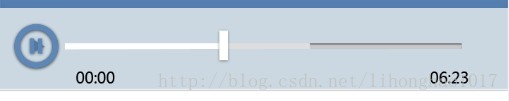
果图
SeekBar的布局
<SeekBar
android:id="@+id/mp3_seekBar"android:layout_width="fill_parent"
android:layout_height="20dp"
android:layout_centerVertical="true"
android:layout_marginRight="10dp"
android:layout_toRightOf="@+id/mp3_play"
android:max="10000"
android:maxHeight="20dp"
android:minHeight="20dp"
android:paddingLeft="2dp"
android:paddingRight="2dp"
android:progressDrawable="@drawable/seek_drawable" 这里设置seekBar的三层
android:thumb="@drawable/seek_thumb" 这里SeekBar的进度条的起始端
android:thumbOffset="0.0dp" />
seek_drawable.xml 设置seekBar的三层
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:id="@android:id/background">
<shape>
<corners android:radius="10dip" />
<gradient
android:angle="270"
android:centerY="0.45"
android:endColor="#ffC8C8C8"
android:startColor="#ffffffff" />
</shape>
</item>
<item android:id="@android:id/secondaryProgress">
<shape>
<corners android:radius="10dip" />
<gradient
android:angle="270"
android:centerY="0.45"
android:endColor="#ffDEDEDE"
android:startColor="#ffffffff" />
</shape>
</item>
<item android:id="@android:id/progress">
<clip>
<shape>
<corners android:radius="10dip" />
<gradient
android:angle="270"
android:centerY="0.45"
android:endColor="#ffFFFFFF"
android:startColor="#ffffffff" />
</shape>
</clip>
</item>
</layer-list>
seek_thumb.xml 这里SeekBar的进度条的起始端
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/progress_dot" android:state_pressed="true"/>
<item android:drawable="@drawable/bofangqi_jindutiao"/>
</selector>
效果图:
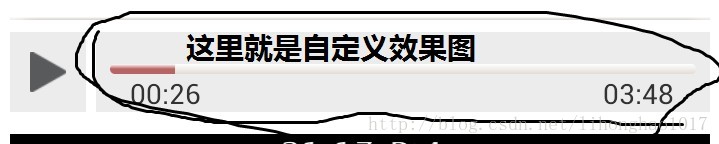
ProgressBar的xml布局
<ProgressBar
android:id="@+id/mp3_seekBar"style="?android:attr/progressBarStyleHorizontal"这里是将ProgressBar设置成横条状的
android:layout_width="fill_parent"
android:layout_height="5dp"
android:layout_above="@+id/mp3_time"
android:layout_marginLeft="7dp"
android:layout_marginRight="7dp"
android:layout_toRightOf="@+id/thislinearlayout01"
android:progressDrawable="@drawable/progress_style"这里设置 自定义ProgressBar三层颜色
android:max="100" />
progress_style.xml在drawable里边的xml文件 三层图形颜色
<?xml version="1.0" encoding="UTF-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:id="@android:id/background"> 背景层
<shape>
<corners android:radius="8.0dip" />
<gradient
android:angle="270.0"
android:endColor="#E3DCD7"
android:startColor="#FFFFFF" />
</shape>
</item>
<item android:id="@android:id/secondaryProgress"> 缓冲层
<shape>
<corners android:radius="8.0dip" />
<gradient
android:angle="270.0"
android:endColor="#E3DCD7"
android:startColor="#FFFFFF" />
</shape>
</item>
<item android:id="@android:id/progress">进度层
<clip>
<shape>
<corners android:radius="8.0dip" />
<gradient
android:angle="270.0"
android:centerColor="#B86464"
android:endColor="#B86464"
android:startColor="#FFFFFF" />
</shape>
</clip>
</item>
</layer-list>






















 284
284











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








