对于MVC的html扩展一直都有想法,今天来小小尝试一下。
首先对扩展一无所知的我科普了一下MVC扩展:
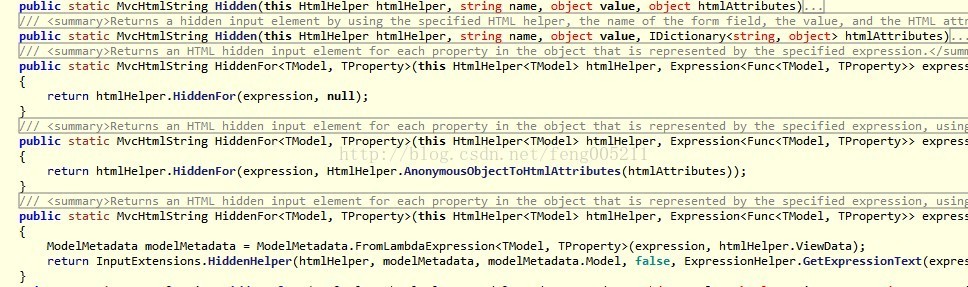
OK,现在对System.Web.Mvc.Html进行反编译。
反编译工具:反编译 ILspy 反汇编 编译 DLL .NET
现在看到源码了,那么一切都不是问题了。
页面: @Html.RadioFor(a=>a.BId)
扩展:
public static MvcHtmlString RadioFor<TModel, TProperty>(this HtmlHelper<TModel> htmlHelper, Expression<Func<TModel, TProperty>> expression)
{
string format = null;
ModelMetadata modelMetadata = ModelMetadata.FromLambdaExpression<TModel, TProperty>(expression, htmlHelper.ViewData);
//return htmlHelper.TextBoxFor(expression, format);
//return InputExtensions.HiddenHelper(htmlHelper, modelMetadata, modelMetadata.Model, false, ExpressionHelper.GetExpressionText(expression), htmlAttributes);
StringBuilder sb = new StringBuilder();
sb.Append("传进来的参数值:" + modelMetadata.GetDisplayName() + "=" + modelMetadata.Model + "</br>");
sb.Append("传进来的参数值:" + modelMetadata.PropertyName+ "=" + modelMetadata.Model + "</br>");
return MvcHtmlString.Create(sb.ToString());
}结果:

先在初步的扩展已经成功,对于ModelMetadata元数据想做更深了解的请百度科普- -
现在我们拿到了传进来的参数名和参数值,有了这两个值,那么我的radio扩展就相当与有了目标选中项。
传说有个TagBuilder的东西创建html helpers很方便,由于暂时不是很了解, 所以我们先用字符串去拼接一个html.
最终页面调用:
@Model.Zxr
@Html.RadioFor(a=>a.Zxr,(ViewBag.rad)as IEnumerable<SelectListItem>)
扩展:
public static MvcHtmlString RadioFor<TModel, TProperty>(this HtmlHelper<TModel> htmlHelper, Expression<Func<TModel, TProperty>> expression, IEnumerable<SelectListItem> selectList)
{
string format = null;
var modelMetadata = ModelMetadata.FromLambdaExpression<TModel, TProperty>(expression, htmlHelper.ViewData);
return MvcHtmlString.Create(GetRadioHtmlBuilder(htmlHelper, modelMetadata, selectList, string.Empty, string.Empty, "Radio").ToString());
} /// <summary>
/// 拼接成的Radion或者CheckBox的Html字符串
/// </summary>
/// <param name="htmlHelper">html控件</param>
/// <param name="metadata">model元</param>
/// <param name="selectList">要分析的list</param>
/// <param name="optionVal">默认值</param>
/// <param name="optionText">默认文本</param>
/// <param name="optionType">input类型</param>
/// <returns></returns>
private static StringBuilder GetRadioHtmlBuilder(HtmlHelper htmlHelper, ModelMetadata metadata, IEnumerable<SelectListItem> selectList, string optionVal, string optionText, string optionType)
{
string format = string.Format("<input id=\"{{0}}\" type=\"{0}\" name=\"{{1}}\" value=\"{{2}}\" {{4}}/><label for=\"{{0}}\">{{3}}</label> ", optionType);
var sb = new StringBuilder();
var optionId = 0;
if (optionVal.Length > 0)
{
sb.Append(string.Format(format, new object[]
{
metadata.PropertyName + optionId,
metadata.PropertyName,
optionVal,
optionText,
metadata.Model.ToString()==optionVal?"checked=\"checked\"":string.Empty
}));
optionId++;
}
var selectListItems = selectList as SelectListItem[] ?? selectList.ToArray();
if (selectListItems.Any())
{
foreach (var item in selectListItems)
{
sb.Append(string.Format(format, new object[]
{
metadata.PropertyName + optionId,
metadata.PropertyName,
item.Value,
item.Text,
metadata.Model.ToString()==item.Value?"checked=\"checked\"":string.Empty
}));
optionId++;
}
}
return sb;
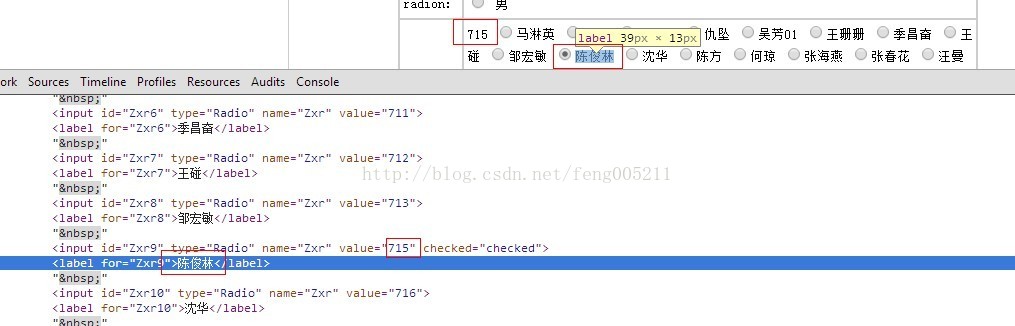
}结果图:
注意点:
- 扩展方法必须静态,而且返回值必须是MvcHtmlString. 假如返回string的话,在页面需要@Html.Raw(XX)才可以。
- 加入后台传入Viewbag的是selectlist(System.Web.Mvc中自带的),那么前台使用方法有:(ViewBag.rad)as IEnumerable<SelectListItem> 和(ViewBag.rad)as List<SelectListItem>
转载请标明出处:http://blog.csdn.net/feng005211/article/details/25420255
























 637
637











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








