目录
一.前言
本篇文章将介绍在设计微信小程序时,利用style和class两种方式来设置字体样式的方法。
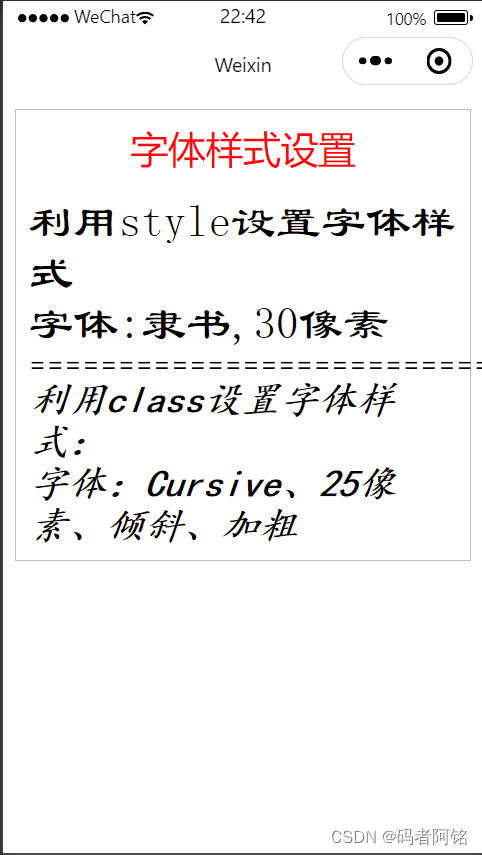
我们的目标是做出以下效果。

在实现上图效果之前,首先要掌握一些基本知识。
view组件支持使用style、class属性来设置组件的样式。class引用的样式类可以在index.wxss以及app.wxss中定义。在前者中定义的样式,一般只能在该页面内使用;而在后者当中定义的样式是全局样式,可在项目的任何页面中使用。
二.案例实现
1.编写index.wxml代码
代码中使用了view组件的style和class属性来设置字体样式。
其中,style是直接在标签内部进行设置,而class需要在wxss文件中定义样式类,然后在wxml中引用。(可以理解为这里编写了一个函数,而函数的具体定义需要到另一个文件当中编写)
.box和.title分别是用来设置边框和标题样式的,在app.wxss中定义,是全局样式,可以在项目内任何wxml文件中使用。
font-style和font-size是用来设置字体样式属性的。常用字体样式属性还有:
| 属性 | 含义 | 属性值举例 |
| font-family | 字体类型 | serif,cursive,隶书,宋体... |
| font-size | 字体大小 | 6px/rpx/cm,large,small... |
| font-style | 字体倾斜 | italic,normal,oblique... |
| font-weight | 字体粗细 | bold,bolder,lighteer... |
以下是index.wxml文件
<!--index.wxml-->
<view class='box'>
<view class='title'>字体样式设置</view>
<view style='font-family: "隶书";font-size: 30px;'>
<view>利用style设置字体样式</view>
<view>字体:隶书,30像素</view>
</view>
============================
<view class='fontStyle'>
<view>利用class设置字体样式: </view>
<view>字体:Cursive、25像素、倾斜、加粗</view>
</view>
</view>2.编写app.wxss文件代码代码
在app.wxss中,我们将定义.box和.title两种全局样式
/**app.wxss**/
.box{/**定义用于设置边框的样式**/
margin:20rpx; /**外边距**/
padding: 20rpx; /**内边距**/
border: 1px solid silver; /**边框1px、实线、银灰色**/
}
.title{
font-size: 25px; /**字体大小**/
text-align: center; /**居中对齐**/
margin-bottom: 15px; /**下边距**/
color: red; /**红色**/
}3.编写index.wxss文件代码
我们将在该文件中定义.fontStyle样式类,该样式类只能在index.wxml中被使用。
.fontStyle{
font-family: Cursive; /**字体类型**/
font-size: 25px; /**字体大小**/
font-style: italic; /**字体倾斜**/
font-weight: bold; /**字体加粗**/
}三.代码编译
编写完以上所有代码后,点击“编译”或者按下快捷键ctrl+s,即可看到模拟期中的运行效果

结尾ps:
在使用style和class属性来设置组件样式的时候,要具体情况具体分析。静态的样式一般写到class中,动态的样式一般写到style中。这样做的目的是提高不同情况下代码的编辑性以及提高渲染速度。






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








