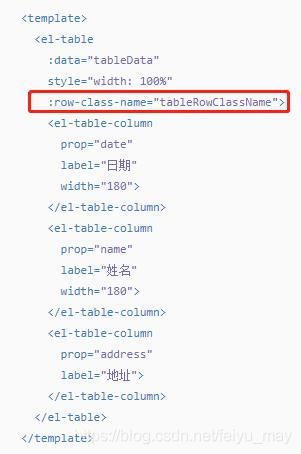
Vue+Element UI项目,需要对列表某些行加深背景色,Element官方提供了row-class-name属性,官方示例如下



根据官方的写法,并没有实现效果,查阅资料后发现,row-class-name属性要想生效必须使用全局class,而我的页面中使用了scoped。
解决方法是引入全局css文件。我一开始新建了一个css文件并在具体vue页面的<style>中用@import的方式引入,但是还是没有生效。最后成功的方式是,在main.js中import那个全局css文件,具体页面中匹配到样式就会生效了。






















 1300
1300











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








