使用easyui调用json和ajax调用json结果
需要导入jackson三个包
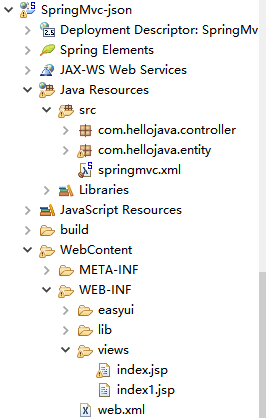
工程网络
index.jsp(easyui调用json @RequestBody把spring对象转换成前台协议,等同于把json异步到前台)
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" type="text/css" href="themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="themes/icon.css">
<link rel="stylesheet" type="text/css" href="css/demo.css">
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.easyui.min.js"></script>
</head>
<body>
<table class="easyui-datagrid" title="Basic DataGrid" style="width:700px;height:250px"
data-options="singleSelect:true,collapsible:true,url:'loadAll',method:'get'">
<thead>
<tr>
<th data-options="field:'bookId',width:80">编号</th>
<th data-options="field:'bookName',width:100">书名</th>
<th data-options="field:'bookAuthor',width:80,align:'right'">作者</th>
<th data-options="field:'bookPrice',width:80,align:'right'">价格</th>
<th data-options="field:'bookInfo',width:250">信息</th>
</tr>
</thead>
</table>
</body>
</html>springmvc.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:context="http://www.springframework.org/schema/context"
xmlns:mvc="http://www.springframework.org/schema/mvc"
xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd
http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context-4.2.xsd
http://www.springframework.org/schema/mvc http://www.springframework.org/schema/mvc/spring-mvc-4.2.xsd">
<context:component-scan base-package="com.hellojava"></context:component-scan>
<mvc:annotation-driven/>
<bean class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name="prefix" value="/WEB-INF/views/"></property>
<property name="suffix" value=".jsp"></property>
</bean>
<mvc:resources location="/WEB-INF/easyui/" mapping="js/**"></mvc:resources>
<mvc:resources location="/WEB-INF/easyui/themes/" mapping="themes/**"></mvc:resources>
<mvc:resources location="/WEB-INF/easyui/demo/" mapping="css/**"></mvc:resources>
</beans><?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" id="WebApp_ID" version="2.5">
<display-name>SpringMvc-json</display-name> <!-- The front controller of this Spring Web application, responsible for handling all application requests -->
<servlet>
<servlet-name>springDispatcherServlet</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<init-param>
<param-name>contextConfigLocation</param-name>
<param-value>classpath:springmvc.xml</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<!-- Map all requests to the DispatcherServlet for handling -->
<servlet-mapping>
<servlet-name>springDispatcherServlet</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
</web-app>controller层
package com.hellojava.controller;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import com.hellojava.entity.Book;
@Controller
public class UserController {
@RequestMapping("/index")
public String loginview(){
return "index";
}
@RequestMapping("/index1")
public String loadAll1(){
return "index1";
}
@ResponseBody
@RequestMapping("/loadAll")
public Map<String, Object> loadAll(){
Map<String, Object> maps=new HashMap<String,Object>();
List<Book> bs=new ArrayList<Book>();
for (int i = 0; i < 20; i++) {
Book b=new Book();
b.setBookId(i+1);
b.setBookName("Java权威指南"+(i+1));
b.setBookAuthor("李四");
b.setBookPrice(333+i);
b.setBookInfo("Spring JSON 测试");
bs.add(b);
}
maps.put("total", bs.size());
maps.put("rows", bs);
return maps;
}
}index1.jsp(ajax调用结果)
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("#button").click(function(){
$.post("loadAll",function(data){
for(var i=0;i<data['rows'].length;i++){
alert(data['rows'][i].bookName);
}
});
});
});
</script>
</head>
<body>
<input type="button" value="按钮" id="button">
</body>
</html>
























 1186
1186

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








