工具 .net 2008 数据库 sql server 2005 ajax toolkit
在实现这个小功能时遇到几个小问题,记录如下:
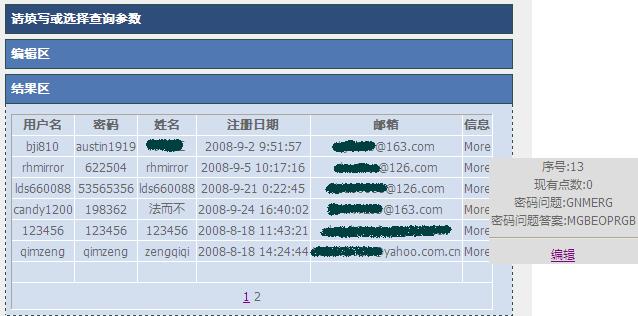
这是效果图:

由于gridview所在panel的宽度有限,如果展示太多信息,则会引起视觉上的杂乱感.故需要精简所展示的字段.
ajax中hovermenu可以完成这个任务,这个扩展控件声明相对简单,相关属性可以到google或者baidu查询.
其中:
1:TargetControlID 为要实现该功能的目标控件ID, PopupControlID为要弹出层的控件ID.
2:1中两个ID,须唯一. 且gridview不能用自动绑定列功能.须在其Columns属性中手动绑定字段.
例子如下:
- <asp:GridView ID="UserInfoGrid" runat="server" AutoGenerateColumns="false" OnPageIndexChanging="UserInfoGrid_PageIndexChanging" OnRowCommand="UserInfoGrid_RowCommand" AllowPaging="true" PageSize="7" RowStyle-HorizontalAlign="Center" PagerStyle-HorizontalAlign="Center" ShowFooter="true">
- <Columns>
- <asp:TemplateField HeaderText="用户名">
- <ItemTemplate>
- <asp:Panel ID="GridRow0" runat="server">
- <asp:Label ID="LBTitle" runat="server" Text='<%# Bind("用户名") %>'></asp:Label>
- </asp:Panel>
- </ItemTemplate>
- </asp:TemplateField>
- <asp:TemplateField HeaderText="密码">
- <ItemTe








 在宽度有限的gridview中,通过ajax的HoverMenuExtender控件展示每行的更多信息,避免视觉杂乱。文章介绍了如何手动绑定gridview列,并设置HoverMenu来显示额外字段,同时在后台处理编辑操作。点击'编辑'时,通过CommandArgument获取序号,加载详情以供修改。
在宽度有限的gridview中,通过ajax的HoverMenuExtender控件展示每行的更多信息,避免视觉杂乱。文章介绍了如何手动绑定gridview列,并设置HoverMenu来显示额外字段,同时在后台处理编辑操作。点击'编辑'时,通过CommandArgument获取序号,加载详情以供修改。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 144
144

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








