今天用CSS写样式的时候,发生一件非常不和谐的事。自己写的CSS样式在ie7和FF中都没有问题,但是客户说在ie6中的布局是乱的,后来看一下,用CSS hack给解决了。但实在想不通为什么会出这样的问题,于是google了一下,终于发现问题之所在。
双边距Bug
Double-Margin Bug
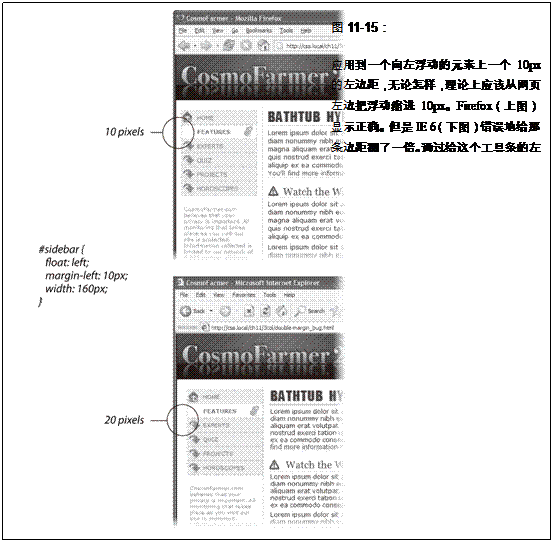
Internet Explorer 6和其更早的版本有时会把已经应用到浮动元素上的一个边距尺寸翻倍。只有当边距与浮动在同一个方向时才会出现这个问题——向左浮动的元素上的一个左边距或者向右浮动的元素上的一个右边距。在图11-15中,有一个向左浮动的工具条上放有网站导航。为了要在它和浏览器窗口左边之间添加一点空间,工具条要有个10px的左边距。

大部分浏览器,包括Internet Explorer 7、Safari和Firefox(见图11-15,上图)均添加了要求的10px空间。然而,Internet Explorer 6(下图)则把边距翻倍成了20px。即使用相对小的边距如10px,视觉差别也很显著。甚至,如果布局非常紧,量身定制的浮动元素并排而坐,那么双边距就可能轻易地引发浮动下落。
注意:边距翻倍只有当元素的边距碰到它包含块的边沿时才会发生,因此当一个元素被浮动到左边靠到另一个左浮动的元素时,它的左边距不会翻倍。
这种解决办法很简单:添加display: inline;给那个浮动元素的CSS样式:
#sidebar {
float: left;
margin-left: 10px;
width: 160px;
display: inline;
}
在这个例子中,display属性除了修复IE bug之外没有什么用。浮动元素始终是块级元素,并且改变一个样式的display为inline也不会使它改变。然而,虽然这个增加的样式声明不会对任何其他浏览器产生副作用,但你可能要用* html hack把它放在一个只针对IE的样式中:
#sidebar {
float: left;
margin-left: 10px;
width: 160px;
}
* html #sidebar {
display: inline;
}
提示:Internet Explorer的条件性注释特性提供了一种甚至比* html hack更好的方式来隔离只针对IE的样式。利用条件注释附到网页中的一个外部样式表只能被Internet Explorer解读,它会被所有其他浏览器忽略。
PS:今天写CSS hack时也被卡了一下,按照规则写的CSS hack,确不能生效。郁闷了好半天,最后发现是页面开头少了这个声明:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
吃一堑,长一智,以后不要再犯这样的错误了。






















 106
106

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








