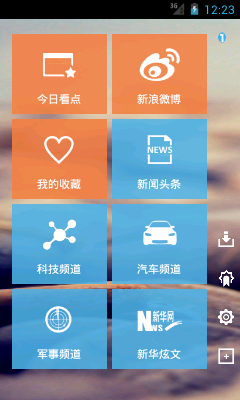
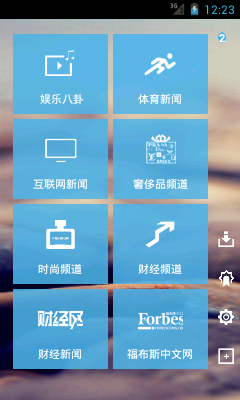
使用了ZAKER到最新版本,其主界面采用windows phone的风格,感觉还蛮好看的,挺喜欢的,就模仿写了一下,实现到界面截图如下:
第一版面:
第二版面:
在实现了它到九宫格菜单,还实现了背景图片到缓慢移动效果。
首先来分析一下它到整个布局架构,我们肯定知道它必须是采用到FrameLayout布局,最下面到是背景图片视图,上面的是线性布局来装下左右两个面板,左边到是一个可以滚动的容器,右边放一个页码和四个按钮。
那么怎么实现背景图片的不断循环滚动呢? 既然是显示图片的,那么自然离不开ImageView,所以在这里我们自定义一个MyImageView,它来继承ImageView,在它里面通过使用Handler消息处理机制+Timer计时器来控制图片的显示位置。
在这里,我使用了android.support.v4.view.ViewPager来实现可滑动到宫格菜单,自定义一个MyPagerAdapter继承PagerAdapter,在instantiateItem方法中配置显示参数。
大概原理就是这样,挺简单的,下面分享一下代码吧:
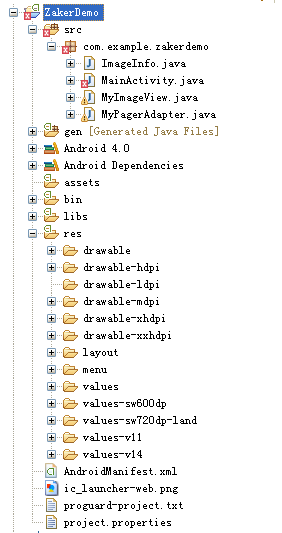
工程目录结构:
一. src/com/example/zakerdemo下面的类:
MainActivity.java:
- package com.example.zakerdemo;
- import java.util.ArrayList;
- import com.example.zakerdemo.R;
- import android.app.Activity;
- import android.os.Bundle;
- import android.os.Handler;
- import android.support.v4.view.ViewPager;
- import android.support.v4.view.ViewPager.OnPageChangeListener;
- import android.view.Menu;
- import android.widget.TextView;
- import android.widget.Toast;
- public class MainActivity extends Activity {
- ArrayList<ImageInfo> data; // 菜单数据
- private static TextView mynum; // 页码
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
- mynum = (TextView) findViewById(R.id.mynum);
- // 初始化数据
- initData();
- ViewPager vpager = (ViewPager) findViewById(R.id.vPager);
- vpager.setAdapter(new MyPagerAdapter(MainActivity.this, data));
- vpager.setPageMargin(50);
- vpager.setOnPageChangeListener(new OnPageChangeListener() {
- @Override
- public void onPageSelected(int arg0) {
- mynum.setText("" + (int) (arg0 + 1));
- }
- @Override
- public void onPageScrolled(int arg0, float arg1, int arg2) {
- }
- @Override
- public void onPageScrollStateChanged(int arg0) {
- }
- });
- }
- private void initData() {
- data = new ArrayList<ImageInfo>();
- mynum.setText("1");
- data.add(new ImageInfo("今日看点", R.drawable.icon1, R.drawable.icon_bg01));
- data.add(new ImageInfo("新浪微博", R.drawable.icon2, R.drawable.icon_bg01));
- data.add(new ImageInfo("我的收藏", R.drawable.icon3, R.drawable.icon_bg01));
- data.add(new ImageInfo("新闻头条", R.drawable.icon4, R.drawable.icon_bg02));
- data.add(new ImageInfo("科技频道", R.drawable.icon5, R.drawable.icon_bg02));
- data.add(new ImageInfo("汽车频道", R.drawable.icon6, R.drawable.icon_bg02));
- data.add(new ImageInfo("军事频道", R.drawable.icon7, R.drawable.icon_bg02));
- data.add(new ImageInfo("新华炫文", R.drawable.icon8, R.drawable.icon_bg02));
- data.add(new ImageInfo("ͨ娱乐八卦", R.drawable.icon9, R.drawable.icon_bg02));
- data.add(new ImageInfo("体育新闻", R.drawable.icon10, R.drawable.icon_bg02));
- data.add(new ImageInfo("互联网新闻", R.drawable.icon11, R.drawable.icon_bg02));
- data.add(new ImageInfo("奢侈品频道", R.drawable.icon12, R.drawable.icon_bg02));
- data.add(new ImageInfo("时尚频道", R.drawable.icon13, R.drawable.icon_bg02));
- data.add(new ImageInfo("财经频道", R.drawable.icon14, R.drawable.icon_bg02));
- data.add(new ImageInfo("财经新闻", R.drawable.icon15, R.drawable.icon_bg02));
- data.add(new ImageInfo("福布斯中文网", R.drawable.icon16,
- R.drawable.icon_bg02));
- data.add(new ImageInfo("旅游频道", R.drawable.icon3, R.drawable.icon_bg02));
- data.add(new ImageInfo("游戏频道", R.drawable.icon8, R.drawable.icon_bg02));
- data.add(new ImageInfo("开心笑话", R.drawable.icon10, R.drawable.icon_bg02));
- }
- @Override
- public boolean onCreateOptionsMenu(Menu menu) {
- // Inflate the menu; this adds items to the action bar if it is present.
- getMenuInflater().inflate(R.menu.main, menu);
- return true;
- }
- }
ImageInfo.java:
- package com.example.zakerdemo;
- /**
- * 图像实体类
- * @author wulianghuan
- *
- */
- public class ImageInfo {
- public String imageMsg; //菜单标题
- public int imageId; //logo图片资源
- public int bgId; //背景图片资源
- public ImageInfo(String msg, int id1,int id2) {
- imageId = id1;
- imageMsg = msg;
- bgId = id2;
- }
- }
MyImageView.java:
- package com.example.zakerdemo;
- import java.util.Timer;
- import java.util.TimerTask;
- import android.content.Context;
- import android.graphics.Bitmap;
- import android.graphics.BitmapFactory;
- import android.graphics.Canvas;
- import android.os.Handler;
- import android.os.Message;
- import android.util.AttributeSet;
- import android.util.DisplayMetrics;
- import android.util.Log;
- import android.view.View;
- import android.widget.ImageView;
- import android.widget.Toast;
- /**
- * @author wulianghuan
- * 该类为自定义ImageView,用于显示背景图片,并显示背景图片到移动效果
- *
- */
- public class MyImageView extends ImageView{
- private Bitmap back; //背景图片资源
- private Bitmap mBitmap; //生成位图
- private double startX = 0; //移动起始X坐标
- //构造函数中必须有context,attributeSet这两个 参数,否则父类无法调用
- public MyImageView(Context context,AttributeSet attributeSet)
- {
- super(context, attributeSet);
- //由于不是Activity子类,只能通过DisplayMetrics来获取屏幕信息
- DisplayMetrics dm = getResources().getDisplayMetrics();
- //屏幕宽度
- int screenWidth = dm.widthPixels;
- //屏幕高度
- int screenHeight = dm.heightPixels;
- back = BitmapFactory.decodeResource(context.getResources(), R.drawable.rootblock_default_bg);
- mBitmap = Bitmap.createScaledBitmap(back, screenWidth*3, screenHeight, true);
- final Handler handler = new Handler()
- {
- public void handleMessage(Message msg)
- {
- if (msg.what == 1)
- {
- Log.i("TAG", "-----"+startX);
- if (startX <= -80)
- {
- startX = 0;
- }
- else
- {
- startX -= 0.09;
- }
- }
- invalidate();
- }
- };
- new Timer().schedule(new TimerTask()
- {
- @Override
- public void run()
- {
- handler.sendEmptyMessage(1);
- }
- }, 0 , 10);
- }
- @Override
- public void onDraw(Canvas canvas)
- {
- Log.i("TAG", "-----onDraw");
- Bitmap bitmap2 = Bitmap.createBitmap(mBitmap);
- canvas.drawBitmap(mBitmap, (float)startX , 0 , null);
- }
- }
MyPagerAdapter.java:
- package com.example.zakerdemo;
- import java.util.ArrayList;
- import com.example.zakerdemo.R;
- import android.app.Activity;
- import android.content.Context;
- import android.os.Vibrator;
- import android.support.v4.view.PagerAdapter;
- import android.support.v4.view.ViewPager;
- import android.util.Log;
- import android.view.LayoutInflater;
- import android.view.MotionEvent;
- import android.view.View;
- import android.view.ViewGroup;
- import android.view.ViewGroup.LayoutParams;
- import android.view.WindowManager;
- import android.widget.AdapterView;
- import android.widget.AdapterView.OnItemLongClickListener;
- import android.widget.BaseAdapter;
- import android.widget.GridView;
- import android.widget.ImageView;
- import android.widget.RelativeLayout;
- import android.widget.TextView;
- /**
- * 自定义适配器
- * @author wulianghuan
- *
- */
- public class MyPagerAdapter extends PagerAdapter {
- Vibrator vibrator;
- ArrayList<ImageInfo> data;
- Activity activity;
- LayoutParams params;
- public MyPagerAdapter(Activity activity, ArrayList<ImageInfo> data) {
- this.activity = activity;
- this.data = data;
- vibrator = (Vibrator) activity
- .getSystemService(Context.VIBRATOR_SERVICE);
- }
- @Override
- public int getCount() {
- // TODO Auto-generated method stub
- return 2;
- }
- @Override
- public boolean isViewFromObject(View arg0, Object arg1) {
- // TODO Auto-generated method stub
- return arg0 == arg1;
- }
- @Override
- public Object instantiateItem(ViewGroup container, final int index) {
- Log.v("test", index + "index");
- View view = activity.getLayoutInflater().inflate(R.layout.grid, null);
- GridView gridView = (GridView) view.findViewById(R.id.gridView1);
- gridView.setNumColumns(2);
- gridView.setVerticalSpacing(5);
- gridView.setHorizontalSpacing(5);
- gridView.setAdapter(new BaseAdapter() {
- @Override
- public int getCount() {
- return 8;
- }
- @Override
- public Object getItem(int position) {
- return position;
- }
- @Override
- public long getItemId(int position) {
- return position;
- }
- @Override
- public View getView(int position, View convertView, ViewGroup parent) {
- View item = LayoutInflater.from(activity).inflate(
- R.layout.grid_item, null);
- ImageView iv = (ImageView) item.findViewById(R.id.imageView1);
- RelativeLayout relativeLayout = (RelativeLayout)item.findViewById(R.id.relativeLayout);
- iv.setImageResource((data.get(index * 8 + position)).imageId);
- relativeLayout.setBackgroundResource((data.get(index * 8 + position)).bgId);
- relativeLayout.getBackground().setAlpha(225);
- TextView tv = (TextView) item.findViewById(R.id.msg);
- tv.setText((data.get(index * 8 + position)).imageMsg);
- return item;
- }
- });
- gridView.setOnItemLongClickListener(new OnItemLongClickListener() {
- @Override
- public boolean onItemLongClick(AdapterView<?> arg0, View arg1,
- int arg2, long arg3) {
- View view = arg1;
- arg1.setVisibility(View.INVISIBLE);
- params = new WindowManager.LayoutParams();
- vibrator.vibrate(2500);
- return true;
- }
- });
- ((ViewPager) container).addView(view);
- return view;
- }
- }
二. layout下的布局文件:
main.xml
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent">
- <FrameLayout
- android:layout_width="fill_parent"
- android:layout_height="fill_parent">
- <com.example.zakerdemo.MyImageView
- android:id="@+id/rootbg"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:scaleType="fitXY"/>
- <LinearLayout
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:orientation="horizontal">
- <LinearLayout
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:layout_weight="1">
- <android.support.v4.view.ViewPager
- android:id="@+id/vPager"
- android:layout_width="fill_parent"
- android:layout_height="match_parent" />
- </LinearLayout>
- <LinearLayout
- android:layout_width="wrap_content"
- android:layout_height="match_parent"
- android:orientation="vertical">
- <RelativeLayout
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:layout_gravity="center_horizontal">
- <TextView
- android:id="@+id/mynum"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_alignParentTop="true"
- android:layout_marginTop="15dp"
- android:layout_marginLeft="5dp"
- android:gravity="center"
- android:textStyle="bold"
- android:textColor="@android:color/white"
- android:background="@drawable/rootblock_pageinfo_blue_bg"/>
- <Button
- android:id="@+id/add"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_alignParentBottom="true"
- android:layout_marginBottom="40dp"
- android:background="@drawable/rootblock_add_selector"/>
- <Button
- android:id="@+id/set"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_above="@id/add"
- android:layout_marginBottom="15dp"
- android:background="@drawable/rootblock_set_selector"/>
- <Button
- android:id="@+id/appstroe"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_above="@id/set"
- android:layout_marginBottom="15dp"
- android:background="@drawable/rootblock_appstroe_selector"/>
- <Button
- android:id="@+id/download"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_above="@id/appstroe"
- android:layout_marginBottom="15dp"
- android:background="@drawable/rootblock_download_selector"/>
- </RelativeLayout>
- </LinearLayout>
- </LinearLayout>
- </FrameLayout>
- </LinearLayout>
grid.xml:
- <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent" >
- <GridView
- android:id="@+id/gridView1"
- android:layout_width="fill_parent"
- android:layout_marginLeft="10dp"
- android:layout_marginTop="15dp"
- android:layout_height="fill_parent"
- android:layout_alignParentTop="true"
- android:layout_toRightOf="@+id/left"
- android:numColumns="2" >
- </GridView>
- </RelativeLayout>
grid_item.xml:
- <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="120dip"
- android:layout_height="120dip"
- android:id="@+id/relativeLayout">
- <ImageView
- android:id="@+id/imageView1"
- android:layout_width="60dp"
- android:layout_height="70dp"
- android:layout_alignParentTop="true"
- android:layout_centerHorizontal="true"
- android:layout_marginTop="5dp" />
- <TextView
- android:id="@+id/msg"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_below="@+id/imageView1"
- android:layout_centerHorizontal="true"
- android:paddingBottom="10dp"
- android:textColor="#ffffff" />
- </RelativeLayout>
三. drawable下的xml文件:
rootblock_add_selector.xml
- <?xml version="1.0" encoding="utf-8"?>
- <selector xmlns:android="http://schemas.android.com/apk/res/android">
- <item
- android:state_pressed="false"
- android:drawable="@drawable/rootblock_icon_add" />
- <item
- android:state_pressed="true"
- android:drawable="@drawable/rootblock_icon_add_selected" />
- </selector>
rootblock_appstroe_selector.xml
- <?xml version="1.0" encoding="utf-8"?>
- <selector xmlns:android="http://schemas.android.com/apk/res/android">
- <item
- android:state_pressed="false"
- android:drawable="@drawable/rootblock_icon_appstroe" />
- <item
- android:state_pressed="true"
- android:drawable="@drawable/rootblock_icon_appstroe_selected" />
- </selector>
rootblock_download_selector.xml
- <?xml version="1.0" encoding="utf-8"?>
- <selector xmlns:android="http://schemas.android.com/apk/res/android">
- <item
- android:state_pressed="false"
- android:drawable="@drawable/rootblock_icon_download" />
- <item
- android:state_pressed="true"
- android:drawable="@drawable/rootblock_icon_download_selected" />
- </selector>
rootblock_set_selector.xml
- <?xml version="1.0" encoding="utf-8"?>
- <selector xmlns:android="http://schemas.android.com/apk/res/android">
- <item
- android:state_pressed="false"
- android:drawable="@drawable/rootblock_icon_set" />
- <item
- android:state_pressed="true"
- android:drawable="@drawable/rootblock_icon_set_selected" />
- </selector>
四. AndroidManifest.xml
- <?xml version="1.0" encoding="utf-8"?>
- <manifest xmlns:android="http://schemas.android.com/apk/res/android"
- package="com.example.zakerdemo"
- android:versionCode="1"
- android:versionName="1.0" >
- <supports-screens
- android:smallScreens="true"
- android:normalScreens="true"
- android:largeScreens="true"
- android:resizeable="true"
- android:anyDensity="true" />
- <uses-sdk
- android:minSdkVersion="14"
- android:targetSdkVersion="14" />
- <application
- android:allowBackup="true"
- android:icon="@drawable/ic_launcher"
- android:label="@string/app_name"
- android:theme="@android:style/Theme.NoTitleBar" >
- <activity
- android:name="com.example.zakerdemo.MainActivity"
- android:label="@string/app_name" >
- <intent-filter>
- <action android:name="android.intent.action.MAIN" />
- <category android:name="android.intent.category.LAUNCHER" />
- </intent-filter>
- </activity>
- </application>
- </manifest>

























 259
259

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








