由于调用微信授权接口,发布出来的链接带有#,导致失败,以下是windows下iis部署的笔记:
1、修改路由模式为 history
项目目录下manifest.json=》h5配置=》路由模式=》history

2、配置iis
首先需要到iis的web安装平台安装ARR(Application Request Routing) 和 IIS UrlRewrite url重写模块

ARR配置 必须设置,不然请求时候访问不到真正的接口地址


URL重写(不是重定向)
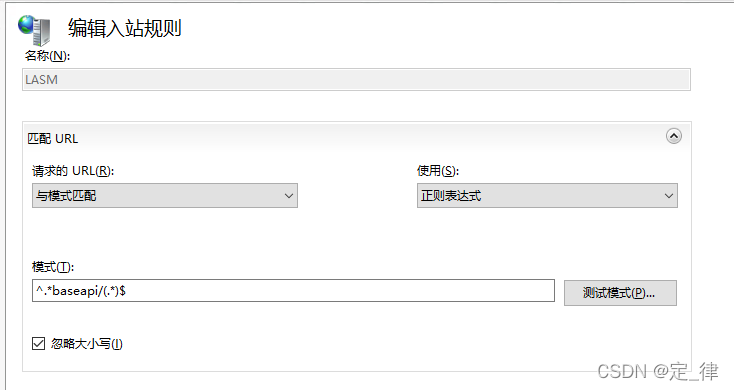
配置模式与重写地址即可,其他的可以根据实际情况配置
模式使用正则匹配,可以通过测试模式校验


这里会把url分成多个组,比如:{R:0}是我们要重写的域名,{R:1} 就是我们的接口地址,那么下面的url重写可以这样写:

http://www.api.com是我们的后台接口域名,这样经过iis的重写,后台的实际接口地址变成http://www.api.com/getinfo,当我们从浏览器访问http://www.baidu.com/baseapi/getinfo?id=123 时会去请求http://www.api.com/getinfo?id=123,这样就实现了跨域。
另外,history模式下运行#的确是去掉了,但刷新后会404,需要以下配置:
把发布后代码放到服务器,在网站根目录中创建一个 web.config 文件
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<rewrite>
<rules>
<rule name="Handle History Mode and custom 404/500" stopProcessing="true">
<match url="(.*)" />
<conditions logicalGrouping="MatchAll">
<add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true" />
<add input="{REQUEST_FILENAME}" matchType="IsDirectory" negate="true" />
</conditions>
<action type="Rewrite" url="/" />
</rule>
</rules>
</rewrite>
</system.webServer>
</configuration>



















 503
503











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








