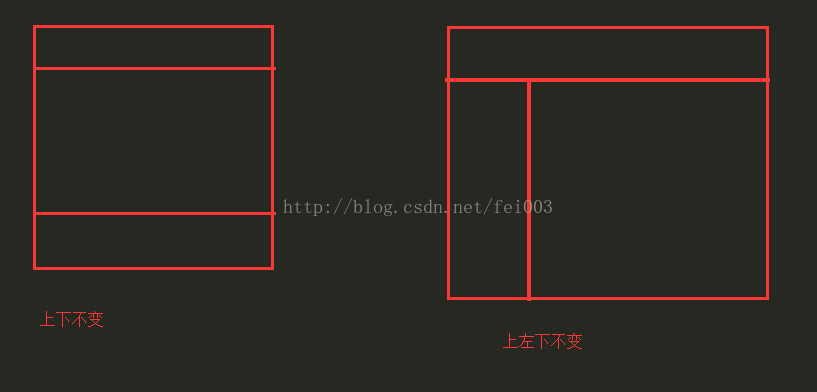
以前总是使用模板布局,感觉用的挺顺,如下图
我在后台或者前台页面中使用,页面布局多数为上下结构,或者上左下结构(左侧不变)
单是当页面结构比较复杂或者多变的时候,模板布局就显得不太合适了,所以我就直接使用模板继承
模板继承不需要像模板布局那样做任何配置,直接定制模板之后,利用<block name="blockname"></block>来指定需要改变的版块
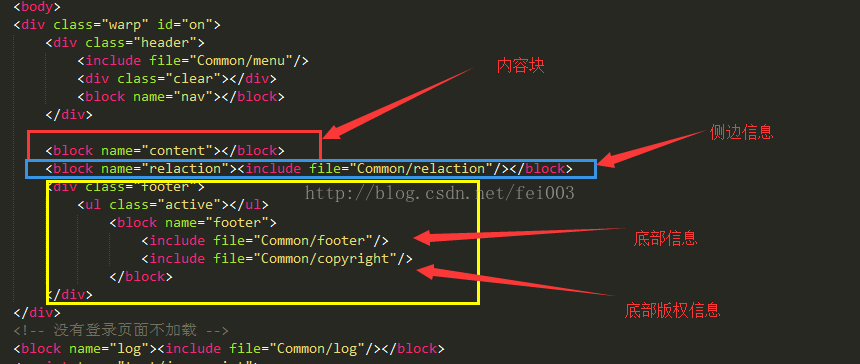
例如我的项目布局如下
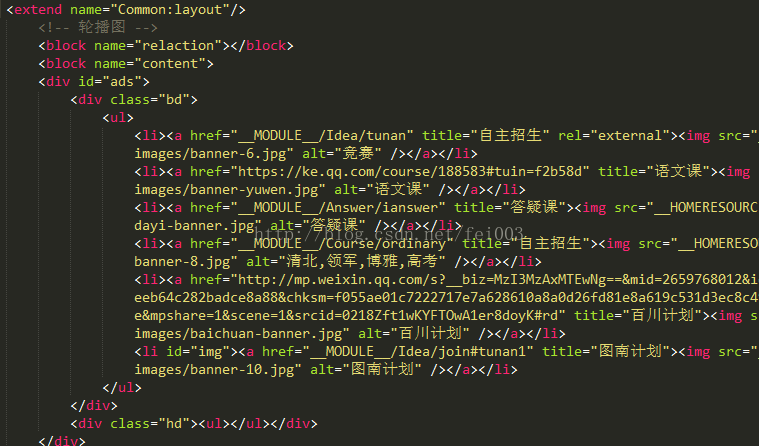
如下图,在另外页面我直接extend就ok了,当然文件路径一定要正确,需要改写的部分一定要写在页面中
如图,由于我的有些页面需要加载relaction,有些不需要,所以我直接把这一块当成模板块,当有需要的时候我在页面中不做任何处理,就主动包含文件了,如果我不需要relaction
则在此页面<block name="relaction"></block>
这样的话,因为重新继承的,并且没有内容,则这个页面就没有包含relaction页面了








 本文介绍了在ThinkPHP框架中如何使用模板继承来优化页面布局。相较于传统的模板布局方式,模板继承允许开发者通过<block>标签定义可替换的版块,实现不同页面的灵活定制。在需要改变的版块使用<block name="blockname"></block>,在子模板中通过extend和内容覆盖,达到只修改特定区域的效果,从而提高代码复用性和维护性。
本文介绍了在ThinkPHP框架中如何使用模板继承来优化页面布局。相较于传统的模板布局方式,模板继承允许开发者通过<block>标签定义可替换的版块,实现不同页面的灵活定制。在需要改变的版块使用<block name="blockname"></block>,在子模板中通过extend和内容覆盖,达到只修改特定区域的效果,从而提高代码复用性和维护性。

















 1193
1193

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








