1、基本页面简介
<!DOCTYPE html>
<!--浏览器默认规范-->
<head>
<!-- head代表网页头部-->
<meta charset="UTF-8">
<meta name="keywords" content = "lc学习html">
<meta name="description"content = "这个地方可以学习java">
<!-- meta描述性标签,描述网站一些信息,常用于搜索引擎化-->
<!-- title 网页标题-->
<title>lc的html</title>
<!--标题标签-->
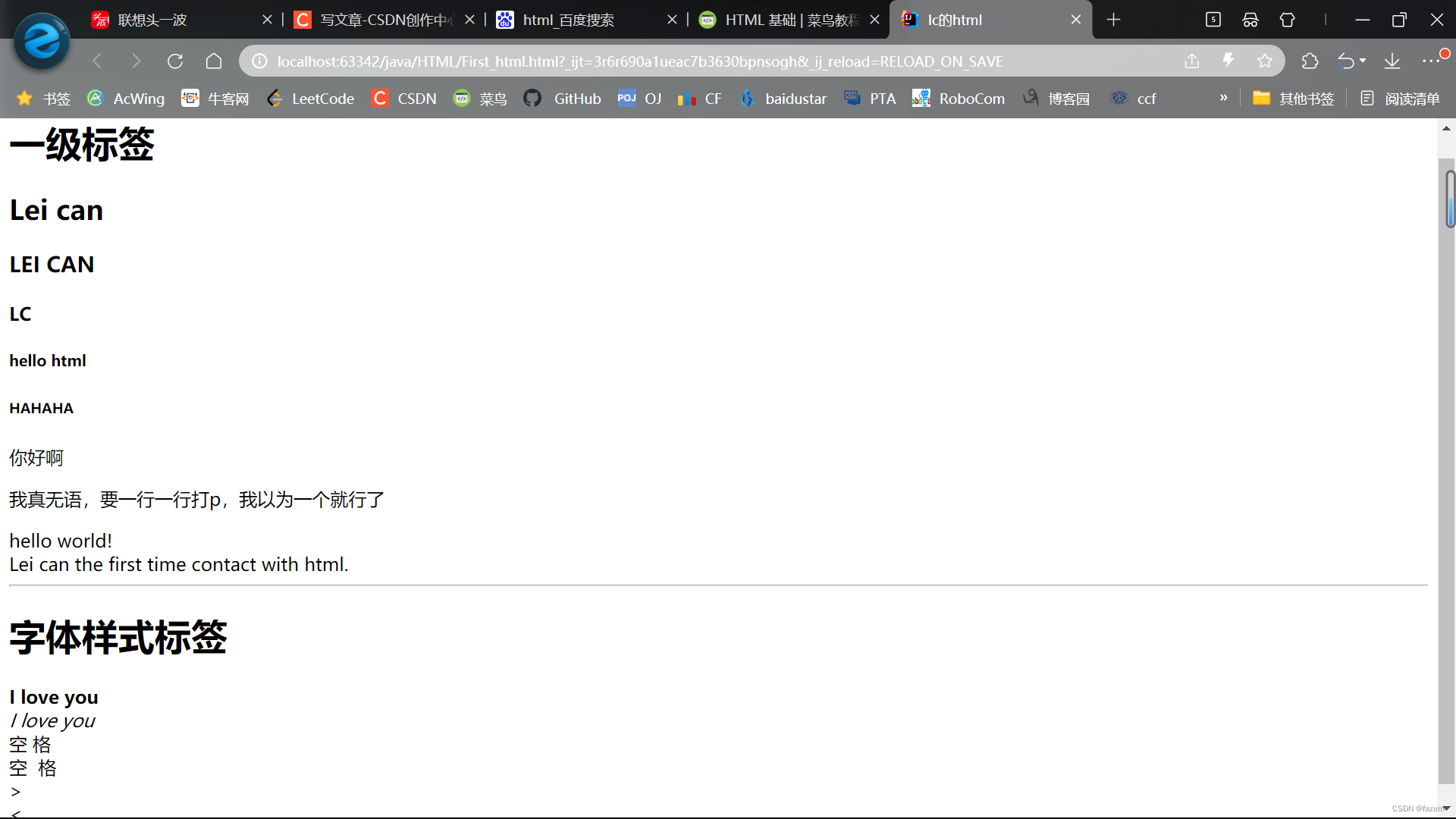
<h1> 一级标签</h1>
<h2> Lei can</h2>
<h3> LEI CAN</h3>
<h4>LC</h4>
<h5>hello html</h5>
<h6>HAHAHA</h6>
<!--段落标签 p+tab-->
<p>你好啊</p>
<p>我真无语,要一行一行打p,我以为一个就行了</p>
<!--br 换行标签-->
hello world!<br/>
Lei can the first time contact with html.<br>
<!--水平线标签-->
<hr>
<!--粗体 斜体-->
<h1> 字体样式标签 </h1>
<strong>I love you</strong><br>
<em>I love you</em> <br>
<!--特殊符号-->
空 格<br>
空 格
<br>
>
<!-- 大于符号 -->
<br>
<
<!--小于符号-->
<br>
<!--特殊符号记忆方法
& 随用随调-->
<!DOCTYPE html>
<!--浏览器默认规范-->
<html lang="en" xmlns="http://www.w3.org/1999/html">
<head>
<!-- head代表网页头部-->
<meta charset="UTF-8">
<meta name="keywords" content = "lc学习html">
<meta name="description"content = "这个地方可以学习java">
<!-- meta描述性标签,描述网站一些信息-->
<!-- title 网页标题-->
<title>lc的html</title>
</head>
<body>
<!--标题标签-->
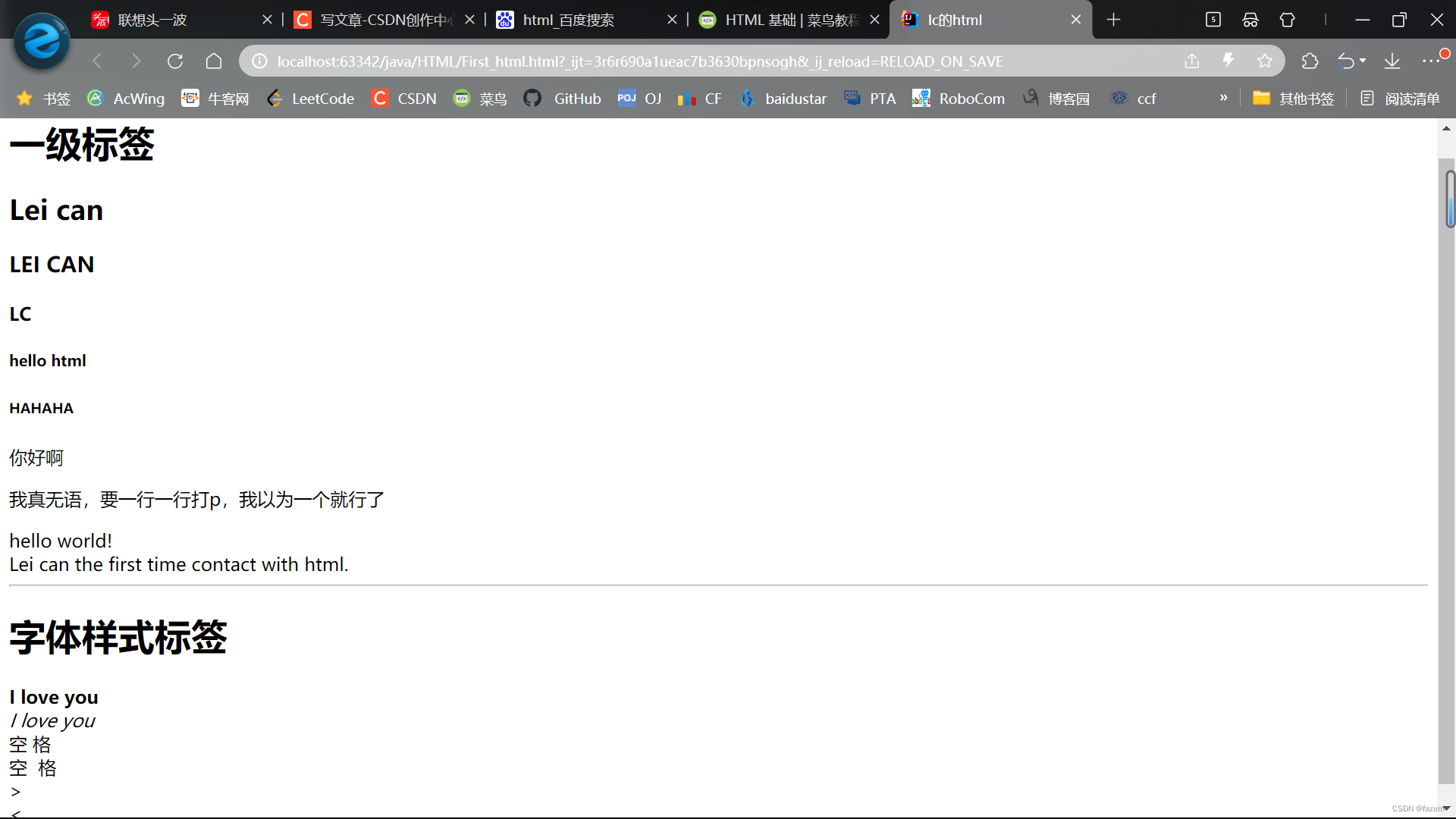
<h1> 一级标签</h1>
<h2> Lei can</h2>
<h3> LEI CAN</h3>
<h4>LC</h4>
<h5>hello html</h5>
<h6>HAHAHA</h6>
<!--段落标签 p+tab-->
<p>你好啊</p>
<p>我真无语,要一行一行打p,我以为一个就行了</p>
<!--br 换行标签-->
hello world!<br/>
Lei can the first time contact with html.<br>
<!--水平线标签-->
<hr>
<!--粗体 斜体-->
<h1> 字体样式标签 </h1>
<strong>I love you</strong><br>
<em>I love you</em> <br>
<!--特殊符号-->
空 格<br>
空 格
<br>
>
<!-- 大于符号 -->
<br>
<
<!--小于符号-->
<br>
<!--特殊符号记忆方法
& 随用随掉-->
</body>
</html>























 1250
1250











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








