我之前的经验有关于讲解什么是锚点以及锚点的使用方法的部分。但是直接使用一个标签加ID来实现锚点的跳转,就会发现跳转的过程会很生硬,点击一下一个标签,然后页面就一下子跳到了锚点所在的区域现在我就来讲解一下如何让这个跳转的过程变得不再那么生硬 - 如何平滑的滚动到锚点。
方法一 锚点:
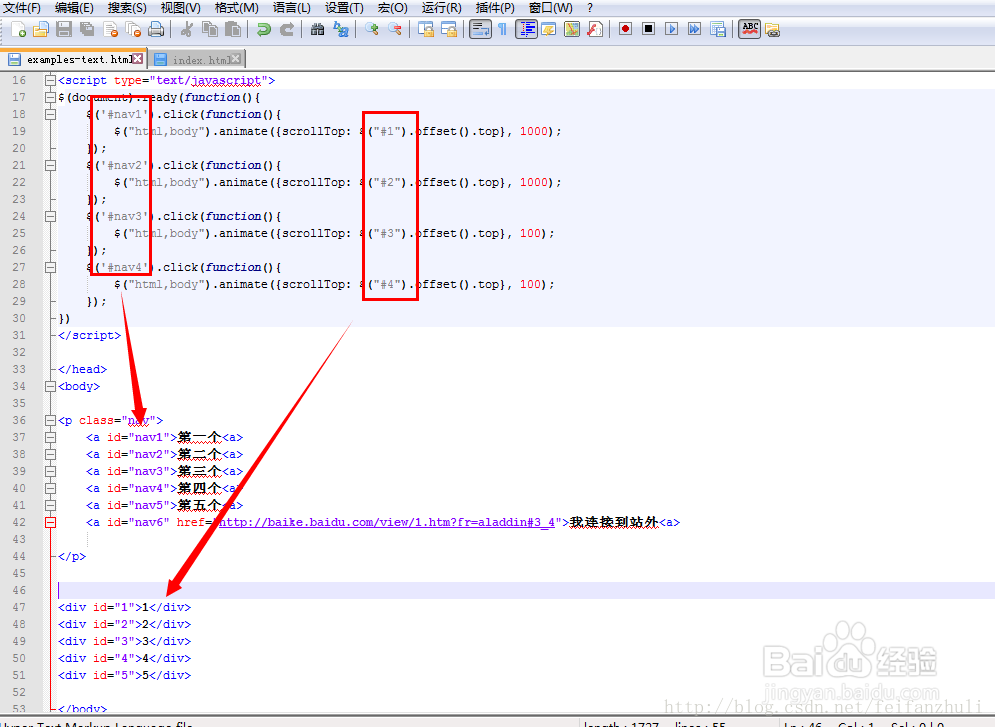
方法二 scrollTop:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="jquery-1.10.1.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
.box{
width: 400px;
height: 600px;
margin: 40px auto;
background: palegoldenrod;
position: relative;
padding-top: 40px;
overflow: hidden;
}
.nav{
list-style: none;
width: 400px;
height: 40px;
overflow: hidden;
position: absolute;
left: 0;
top: 0;
}
.nav li{
float: left;
width: 100px;
height: 40px;
text-align: center;
line-height: 40px;
cursor: pointer;
background: lavenderblush;
}
.nav li.active{
background: pink;
}
.container{
overflow-y: auto;
height: 600px;
}
.container::-webkit-scrollbar {
width: 0;
height: 0
}
.container ul{
height: 390px;
}
.container ul li{
padding: 10px;
}
</style>
<body>
<div class="box">
<ul class="nav">
<li class="active">吃的</li>
<li>喝的</li>
<li>用的</li>
<li>玩的</li>
</ul>
<div class="container">
<ul class="eat">
<h4>我是吃的</h4>
<li>吃的1</li>
<li>吃的2</li>
<li>吃的3</li>
<li>吃的4</li>
<li>吃的5</li>
<li>吃的6</li>
<li>吃的7</li>
<li>吃的8</li>
<li>吃的9</li>
</ul>
<ul class="drink">
<h4>我是喝的</h4>
<li>喝的1</li>
<li>喝的2</li>
<li>喝的3</li>
<li>喝的4</li>
<li>喝的5</li>
<li>喝的6</li>
<li>喝的7</li>
<li>喝的8</li>
<li>喝的9</li>
</ul>
<ul class="use">
<h4>我是用的</h4>
<li>用的1</li>
<li>用的2</li>
<li>用的3</li>
<li>用的4</li>
<li>用的5</li>
<li>用的6</li>
<li>用的7</li>
<li>用的8</li>
<li>用的9</li>
</ul>
<ul class="play">
<h4>我是玩的</h4>
<li>玩的1</li>
<li>玩的2</li>
<li>玩的3</li>
<li>玩的4</li>
<li>玩的5</li>
<li>玩的6</li>
<li>玩的7</li>
<li>玩的8</li>
<li>玩的9</li>
</ul>
</div>
</div>
<script type="text/javascript">
$('.nav li').each(function(i){
$(this).click(function(){
var i = $(this).index();
$(this).addClass('active').siblings().removeClass('active');
$('.container').stop().animate({scrollTop:390*i},1000);
})
})
</script>
</body>
</html>























 6025
6025

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








