分享一下我老师大神的人工智能教程!零基础,通俗易懂!http://blog.csdn.net/jiangjunshow
也欢迎大家转载本篇文章。分享知识,造福人民,实现我们中华民族伟大复兴!
在JavaScript
中调用Java
很多人都希望能够在JAVASCRIPT中展现中JAVA的功能,因为如果能够这样的话,那么网络程序就会给人更加的生命力。我也希望这样,前面有个程序就希望有这样的功能,可是就是不能够实现,今天在网上找到一些,虽然不能够全部解决问题,部分解决是绝对能够办到的,可以有以下几种方式能够实现在JavaScript中调用Java,所有示例来源于
http://www.apl.jhu.edu/~hall/java/Java-from-JavaScript.html,如果你的E文够好,就去那里看,我这里都显示得:
1、
直接调用
这个使用网景(
Netscape)公司的LiveConnect扩展,我现在使用的操作系统是2003,Netscape的版本是7.2,如果你还没有Netscape,马上去
下载一个,就可以直接打开下面的示例,示例如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 3.2//EN">
<HTML>
<HEAD>
<TITLE>Calling Java</TITLE>
</HEAD>
<BODY>
<H1>Calling Java</H1>
<SCRIPT LANGUAGE="JavaScript">
<!--
document.writeln
("This browser uses a virtual machine from " +
java.lang.System.getProperty("java.vendor") + ".");
var pt = new java.awt.Point(3, 5);
pt.translate(7, 5);
document.writeln("<P>");
document.writeln
("Translating (3,5) by (7,5) yields (" +
pt.x + "," + pt.y + ").");
// -->
</SCRIPT>
</BODY>
</HTML>
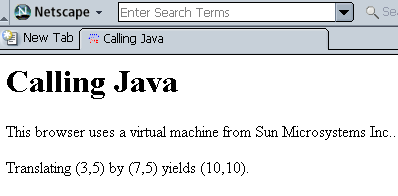
显示结果如下:

注:
要调用
JAVA
函数,需要指定完整的包路径及类名,如上的
java.lang.System.getProperty
及
java.awt.Point。不过,这个还是有局限性,只能够通过Netscape访问,其它的浏览器就会报错,慎用,毕竟现在还是MICROSOFT的天下,并且大部份的人都只会这个。
2、
在
JAVA
中使用隐藏
APPLET
执行操作
你可以通过
document.appletName.method(...)(注:APPLET的名字全部使用小写字母)调用嵌入在隐藏APPLET中的函数,例如,下面的示例,通过取得主机的名字来判断,在链接被连接的时候,去往那一个站点的操作,其它的类似。
3、
操作能够看见的
Applet
可以通过
document.appletName.method(...) 或者是
document.applets[index].method(...)方法调用可见的APPLET中的PUBLIC方法,前面已经知道如何通过document.appletName.method(...)调用方法了,下面这个程序通过浏览器的button按钮执行document.applets[index].method(...)而不是名字了,控制Applet的启动,、关闭。
HTML文件,
给我老师的人工智能教程打call!http://blog.csdn.net/jiangjunshow

新的改变
我们对Markdown编辑器进行了一些功能拓展与语法支持,除了标准的Markdown编辑器功能,我们增加了如下几点新功能,帮助你用它写博客:
- 全新的界面设计 ,将会带来全新的写作体验;
- 在创作中心设置你喜爱的代码高亮样式,Markdown 将代码片显示选择的高亮样式 进行展示;
- 增加了 图片拖拽 功能,你可以将本地的图片直接拖拽到编辑区域直接展示;
- 全新的 KaTeX数学公式 语法;
- 增加了支持甘特图的mermaid语法1 功能;
- 增加了 多屏幕编辑 Markdown文章功能;
- 增加了 焦点写作模式、预览模式、简洁写作模式、左右区域同步滚轮设置 等功能,功能按钮位于编辑区域与预览区域中间;
- 增加了 检查列表 功能。
功能快捷键
撤销:Ctrl/Command<








 本文介绍了Markdown编辑器的最新改进,包括全新的界面设计、代码高亮、图片拖拽、KaTeX数学公式支持、甘特图、UML图表和Flowchart流程图等功能。此外,还提供了快捷键、列表、表格和注脚等实用功能,极大地提升了写作体验。
本文介绍了Markdown编辑器的最新改进,包括全新的界面设计、代码高亮、图片拖拽、KaTeX数学公式支持、甘特图、UML图表和Flowchart流程图等功能。此外,还提供了快捷键、列表、表格和注脚等实用功能,极大地提升了写作体验。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








