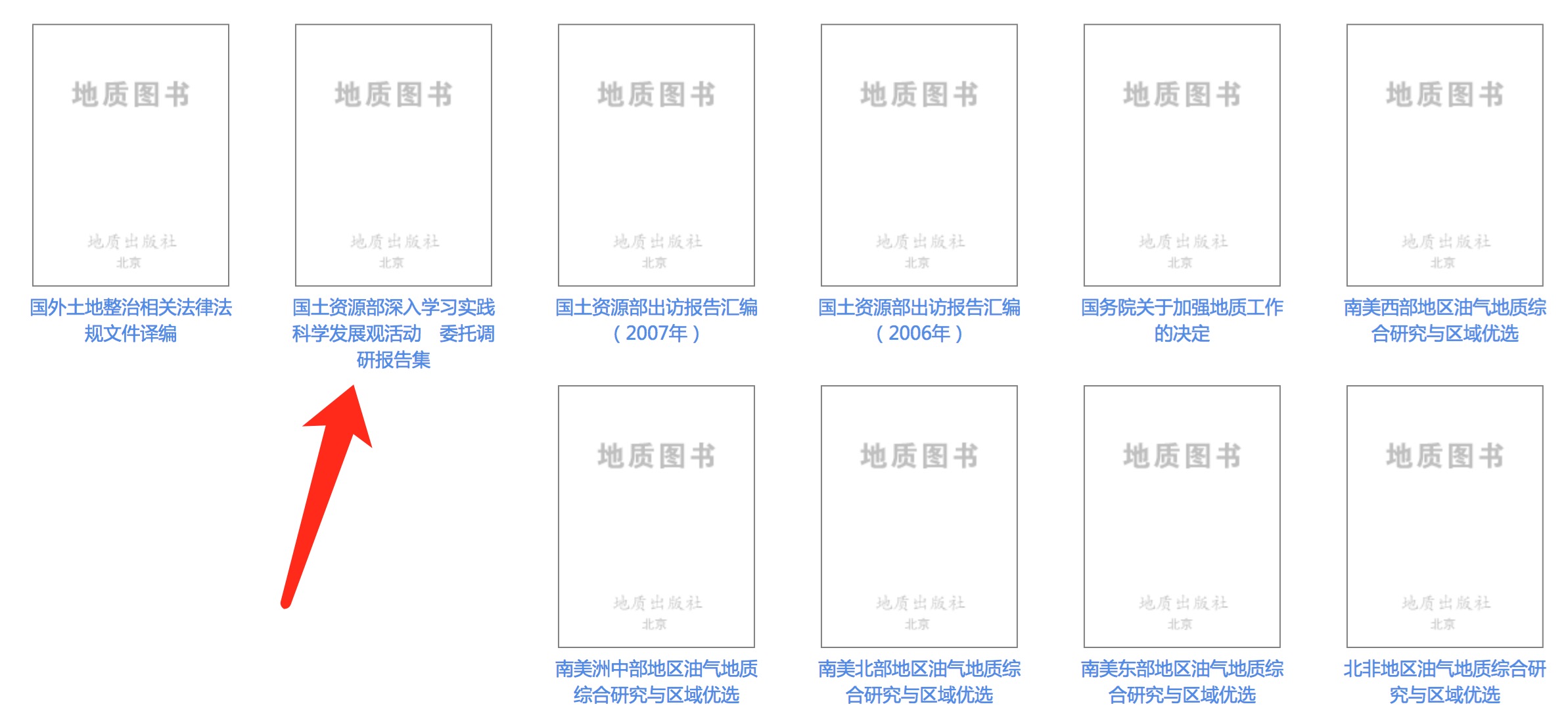
很多时候,我们依次成列一些东西比如图书、图片等等,我们正常会用“float:left”,由于上一行的li或者div等因为内容的原因导致高度不一致,会使下一行的排列出现错乱,如下图:

解决方案:
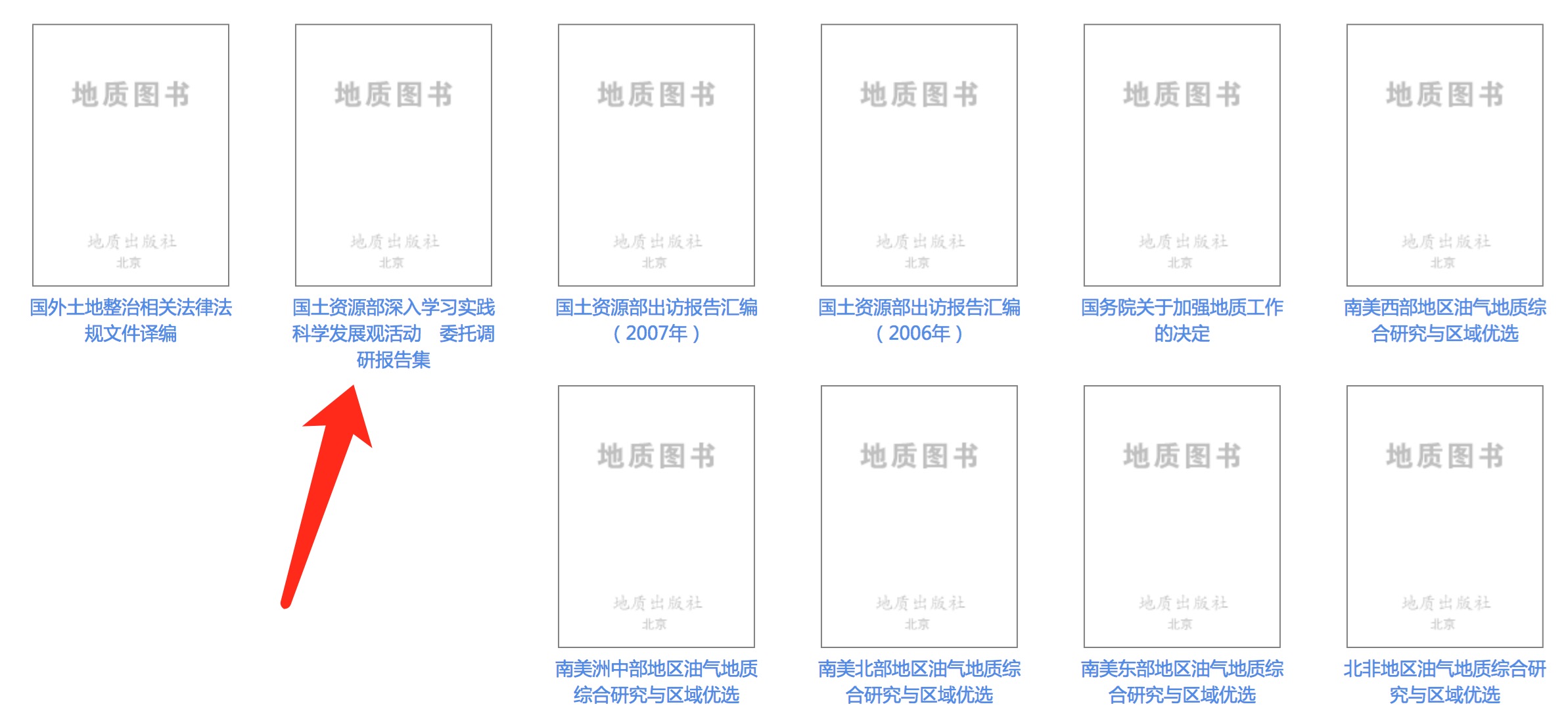
去除”float:left”,使用”display: inline-block”;默认都是底部对齐,如果想顶部对齐,我们可以设置”vertical-align: top;”。
li标签、div标签等高度不同,依次排列错乱
最新推荐文章于 2023-12-11 10:03:15 发布
很多时候,我们依次成列一些东西比如图书、图片等等,我们正常会用“float:left”,由于上一行的li或者div等因为内容的原因导致高度不一致,会使下一行的排列出现错乱,如下图:

解决方案:
去除”float:left”,使用”display: inline-block”;默认都是底部对齐,如果想顶部对齐,我们可以设置”vertical-align: top;”。
 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


