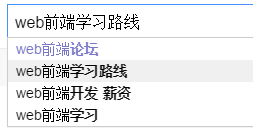
1、最终实现效果
2、实现思路
- 1、通过监听up、down、enter键,对搜索结果进行样式变换。
- 2、通过一个变量来储存事件触发次数,再用这个变量对收索结果个数进行求余,进而定位active元素的位置。。。
3、废话少说,上代码
//down and up key
var key = 0;
function downUpKey() {
document.onkeydown = function(e) {
var theEvent = e || window.event;








 本文介绍了如何通过监听up、down和enter键来实现搜索结果的选择功能,类似于搜索引擎的交互体验。核心思路是利用事件触发次数对搜索结果数量取余,动态设置active元素,从而实现焦点的切换。
本文介绍了如何通过监听up、down和enter键来实现搜索结果的选择功能,类似于搜索引擎的交互体验。核心思路是利用事件触发次数对搜索结果数量取余,动态设置active元素,从而实现焦点的切换。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 516
516

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








