为什么使用flex布局?
弹性框布局模块,可以更轻松地设计灵活的响应式布局结构,不需要使用浮动或定位。
父元素容器设置 disflex:flex; 容器将可伸缩。
属性
往那个方向堆叠 flex-direction
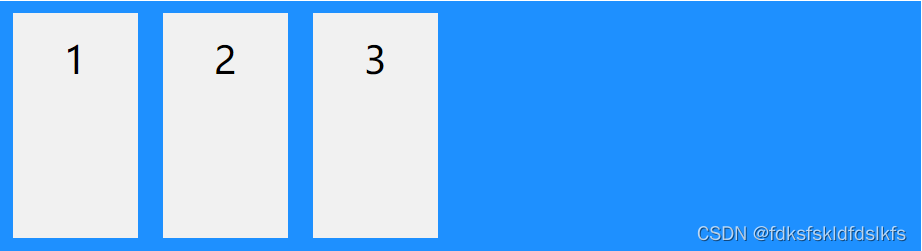
从上到下 column
从下到上 column-reverse
从左到右 row
从右到左 row-reverse
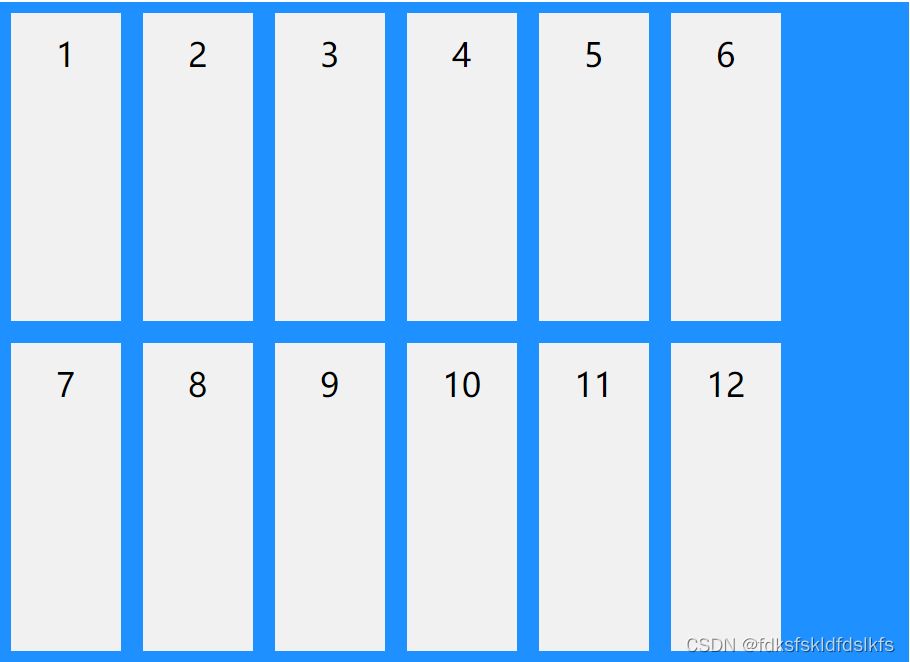
是否换行 flex-wrap
换行 wrap
不换行 nowrap
相反换行 wrap-reverse

flex-flow 属性是 flex-direction 和 flex-wrap 属性的简写属性。
写法:flex-flow:row wrap;
横向居中:justify-content
中心对齐 center
开头对齐 flex-start
末端对齐 flex-end
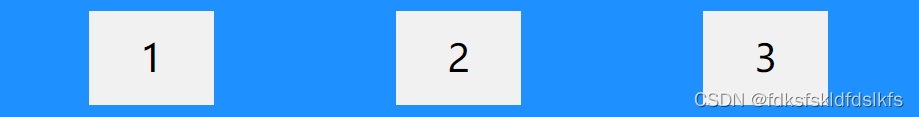
之前、之间和之后带有距离 space-around
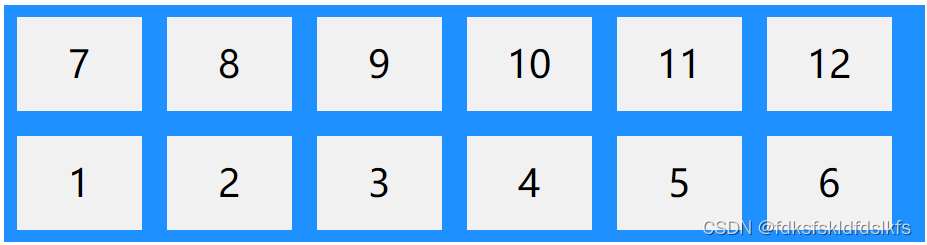
行之间有距离 justify-content: space-between;
垂直对齐 align-items
垂直居中 center
顶部对齐 flex-start
底部对齐 flex-end
拉伸容器 stretch

基线对齐(文字对齐) baseline
对齐弹性线align-content
弹性线之间有相等的间距 space-between;
拉伸(默认)

加上align-content: space-between之后

弹性线在其之前、之间和之后带有距离space-around;
值拉伸弹性线以占据剩余空间(默认)stretch
垂直居中显示弹性线 center
开头显示弹性线 flex-start
末尾显示弹性线 flex-end
弹性项目的属性:
下面属性设置在子元素样式上
更改子元素顺序 order:数值;
更改子元素宽度 flex-grow:数值;
子元素收缩多少倍 0倍其它元素收缩 它不收缩 flex-shrink
子元素初始长度 flex-basis:200px
flex:0(不可增长)0(不可收缩)200px(初始长度)
align-self 属性将覆盖容器的 align-items 属性所设置的默认对齐方式 属性值有center flex-start flex-end






















 172
172











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








