你问题,可以吗?我的号码是:80937579
期待!!!
yanzitan1 发表于2008年8月4日 17:18:02 IP: 举报-
JJ 我看了你的代码 觉得写的不错 索性我就借用了一下 但是发现在你上边的那个"GridView选中,编辑,取消,删除:"中更新每次运行都说是超出范围值,我问过别人 他们说是在Cellls索引中如果是三行数据就应该是0,1,2。我改了但是还是 说超出范围 我不知该如何是好? 望JJ帮忙解决解决!
yanzitan1 发表于2008年8月4日 17:20:39 IP: 举报-
JJ 我看了你的代码 觉得写的不错 索性我就借用了一下 但是发现在你上边的那个"GridView选中,编辑,取消,删除:"中更新每次运行都说是超出范围值,我问过别人 他们说是在Cellls索引中如果是三行数据就应该是0,1,2。我改了但是还是 说超出范围 我不知该如何是好? 望JJ帮忙解决解决!
cat35523916 发表于2008年8月6日 10:44:40 IP: 举报-
顶啊!!收益匪浅!
cat35523916 发表于2008年8月6日 10:44:47 IP: 举报-
顶啊!!收益匪浅!
z28736546 发表于2008年8月8日 9:05:58 IP: 举报-
不错 不错~~
学到了点新东西
diwei823 发表于2008年8月8日 11:20:48 IP: 举报-
very good!!!
sunyanjunsoft 发表于2008年8月28日 13:07:36 IP: 举报-
非谢作者,清清月儿,但是我的说一句,在好多的代码不应该写在服务器端的。这样会把服务器卡坏的。不过还是非常的感谢。一a直想请教你的两个问题,一个就是让DataGrid或者是GridView中,一行中在多个单先按钮,咋让他实现单选呢。第二个问题,一个列中如果有多个单选按钮又咋去实现单选呢。帮我想想,我的Email: sunyanjunsoft@126.com
sunyanjunsoft 发表于2008年8月28日 13:07:40 IP: 举报-
非谢作者,清清月儿,但是我的说一句,在好多的代码不应该写在服务器端的。这样会把服务器卡坏的。不过还是非常的感谢。一a直想请教你的两个问题,一个就是让DataGrid或者是GridView中,一行中在多个单先按钮,咋让他实现单选呢。第二个问题,一个列中如果有多个单选按钮又咋去实现单选呢。帮我想想,我的Email: sunyanjunsoft@126.com
sunyanjunsoft 发表于2008年8月28日 13:08:25 IP: 举报-
非谢作者,清清月儿,但是我的说一句,在好多的代码不应该写在服务器端的。这样会把服务器卡坏的。不过还是非常的感谢。一a直想请教你的两个问题,一个就是让DataGrid或者是GridView中,一行中在多个单先按钮,咋让他实现单选呢。第二个问题,一个列中如果有多个单选按钮又咋去实现单选呢。帮我想想,我的Email: sunyanjunsoft@126.com
somethingblue 发表于2008年8月28日 15:11:23 IP: 举报-
我发现:
固定表头不能在火狐里面实现!
固定表头和实现导出到EXCEL不能共存,不知道能不能有其它的办法实现!!
感谢楼主,楼主真是辛苦了,让我学到很多东西!!
somethingblue 发表于2008年8月28日 15:13:41 IP: 举报-
感谢楼主
好话就不多说了,就说两点:
对于固定表头只能在IE中实现,还有,固定表头和导出数据到EXECL不能共存!!
piaolingzxh 发表于2008年9月2日 10:07:55 IP: //当鼠标移开时还原背景色-
月儿整理了这么多资料真是辛苦了。忙中容易出错,所以这写代码种可能会产生一些瑕疵,但瑕不掩玉,总体还是很不错的。
e.Row.Attributes.Add("onmouseout", "this.style.backgroundColor=c");
} 文章链接:http://blog.csdn.net/21aspnet/archive/2007/03/25/1540301.aspx 发表时间:2008年9月2日 10:07:55">举报
在此在此鄙视那海量数据说事的人,你们说的那么轻巧,但也没见你们写出几个教程给大家学习啊。既然你们自己没时间,没能力,在此为难一个小女生,算什么事么。再说了,知道教程是什么意思么,教程是教初学者解决某一方面的问题,而不是所有方面的问题,若是教程把现实中的所有情况都考虑的全全面面,那写出来的教程那个初学者能看得懂。
技术方面,个人认为:
鼠标移到GridView某一行时改变该行的背景色方法一这个例子中多了个For 循环,RowDataBound事件本来就是当数据绑定到该行时执行的。若在此事件中再用For循环,会让之前的每行多次执行下面代码,那样好像无意义吧。
if (e.Row.RowType == DataControlRowType.DataRow)
{
//当鼠标停留时更改背景色
e.Row.Attributes.Add("onmouseover", "c=this.style.backgroundColor;this.style.backgroundColor='#00A9FF'");
//当鼠标移开时还原背景色
e.Row.Attributes.Add("onmouseout", "this.style.backgroundColor=c");
}
piaolingzxh 发表于2008年9月2日 10:08:07 IP: //当鼠标移开时还原背景色-
月儿整理了这么多资料真是辛苦了。忙中容易出错,所以这写代码种可能会产生一些瑕疵,但瑕不掩玉,总体还是很不错的。
e.Row.Attributes.Add("onmouseout", "this.style.backgroundColor=c");
} 文章链接:http://blog.csdn.net/21aspnet/archive/2007/03/25/1540301.aspx 发表时间:2008年9月2日 10:08:07">举报
在此在此鄙视那海量数据说事的人,你们说的那么轻巧,但也没见你们写出几个教程给大家学习啊。既然你们自己没时间,没能力,在此为难一个小女生,算什么事么。再说了,知道教程是什么意思么,教程是教初学者解决某一方面的问题,而不是所有方面的问题,若是教程把现实中的所有情况都考虑的全全面面,那写出来的教程那个初学者能看得懂。
技术方面,个人认为:
鼠标移到GridView某一行时改变该行的背景色方法一这个例子中多了个For 循环,RowDataBound事件本来就是当数据绑定到该行时执行的。若在此事件中再用For循环,会让之前的每行多次执行下面代码,那样好像无意义吧。
if (e.Row.RowType == DataControlRowType.DataRow)
{
//当鼠标停留时更改背景色
e.Row.Attributes.Add("onmouseover", "c=this.style.backgroundColor;this.style.backgroundColor='#00A9FF'");
//当鼠标移开时还原背景色
e.Row.Attributes.Add("onmouseout", "this.style.backgroundColor=c");
}
niunan 发表于2008年9月8日 8:31:22 IP: 举报-
太强了。。。这里有我需要用到的。。多谢了。。
xunyiren 发表于2008年9月8日 16:32:31 IP: 举报-
每个教程都是有受用群体的,如果你感觉这篇文章对于你来说没有帮助,也不能骂人啊。
我是一个asp.net的初学者,个人感觉这篇文章对于我来说帮助很大,感谢清清月儿的无私奉献精神......
xunyiren 发表于2008年9月8日 16:46:55 IP: 举报-
每个教程都是有受用群体的,如果你感觉这篇文章对于你来说没有帮助,也不能骂人啊。
我是一个asp.net的初学者,个人感觉这篇文章对于我来说帮助很大,感谢清清月儿的无私奉献精神......
qilinshu 发表于2008年9月9日 11:35:43 IP: 举报-
有些功能如果牵涉到存储国称分页的话,可能会有些问题的.
不过楼主写的东西还是很有帮助的,谢谢了.
如果能再牵涉到存储过程分页相关的东东就更完美了.
xiaobao821101 发表于2008年9月9日 15:28:16 IP: 举报-
谢谢月儿,辛苦了
xiaobao821101 发表于2008年9月9日 15:28:21 IP: 举报-
谢谢月儿,辛苦了
hao_ljp 发表于2008年9月25日 9:01:23 IP: 举报-
为什么我导入Excel时中文始终是乱码呢?应该怎样解决还请指教。
qing8957 发表于2008年9月25日 11:16:31 IP: 举报-
终于找到了....
wjzhhr 发表于2008年9月25日 13:54:55 IP: 举报-
如果能打包下载的话,该我好呀。
chinadxscy2 发表于2008年9月30日 22:03:06 IP: 举报-
不错,很好
HeroHxw 发表于2008年10月8日 20:05:30 IP: 举报-
gridView删除提示框 那个我怎么用不了呢?请楼主能解答一下吗
cctvcomchn 发表于2008年10月8日 23:44:50 IP: 举报-
确实非常全面,不过据我所知,现在微软好像推出了一个liveview,全功能的,据说非常强大,特向专家请教。
cctvcomchn 发表于2008年10月8日 23:45:23 IP: 举报-
确实非常全面,不过据我所知,现在微软好像推出了一个liveview,全功能的,据说非常强大,特向专家请教。
rczjp 发表于2008年10月10日 15:55:15 IP: 举报-
楼主你好
关于那个 突出显示某一单元格 的问题 请教一下
当我分页的时候 应该怎么做也可以突出显示呢?
duanlongk 发表于2008年10月17日 23:20:01 IP: 举报-
楼主你好,我试过你的代码了,好像选中第一行的时候,背景色怎么没有变哦,请楼主指点
EinsteinSu 发表于2008年10月21日 16:33:45 IP: 举报-
谢谢楼主了
konglingkang 发表于2008年10月23日 18:44:05 IP: 举报-
路过!!!!!!!!!!!
lgxusky 发表于2008年10月24日 16:20:55 IP: 举报-
楼主辛苦了
lgxusky 发表于2008年10月24日 16:21:08 IP: 举报-
楼主辛苦了
hunFeng 发表于2008年10月28日 13:41:32 IP: 举报-
楼主,是男生还是女生,,佩服的五体投地^_^
sarsico 发表于2008年10月30日 10:50:57 IP: 举报-
you xi
boss44944 发表于2008年11月7日 9:24:30 IP: 举报-
学习,楼主太强了。。。
fromfromto 发表于2008年11月7日 11:07:51 IP: 软件企业认定 文章链接:http://blog.csdn.net/21aspnet/archive/2007/03/25/1540301.aspx 发表时间:2008年11月7日 11:07:51">举报-
楼主作为女生,能有如此水准,实在是太强了
软件企业认定
fromfromto 发表于2008年11月7日 11:09:12 IP: 软件企业认定 文章链接:http://blog.csdn.net/21aspnet/archive/2007/03/25/1540301.aspx 发表时间:2008年11月7日 11:09:12">举报-
楼主作为女生,能有如此水准,实在是太强了
软件企业认定
fromfromto 发表于2008年11月7日 11:12:04 IP: 软件企业认定 文章链接:http://blog.csdn.net/21aspnet/archive/2007/03/25/1540301.aspx 发表时间:2008年11月7日 11:12:04">举报-
楼主作为女生,能有如此水准,实在是太强了
软件企业认定
cppkiller 发表于2008年11月9日 11:22:20 IP: 举报-
楼主能给点datagridview的资料供学习吗?
太佩服楼主了。
d365775391 发表于2008年11月10日 15:41:34 IP: 大众搬家
-
露骨MM免費視屏網
<font color=darkgreen>上海公司注册</font>
<font color=darkgreen>注册公司</font>
<font color=darkgreen>公司注册</font>
<font color=darkgreen>上海注册公司</font>
<font color=darkgreen>注册上海公司</font> 文章链接:http://blog.csdn.net/21aspnet/archive/2007/03/25/1540301.aspx 发表时间:2008年11月10日 15:41:34">举报
tiancan1110
大众搬家
<font color=darkgreen>上海公司注册</font>
<font color=darkgreen>注册公司</font>
<font color=darkgreen>公司注册</font>
<font color=darkgreen>上海注册公司</font>
<font color=darkgreen>注册上海公司</font>
herohk2002 发表于2008年11月13日 10:08:16 IP: 举报-
首先要感谢楼主辛苦整理出这么多资料,让我们这些初学者有很大的帮助;然后BS那个没有风度的家伙,即使你技术一流,却没有写点东西对别人有帮助,还说些打击别人积极性的话,简直不像个程序开发人员。
kelvin8748 发表于2008年11月13日 22:11:25 IP: 举报-
致敬!
guanqt2008 发表于2008年11月15日 14:53:45 IP: 举报-
辛苦了....
dingyunjiang 发表于2008年11月19日 19:38:38 IP: 举报-
好贴!
lantis 发表于2008年11月20日 15:52:45 IP: 举报-
你真实好人啊。lz
lantis 发表于2008年11月20日 15:52:54 IP: 举报-
你真实好人啊。lz
dircopy 发表于2008年11月22日 0:12:37 IP: 举报-
厉害!
TheGathering 发表于2008年11月26日 14:38:26 IP: 举报-
一旦拥有,别我所求
TheGathering 发表于2008年11月26日 14:38:29 IP: 举报-
一旦拥有,别我所求
rejoice123 发表于2008年11月28日 11:56:35 IP: 举报-
导出再读出有问题。
rejoice123 发表于2008年11月28日 11:57:33 IP: 举报-
导出excel再读取此excel有问题.
tangjunwu 发表于2008年11月30日 16:00:27 IP: 举报-
多头表如何排序!!!!!!!!
lgyangell 发表于2008年12月1日 11:40:54 IP: 举报-
两个人打赌,甲说诸葛亮和孔明是两个人,乙说是一个人。
丙跟甲说,诸葛亮跟孔明是两个人。于是乙高兴的离开了。甲很生气。
丙跟甲说:诸葛亮跟孔明是一个人,是你赢了。
甲说:那刚才为什么你说是两个人,这不是耍我嘛?
丙说:你虽然赌输了,但是你只是糊涂一时,而乙呢?他得糊涂一辈子。
--------------
作为一些新手,我觉得在你们学习的时候应该理论结合实践去学习,尽量不要COPY别人的代码。
另外我非常恳切的告诉你们,不要一不小心看到点代码,就跟捡到宝贝一样。真正的宝贝不是随意能捡到的。
-------引用-------
然后BS那个没有风度的家伙,即使你技术一流,却没有写点东西对别人有帮助,还说些打击别人积极性的话,简直不像个程序开发人员。
-------------------
反问你个问题,你觉得我应该告诉你孔明和诸葛亮是两个人呢,还是想让我告诉你他们是一个人呢?
yczt1987 发表于2008年12月3日 1:27:47 IP: 举报-
楼上的说的有点道理 我也是菜鸟~! 学习中!
d06117028 发表于2008年12月5日 12:08:33 IP: 举报-
漂亮!
d06117028 发表于2008年12月5日 12:08:38 IP: 举报-
漂亮!
my22xo 发表于2008年12月8日 22:23:25 IP: 举报-
这么好的楼主我不顶不行啊,呵。收藏了。。谢谢楼主的精神!
my22xo 发表于2008年12月8日 22:25:01 IP: 举报-
这么好的楼主我不顶不行啊,呵。收藏了。。谢谢楼主的精神!顶一个
a44262914 发表于2008年12月10日 15:28:55 IP: 举报-
不错收藏了。
初学者文章写的不错。
高手可个飘过,初学者可以驻足。
写的这么仔细的程序。很难找。
连图都贴上了。
不错。
楼主用心啊。
laoda_108 发表于2008年12月11日 15:38:56 IP: 举报-
还能说什么呢!顶 太好了 最后BS那些说月儿姐姐的垃圾。
chinawes 发表于2008年12月16日 9:39:29 IP: 举报-
楼主好样的,加油!
paikameng 发表于2008年12月16日 13:29:27 IP: 举报-
厉害,厉害!
太感谢了,满有用处的!
paikameng 发表于2008年12月16日 13:29:36 IP: 举报-
厉害,厉害!
太感谢了,满有用处的!
barryken 发表于2008年12月16日 15:44:01 IP: 举报-
悄悄顶一下,回去努力去
wuhx108 发表于2008年12月16日 17:13:23 IP: 举报-
经典太好!很好的学习!非常有用
wuhx108 发表于2008年12月16日 17:13:28 IP: 举报-
经典太好!很好的学习!非常有用
badnews 发表于2008年12月22日 11:40:47 IP: 举报-
如果实现 gridview 的列标头单击或双击事件啊?
SuserMaster 发表于2008年12月26日 11:35:27 IP: 举报-
回:lgyangell
你说的不无道理...但也不全对...
菜鸟基础不扎实,没代码的参考可能就无法继续..
只有程序跑通了才能慢慢理会其中原理.
不像有一定基础的人,即使没做过的东西.
但是有思路,可以寻找出解决方案.
喜欢COPY代码的确有害.
还有那人说话或许不合理.
但你的批判完全多余.
jlj84237485 发表于2008年12月31日 10:40:03 IP: 举报-
不错,收藏了
jlj84237485 发表于2008年12月31日 10:41:02 IP: 举报-
不错,收藏了
yanxiaolu 发表于2009年1月5日 11:11:26 IP: 举报-
看您的文章很久了,问一个新手的问题,为什么上面的bind()到我写的时候就报错呢???
您用的是VS2005么??
AspHero 发表于2009年2月10日 17:57:06 IP: 举报-
真的不错啊
sam65718 发表于2009年2月15日 4:26:59 IP: 举报-
回复了怎么没反应?赞月儿一个,女孩细心呀
yadudu1234 发表于2009年2月24日 17:12:40 IP: 举报-
太强悍了。那个公司的呢
xiaoxm_001 发表于2009年2月26日 21:32:45 IP: 举报-
-----引用---------
两个人打赌,甲说诸葛亮和孔明是两个人,乙说是一个人。
丙跟甲说,诸葛亮跟孔明是两个人。于是乙高兴的离开了。甲很生气。
丙跟甲说:诸葛亮跟孔明是一个人,是你赢了。
甲说:那刚才为什么你说是两个人,这不是耍我嘛?
丙说:你虽然赌输了,但是你只是糊涂一时,而乙呢?他得糊涂一辈子。
------
不觉得你的这个例子很可笑吗?
两个人打赌,甲说诸葛亮和孔明是两个人,乙说是一个人。
丙跟甲说,诸葛亮跟孔明是两个人。于是乙高兴的离开了。甲很生气。
难道甲和乙都有病,应该把甲和乙换个位置!!!
举个例子都举反,这样的逻辑还肆意的挑别人毛病,典型的没事找事,吃饱了撑的
IT_WinfredWu 发表于2009年2月27日 23:38:39 IP: 举报-
还没看,先拷贝下来,慢慢学习!
先来顶一下。
NeverChangeLWS 发表于2009年3月1日 11:48:00 IP: 举报-
相当厉害!!收藏了!
cxs2199 发表于2009年3月1日 17:02:34 IP: 举报-
太经典了,都乐死了,谢谢!敬礼!
ylwqhr 发表于2009年3月5日 9:10:41 IP: 举报-
不错 不过我有更加 难的问题
stamina88 发表于2009年3月5日 18:14:53 IP: 举报-
在学习之前先赞一句:佩服佩服!!!!
ybk1984 发表于2009年3月15日 21:15:35 IP: 举报-
楼主辛苦了!向你学习了