需求:
点击“导出”按钮,将列表中的数据导出为Excel文件。
1.安装依赖。
cnpm install -S file-saver xlsx
cnpm install -D script-loader
2.添加两个js文件。
在src目录下新建excel文件夹,里面放入Blob.js和Export2Excel.js两个JS文件
链接: https://pan.baidu.com/s/1dQLfTlgDQWd6XUjtpPDGpw 提取码: sqkr

3.在main.js中引入这两个js文件。
import Blob from './excel/Blob.js'
import Export2Excel from './excel/Export2Excel.js'
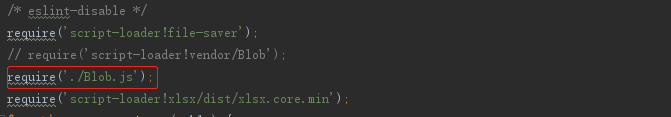
4.修改Export2Excel.js中的路径。
打开Export2Excel.js文件,修改里面的路径,正确引入Blob.js。

5.在组件中使用。
//导出Excel
exportExcel: function () {
require.ensure([







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 406
406











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








