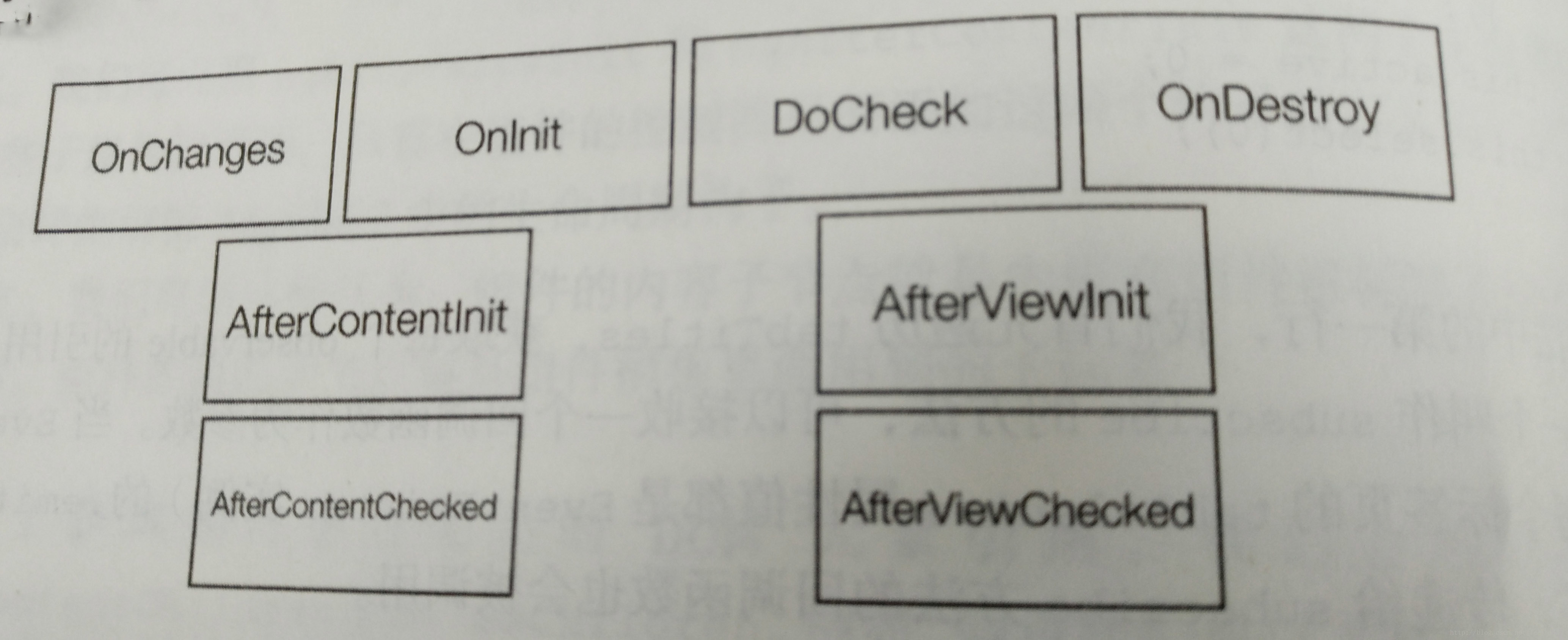
按照生命周期执行的先后顺序,Angular生命周期接口如下所示
| 名称 | 时机 | 接口 | 范围 |
| ngOnChanges | 当被绑定的输入属性的值发生变化时调用,首次调用一定会发生在 ngOnInit之前。 | OnChanges | 指令和组件 |
| ngOnInit | 在第一轮 ngOnChanges 完成之后调用。 ( 译注:也就是说当每个输入属性的值都被触发了一次 ngOnChanges 之后才会调用 ngOnInit ,此时所有输入属性都已经有了正确的初始绑定值 ) | OnInit | 指令和组件 |
| ngDoCheck | 在每个 Angular 变更检测周期中调用。 | DoCheck | 指令和组件 |
| ngAfterContentInit | 当把内容投影进组件之后调用。 | AfterContentInit | 组件 |
| ngAfterContentChecked | 每次完成被投影组件内容的变更检测之后调用。 | AfterContentChecked | 组件 |
| ngAfterViewInit | 初始化完组件视图及其子视图之后调用。 after initializing the component’s views and child views. | AfterViewInit | 组件 |
| ngAfterViewChecked | 每次做完组件视图和子视图的变更检测之后调用。 | AfterViewChecked | 组件 |
| ngOnDestroy | 当 Angular 每次销毁指令 / 组件之前调用。 | OnDestroy | 指令和组件 |
生命周期顺序简写
在Angular通过构造函数创建组件/指令时,它调用这些生命周期钩子方法的顺序是:
ngOnChanges:在ngOnInit之前,当数据绑定输入属性的值发生变化时。
ngOnInit:在第一次ngOnChanges之后。
ngDoCheck:每次Angular变化检测时。
ngAfterContentInit:在外部内容放到组件内之后。
ngAfterContentChecked:在放到组件内的外部内容每次检查之后。
ngAfterViewInit:在初始化组件视图和子视图之后。
ngAfterViewChecked:在妹子组件视图和子视图检查之后。
ngOnDestroy:在Angular销毁组件/指令之前。
除此之外,一些组件还提供了自己的生命周期钩子。例如router有routerOnActivate。
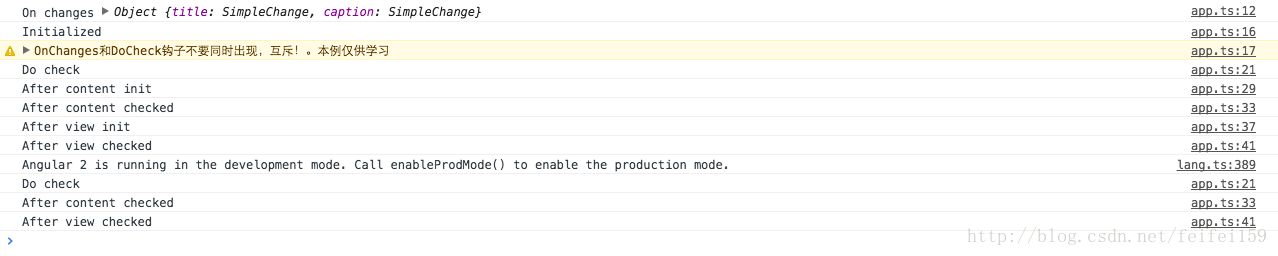
测试生命周期顺序的代码
import {Component} from '@angular/core';
import {bootstrap} from '@angular/platform-browser-dynamic';
@Component({
selector: 'panel',
inputs: ['title', 'caption'],
template: '<ng-content></ng-content>'
})
class Panel {
// 组件输入属性值发生改变(首次调用一定会发生在 ngOnInit之前。)
ngOnChanges(changes) {
console.log('On changes', changes);
}
// 组件初始化完成(在第一轮 ngOnChanges 完成之后调用。 ( 译注:也就是说当每个输入属性的值都被触发了一次 ngOnChanges 之后才会调用 ngOnInit ,此时所有输入属性都已经有了正确的初始绑定值 ))
ngOnInit() {
console.log('Initialized');
console.warn('OnChanges和DoCheck钩子不要同时出现,互斥!。本例仅供学习');
}
// 脏值检测器被调用后调用
ngDoCheck() {
console.log('Do check');
}
// 组件销毁之前
ngOnDestroy() {
console.log('Destroy');
}
// 组件-内容-初始化完成 PS:指的是ContentChild或者Contentchildren
ngAfterContentInit() {
console.log('After content init');
}
// 组件内容脏检查完成
ngAfterContentChecked() {
console.log('After content checked');
}
// 组件视图初始化完成 PS:指的是ViewChild或者ViewChildren
ngAfterViewInit() {
console.log('After view init');
}
// 组件视图脏检查完成之后
ngAfterViewChecked() {
console.log('After view checked');
}
}
@Component({
selector: 'app',
template: `
<button (click)="toggle()">Toggle</button>
<div *ngIf="counter % 2 == 0">
<panel caption="Sample caption" title="Sample">Hello world!</panel>
</div>
`,
directives: [Panel]
})
class App {
counter: number = 0;
toggle() {
this.counter += 1;
}
}
bootstrap(App);























 226
226

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








