执行.class文件之前,需要有个java文件;这个java文件有两种方式。
1.在任意位置创建一个txt文件,修改后缀名为 .java
2.项目中找java文件
-------- 第一种:不想要那么长的目录,单独拷贝出来
如果不想路径那么长,可以拷贝项目中的java文件放置一个文件夹中,当前我测试时拷贝文件放置G:\text
(注意需要将java文件中的package去掉)
当前文件准备完毕!
打开DOS窗口:win + R 输入:cmd
1.cd 跳转至保存java文件的目录
2.javac Gateway.java (如果执行成功,在当前目录下会自动生成一个 .class 文件)
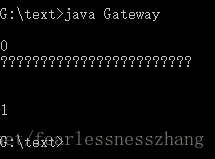
3.在相同目录下 输入: java Gateway
没有报错,则执行成功!
-------- 第二种:在自己项目中选择其中一个java文件
打开DOS窗口:win + R 输入:cmd
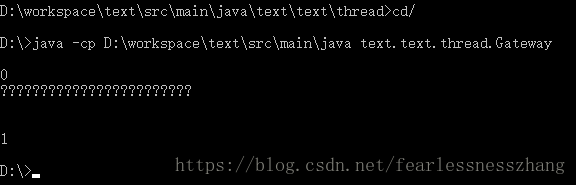
1.cd 跳转至保存java文件的目录
2.javac Gateway.java (如果执行成功,在当前目录下会自动生成一个 .class 文件)
3.需要切换目录至当前根目录上,输入: java -cp 项目路径 包.xx



























 1136
1136











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








