在echart地图中,经常会有需要做边界高亮以及三维视觉样式。
我这里是有需要三维样式以及地图边界与省内市区域界线粗细度不同,原本地图加载完成后视觉是平面的,通过geo属性,进行叠加,叠加出来的地图进行部分错位,这样从而影响视觉,看起来就是三维的。

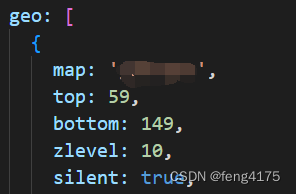
而我们最上层需要显示的地图就放在与geo同级的series里面

zlevel设置为三个中最大的,那么我们需要显示的地图就显示在最上层了。
 这里是地图设置完成后的效果,是不是有三维的视觉效果了。这里加载的时某省的地图,要求是区域内的市级边界线和省级边界线粗细度不一样。
这里是地图设置完成后的效果,是不是有三维的视觉效果了。这里加载的时某省的地图,要求是区域内的市级边界线和省级边界线粗细度不一样。
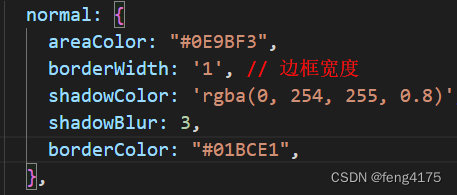
通过echarts官方文档配置找到以下属性,设置完后,包括最外城边界和是区域边界都是一样粗细,显示仅靠这些属性没有达到我想要的效果。

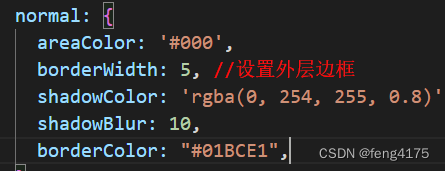
还是同样的办法,在geo中再叠加一个,将zlevel与我想显示的地图设置为同一个值,再将其边界线设置成我需要的粗细度


看效果






















 5109
5109











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








