前提
1、win11设备,安装node16版本以上;win10最高支持12版本。
2、安装好vue
创建vite项目
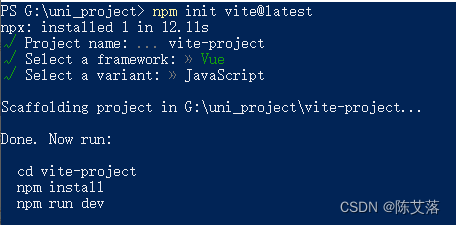
1、命令行输入
npm init vite@latest

2、依次输入
cd my_demo
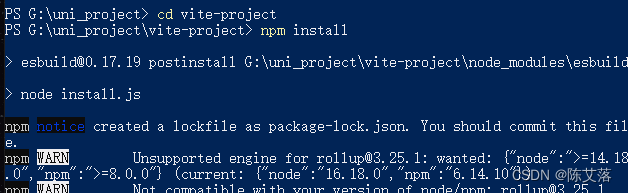
npm install
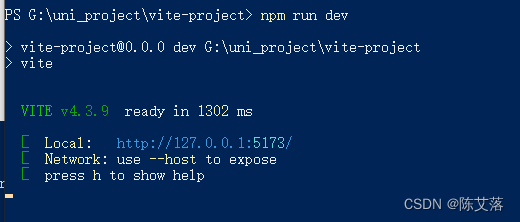
npm run dev
此时会出现url,复制到浏览器就是已经创建好的项目了


安装naive-ui
这里我要做的是管理后台,没有用element-ui plus,用的是naive-ui,如果用其他的组件就在官网上看安装教程
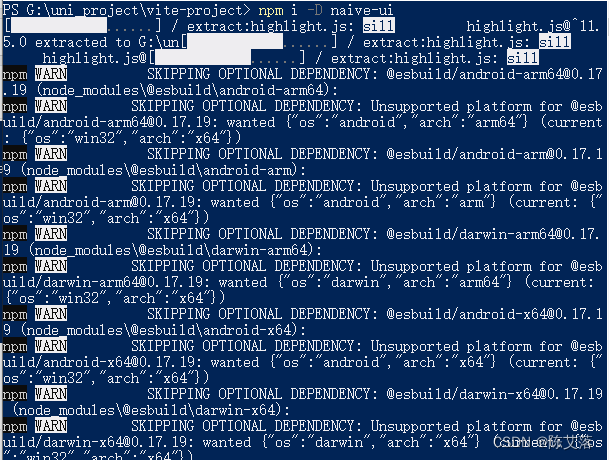
输入 npm i -D naive-ui

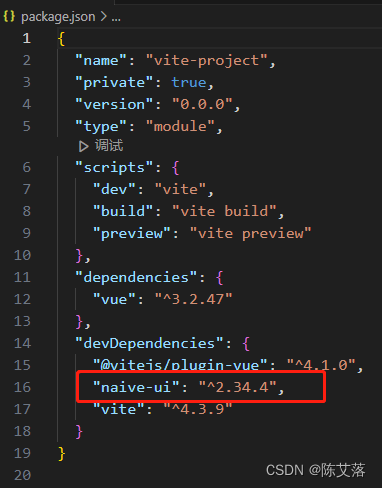
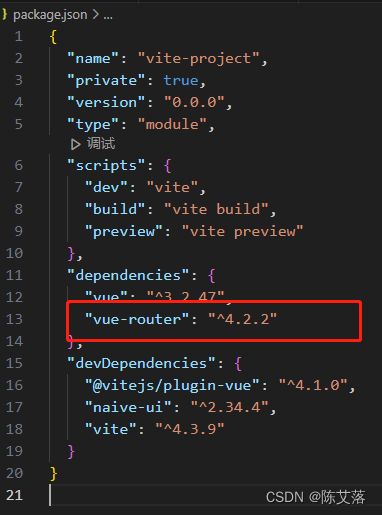
安装完成后会发现,在项目的根目录的package.json这个文件里发现你安装的naive-ui

初始化文件夹
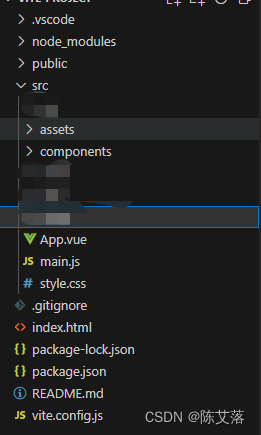
刚开始创建好的项目,文件夹只有这个

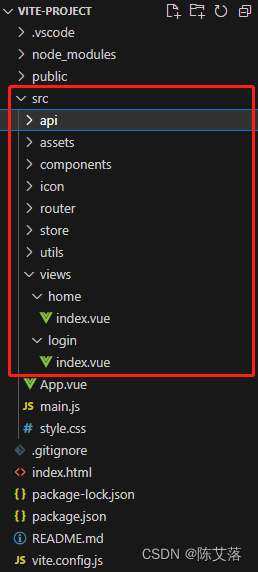
为了便于管理,我们创建一些文件夹,也可以根据自己的使用习惯创建文件夹

安装vue-router
命令行输入npm i vue-router --save

我会习惯性看看package.json,

安装完成后,开始处理router
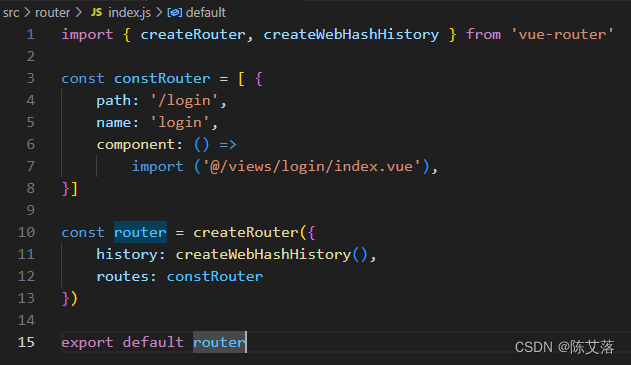
创建路由的配置文件,如下:

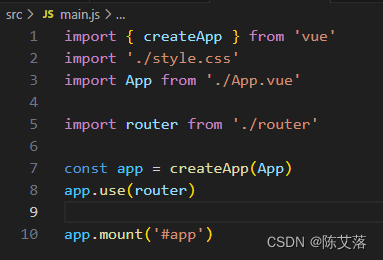
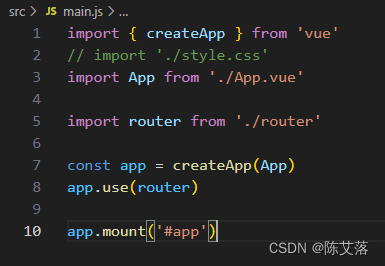
创建好配置文件后,在main.js中引入:
(原来的main.js文件)

引入router后的main.js文件

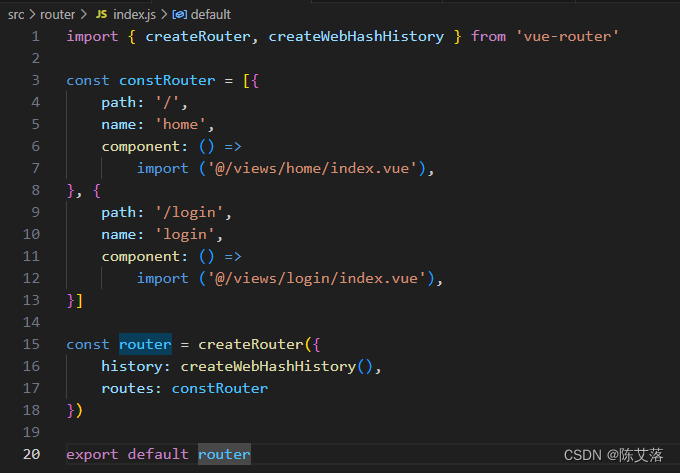
然后开始写路由配置router/index.js,routes是可以访问的页面路径,先写一个login的页面试一下

然后再将views/login/index.vue处理一下

还有最重要的一点,处理App.vue,同时也要把src\components\HelloWorld.vue这个文件删除

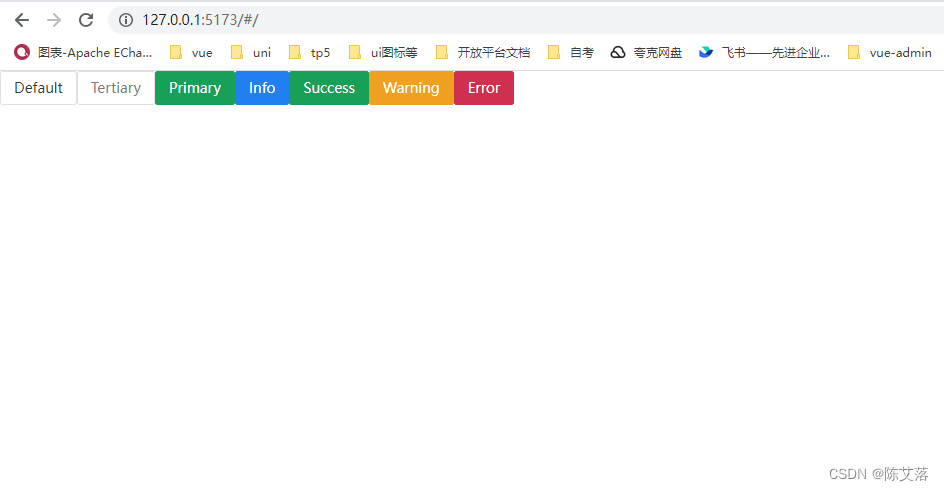
然后打开命令行,输入npm run dev,重新打开网址
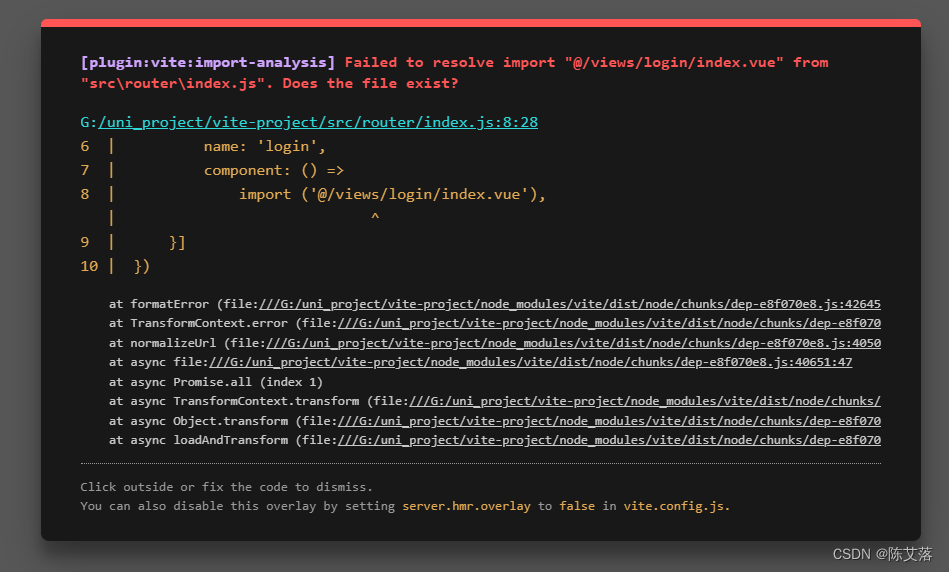
这时候我有一个报错

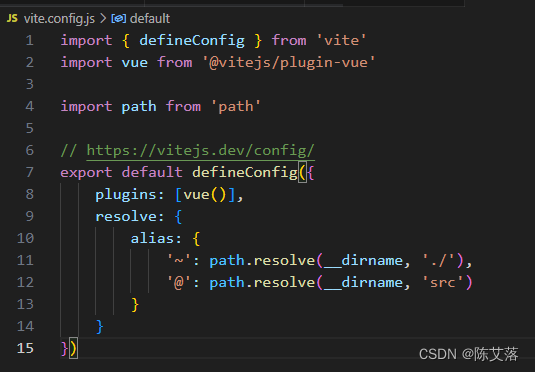
在根目录的vite.config.js配置文件里,更改如下:

因为引入了path,所以需要npm i path --save
更改这个文件,需要重新npm run dev

然后再在router/index.js加上home:

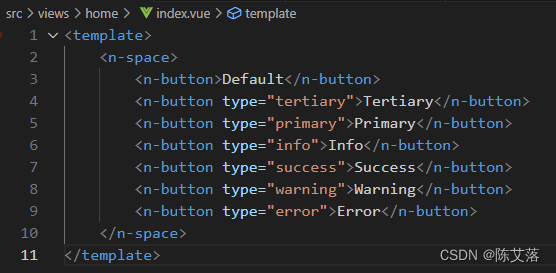
在首页home/index.vue使用naive-ui

结果在页面中发现无效,进入naive-ui官网发现,没有引入,
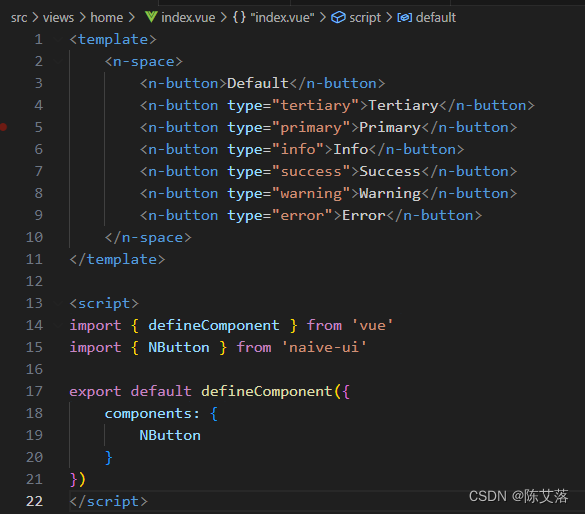
这里使用的是按需引入:

于是页面中

此时组件都居中,这是因为main.js文件中的’import ‘./style.css’,注释掉就可以了


安装axios
命令行输入
npm i axios -D
等待安装后,开始配置
1.新建文件src/utils/request.js

src/utils/request.js代码内容如下,只有基础的,后续需要再修改
import axios from 'axios'
import router from '../router/index'
const request = axios.create({
baseURL: '/api', //请求后端数据的基本地址,自定义
timeout: 3000, //请求超时设置,单位ms
headers: {
'Content-Type': 'application/json'
}
})
// 请求拦截
request.interceptors.request.use(
(config) => {
// 后续添加
},
(error) => {
return Promise.reject(error)
}
)
// 响应拦截
request.interceptors.response.use(response => {
// 响应码200请求成功
// 可自定义后续回调
return response
}, error => {
// 响应码超出2xx都会进入这里
// 可自定义后续回调
return Promise.reject(error)
})
export default request
Naive Ui图标
需要安装npm i -D @vicons/ionicons5,使用Naive Ui的图标

公共样式
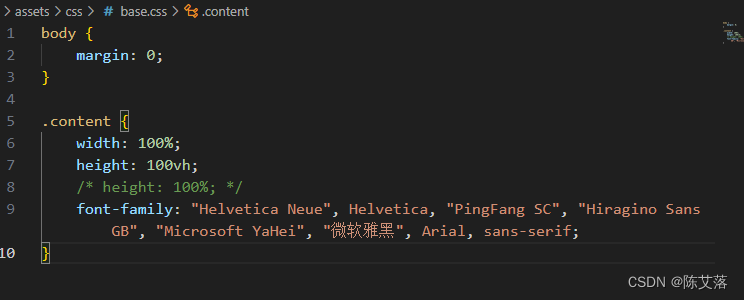
然后就是个人开发页面了,写公共样式

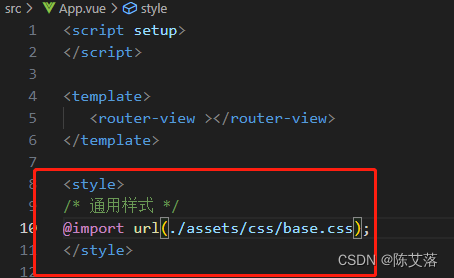
引入:






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








